以jQuery製作日期選取器, 相當簡單, 加入jquery參考後幾行就完成了.
直接上Code吧.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="//jqueryui.com/resources/demos/style.css">
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
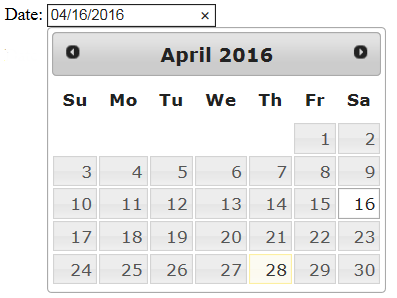
 效果看起來還不錯呀.
效果看起來還不錯呀.
如果需要調整日期格式, 這樣改就可以囉.
<script>
$(function() {
$( "#datepicker" ).datepicker({
dateFormat: 'yy/mm/dd'
});
});
</script>
![]() 如此簡單, 收工.
如此簡單, 收工.