[ASP.NET]動態新增User Control,並設定屬性值與取屬性值
User Control是一個很特別的東西,常寫Custom Control之後,反而要動態加User Control有點綁手綁腳的。
只依稀記得要用特別的方式載入。
上網找了一下解答,果然還是有不少熟面孔的解答,解決了我的疑惑,這邊就順便做個記錄。
參考文章:UserControl動態產生並傳值
感謝小朱提供的解決方法。
這邊就拿之前的包好的Control來做個示範。
Step1:
新增一個UserControl叫做CustIDName.ascx。裡面有兩個textbox,一個為ID,一個為Name。
並將CustID與CustName屬性public出來。
ascx:
<%@ Register Assembly="Joey" Namespace="Joey" TagPrefix="cc1" %>
<cc1:JoeyTextBox ID="JoeyTextBox1" runat="server" DataType="CustID" MessageParameter="ID" />
<cc1:JoeyTextBox ID="JoeyTextBox2" runat="server" MessageParameter="Name" />.ascx.cs
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControl_CustIDName : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
public string CustID
{
get
{ return this.JoeyTextBox1.mTextBox.Text; }
set
{ this.JoeyTextBox1.mTextBox.Text = value; }
}
public string CustName
{
get
{ return this.JoeyTextBox2.mTextBox.Text; }
set
{ this.JoeyTextBox2.mTextBox.Text = value; }
}
public string ValidationGroup
{
get
{ return this.JoeyTextBox1.ValidationGroup; }
set
{
this.JoeyTextBox1.ValidationGroup = value;
this.JoeyTextBox2.ValidationGroup = value;
}
}
}Step2:
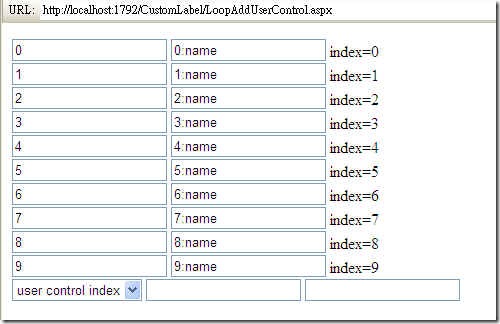
接著我們在一個空白頁面上,加入一個panel,希望在這個panel裡面,動態加入10個CustIDName的User Control。
透過一個DropDownList選取第N個User Control,並將ID與Name assign至TextBox1與TextBox2上。
.aspx
<%@ Register Src="UserControl/CustIDName.ascx" TagName="CustIDName" TagPrefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="Panel1" runat="server">
</asp:Panel>
<asp:DropDownList ID="DropDownList1" runat="server" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged" AutoPostBack="true">
</asp:DropDownList>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>.cs
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class LoopAddUserControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.DropDownList1.Items.Add(new ListItem("user control index"));
for (int i = 0; i < 10; i++)
{
this.DropDownList1.Items.Add(new ListItem(i.ToString()));
}
}
for (int index = 0; index < 10; index++)
{
Control ctlNewTrial = this.Page.LoadControl("UserControl/CustIDName.ascx");
SetUserControlProperty(ctlNewTrial, "ID", "Usrctrl" + index.ToString());
SetUserControlProperty(ctlNewTrial, "CustID", index.ToString());
SetUserControlProperty(ctlNewTrial, "CustName", index.ToString()+":name");
this.Panel1.Controls.Add(ctlNewTrial);
Label br = new Label();
br.Text = "index=" + index.ToString()+ "<br/>";
this.Panel1.Controls.Add(ctlNewTrial);
this.Panel1.Controls.Add(br);
}
}
/// <summary>
/// 設定user control的屬性值
/// </summary>
/// <param name="vobjControl">usercontrol by page.loadcontrol()</param>
/// <param name="vstrPropertyName">usercontrol's property</param>
/// <param name="vobjValue">setting property value</param>
/// <remarks></remarks>
public void SetUserControlProperty(Control vobjControl, string vstrPropertyName, object vobjValue)
{
vobjControl.GetType().GetProperty(vstrPropertyName).SetValue(vobjControl, vobjValue, null);
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
ASP.usercontrol_custidname_ascx usrctl1 = (ASP.usercontrol_custidname_ascx)this.Panel1.FindControl("Usrctrl" + this.DropDownList1.SelectedValue);
if (usrctl1 != null)
{
this.TextBox1.Text = usrctl1.CustID;
this.TextBox2.Text = usrctl1.CustName;
}
else
{
this.TextBox1.Text = string.Empty;
this.TextBox2.Text = string.Empty;
}
}
}
Step3:
大功告成,接著來 看一下執行的畫面。
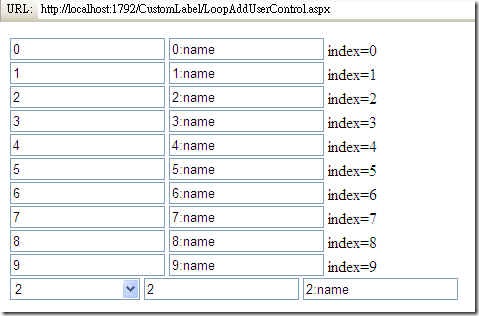
DropDownList選2,則出現:
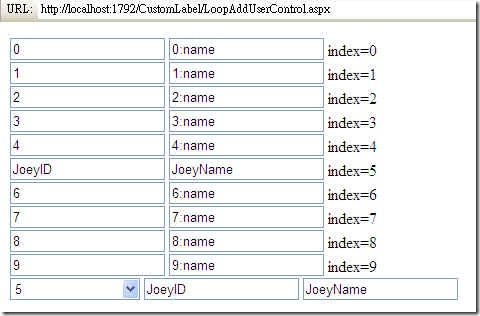
我們再將5的ID與Name改成,JoeyID與JoeyName,index再選5:
希望對大家使用User Control上會有幫助。
blog 與課程更新內容,請前往新站位置:http://tdd.best/