初次聽到 WebAssembly 大約是在前年年初左右,當時並沒有詳細了解其內容,有些人認為它是用來取代 JavaScript,其實不然...

圖片取自:https://kripken.github.io/talks/wasm.html#/
前言
第一次聽到 WebAssembly 這麼名詞的時候,大約是 2015 年左右,但當時並不以為意,也沒有詳細的探究其內容,有人說,WebAssembly 是用來取代 JavaScript?但我印象中似乎不是這樣。我們重新找些資料,並探討看看究竟 WebAssembly 是什麼神奇的技術。
關於 WebAssembly
第一次聽到 WebAssembly 這個名詞大約是在 2015 年左右,我記得是是在 iTHome 上面看到的,記得是一篇報導,於是搜尋了一下,好家在,這篇新聞還在。

從報導中可以清楚知道,這是由 Chrome、Edge 與 Firefox 三大瀏覽器所共同推動的,新的格式標準,目的並不是要取代 JavaScript ,而是要讓 JavaScript 更強,且執行速度更快,甚至提升至 20倍左右。
什麼是 WebAssembly?
它是一種新型的二進位碼,可以在瀏覽器中運行,但因為它是被設計為低階語言所以不是像 JavaScript 可直接撰寫,目前是以 C/C++/Rust 為主要編譯目標。
這對目前的 Web 平台會產生極大程度影響,因為原本 JavaScript 所做不到的事情都可以用 WebAssembly 來完成它,WebAssembly 甚至可以與 Node.js 結合,這其實就是將將 WebAssembly 所提供的功能開放為 JavaScript 函數供呼叫使用。
WebAssembly 的目標?
1. 高速執行的原生碼,且具備高度可攜性
2. 雖然是一種低階語言,但也不是不能編寫 (但詳細規格還沒確定)
3. 為確保安全,與其他瀏覽器程式碼一樣,它會在自己的沙箱中執行,以確保有自己的(權限/安全性)策略
4. 如同現有網路技術一樣,不破懷現有規範,兩者可同時並行,也維持相容性。
為什麼發展 WebAssembly?
這邊其實說明另一個重點,就是 WebAssembly 並不是用來取代 JavaScript,因為現今 JavaScript 已經強大到足以解決目前遇到的所有問題,所以 WebAssembly 與 JavaScript 完全沒有誰取代誰的問題,這部分需要澄清的,但是,當我們使用 JavaScript 進行一些 3D 遊戲、虛擬實境 的撰寫的時候,幾萬行的 JavaScript 常讓開發人員望之卻步,而 WebAssembly 就是要來解決這樣的問題。
所以在未來的世界中,WebAssembly 與 JavaScript 可能會是共存的情境,下面的例子是說明透過 WebAssembly 開放出來的 JavaScript API 來呼叫的一個情境。
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly
如何在我們的 Web 應用程式裡使用 WebAssembly?
從前棉文章連結中可以知道,要在網頁中加載 WebAssembly 可使用 WebAssembly.instantiate() 實例化 WebAssembly 要提供出來的 API,且 WebAssembly 計畫使用類似如 ES6 標準的的 ES2015 採用模板方式使用如:
<script type="module"></script>
的方式加載 WebAssembly 在你的網頁應用程式之中,目前 C++ 已經支援被編譯成 WebAssembly ,您可以使用 Emscripten 來移植C / C++ 應用程式成為 WebAssembly。
如何編寫 WebAssembly?
目前有許多工具支援撰寫 WebAssembly,如:
- WABT - The WebAssembly Binary Toolkit
- Binaryen - Compiler and toolchain infrastructure
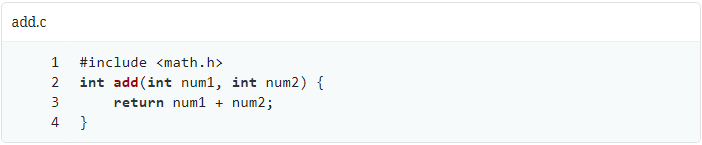
舉例來說,一個 C++ 方法如下:

圖片取自:http://blog.techbridge.cc/2017/06/17/webassembly-js-future/
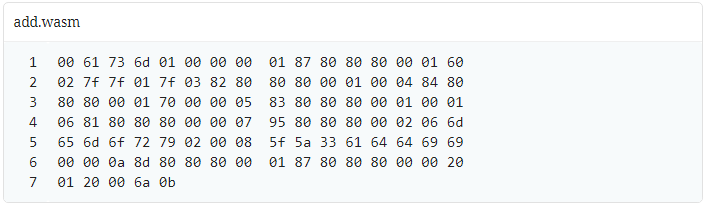
若編譯成 wasm 會長成如下(該文章作者為以 Hex 呈現其內容):

圖片取自:http://blog.techbridge.cc/2017/06/17/webassembly-js-future/
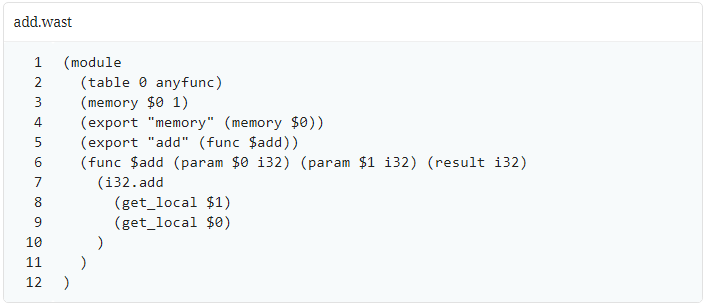
但 Hex 無法直接編輯,所以通常會將上面的 .wasm 轉成以種存文字格式 .wast 如下:
 圖片取自:http://blog.techbridge.cc/2017/06/17/webassembly-js-future/
圖片取自:http://blog.techbridge.cc/2017/06/17/webassembly-js-future/
上面的 module 就是 WebAssembly 中一個可載入、可執行的最小單位程式,在 runtime 載入後可以產生 Instance 來執行,而這個 module 也朝著與 ES6 modules 整合的方向,也就是說以後能透過
<script src="abc.wasm" type="module" />
的方式載入你需要在頁面上使用的 WebAssembly。
相關工具說明可參考:
https://github.com/guybedford/wasm-intro/blob/master/4-reading-wasm-memory/test.html#L4
https://github.com/WebAssembly/design
WABT 與 Binaryen:
http://webassembly.org/getting-started/advanced-tools/
結語:
這是一個蠻讓人期待的技術,對於大量使用 JavaScript 開發應用系統或是遊戲開發商非常有利,而且如果沒記錯,目前 Chrome 版號 57 以上就支援 WebAssembly 了,有興趣的讀者可下載 Emscripten SDK 來試玩看看。
參考資料:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly
http://webassembly.org/docs/modules/#integration-with-es6-modules
https://github.com/WebAssembly/wabt
http://kripken.github.io/emscripten-site/
http://webassembly.org/docs/non-web/
https://kripken.github.io/talks/wasm.html#/2
http://www.letustweak.com/news/webassembly-an-interoperable-standard-for-the-web/
http://blog.techbridge.cc/2017/06/17/webassembly-js-future/
https://github.com/guybedford/wasm-intro/blob/master/4-reading-wasm-memory/test.html#L4
http://webassembly.org/getting-started/advanced-tools/
https://developer.mozilla.org/en-US/docs/WebAssembly/Concepts
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^








