[ASP.NET]使用JavaScript開關Validator的驗證功能
以前就很好奇,Validator如果不是在Control Life Cycle動態增加、移除,那不就代表一開始就要放在頁面上。
放著檢查容易,可不檢查的時候怎麼辦?
沒錯,BaseValidator有個屬性叫做Enable,設成false就不檢查,設成true就會檢查。
可是通常這種動態要不要驗證的操作,都是透過dropdownlist、checkbox、radio之類的東西來決定,畫面上的input是否要驗證。
如果只是list的onchange,就得postback到server端,來改變Validator.Enable的屬性,那也太累了點。
這個時候,萬能的javascript還是辦的到動態去開關Validator的Enable屬性。
一開始是參考流星大的文章:Validator - 從Client控制是否啟用
試用了一下,其實算是可以解決初期問題,透過Page_Validators的Validator Array,的確可以去新增與移除相關的Validator,
但是多按幾次就會多新增幾次Validator,
所以流星大的方法,可能還要加上do while,移除條件為Array.indexOf(Page_Validators,$get(objectId)) != -1,新增條件則是相反,為-1才新增。
就能避免掉重複新增到同一個Validator的問題。
可是上面的解法又面臨到一個問題,就是Validator.Enable一開始如果設成false,那我在Array.add(Page_Validators, $get(objectId));加入的也是Enable=false。
想當然爾,我就是去改$get(objectId)的屬性。試了一下disable、IsDisable、Enable,恩,都沒用,為啥我也不確定…
看的到屬性,卻改不動是很痛苦的…只好上網去找一下,究竟怎麼開關。
接著就找到了正確解答,透過一個function:ValidatorEnable(vstrValidatorID,vEnabled),第一個參數為Validator.clientID,第二個為boolean,設定是否啟用驗證。
Download Source Code:EnableValidatorbyJS.rar
這邊來實做一下程式:
aspx:
當RadioButtonList的SelectedValue為0時,則關閉必KEY驗證。非0,則開啟必KEY驗證。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EnableValidatorbyJS.aspx.cs" Inherits="EnableValidatorbyJS" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>未命名頁面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem Value="0">0就不檢查</asp:ListItem>
<asp:ListItem Value="1">1要檢查</asp:ListItem>
<asp:ListItem Value="2">2要檢查</asp:ListItem>
</asp:RadioButtonList>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="預設不檢查" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" Enabled="false"
Display="none" ErrorMessage="Must Key in"></asp:RequiredFieldValidator>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" ShowMessageBox="true" ShowSummary="false" />
</div>
</form>
</body>
</html>cs:
在PreRender的時候,將每個Radio item註冊相關的js,用來開關Validator.Enable。
第一個參數為item.value,第二個參數為Validator.ClientID,第三個參數為條件的值。
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class EnableValidatorbyJS : System.Web.UI.Page
{
protected void Page_PreRender(object sender, EventArgs e)
{
ScriptManager.RegisterClientScriptInclude(this.Page, this.Page.GetType(), "EnableValidator", "EnableValidator.js");
for (int i = 0; i < this.RadioButtonList1.Items.Count; i++)
{
this.RadioButtonList1.Items[i].Attributes["onclick"] = "EnableValidator('" + this.RadioButtonList1.Items[i].Value + "','" + this.RequiredFieldValidator1.ClientID + "','" + "0" + "');";
}
}
}js:
//EnableValidator範例:
// Dim IncludeScriptsFolder As String = ConfigurationManager.AppSettings("ScriptsFolder")
// ScriptManager.RegisterClientScriptInclude(Me.Page, Me.Page.GetType, "EnableValidator", IncludeScriptsFolder & "EnableValidator.js")
// For j As Integer = 0 To Me.RadioButtonList1.items.Count - 1
// Me.RadioButtonList1.items(j).Attributes("onclick") = "EnableValidator('" & Me.RadioButtonList1.items(j).Value & "','" & Me.RequiredFieldValidator1.ClientID & "','" & "0" & "');"
// Next
function EnableValidator(vSelectedValue,vValidatorID,vCheckValue) {
if(vSelectedValue!=null)
{
if(vSelectedValue==vCheckValue)
{
//當點選值=檢查值時,關閉驗證
ValidatorEnable($get(vValidatorID),false);
}
else
{
//當點選值!=檢查值時,開啟驗證
ValidatorEnable($get(vValidatorID),true);
}
}
}
if (typeof(Sys) !== "undefined") Sys.Application.notifyScriptLoaded();
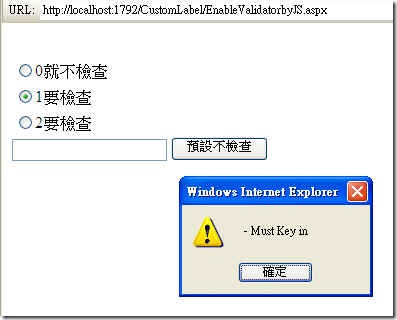
最後,我們來看一下畫面:
選1的時候,點按鈕:
選0則POSTBACK。
[註]2009/09/03:補充參考,ASP.NET Validation in Depth
blog 與課程更新內容,請前往新站位置:http://tdd.best/