前一陣子,大約 3/4 左右,筆者的 FB 社團「軟體開發之路」舉辦了第一場新春網聚的活動,先聊聊為什麼會辦這樣的網聚活動呢?其實是有一次,我跟朋友高榮章打趣的說,我的軟體開發之路裡的朋友似乎互動不怎麼高~這時,朋友高榮章也打趣的說,會不是是因為你都不辦活動?聽到朋友這麼一說,心想,這麼說好像也有理!於是就促成了我辦起「軟體開發之路 - 2017 新春網聚」的念頭。

前言
如前面所說,會有這樣的網聚活動真的多虧了好朋友高榮章的一席話,發現到,我也可以自己主辦社群活動,這麼一來,一來可以做我自己想要做的「分享」,二來又可以凝聚社群裡面的技術同好,一舉數得。
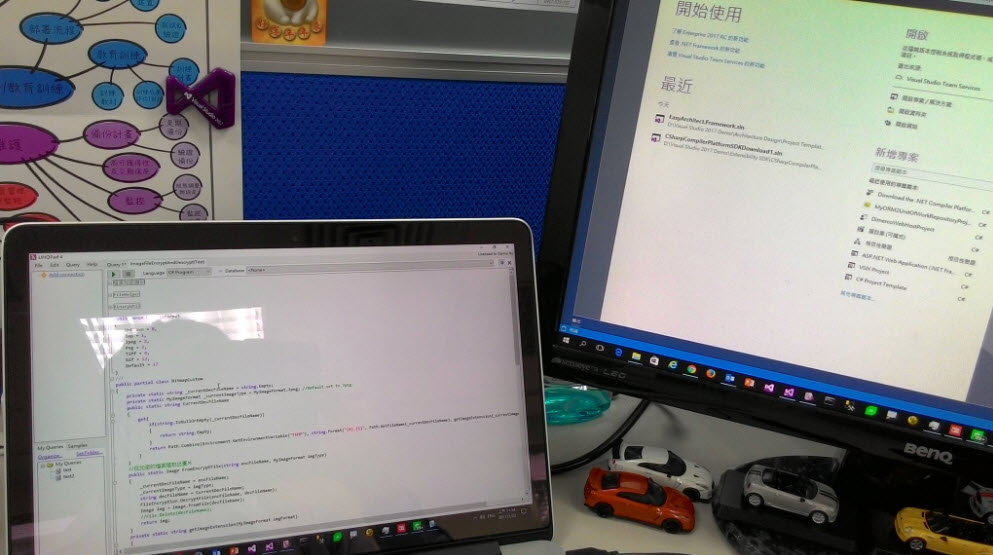
軟體開發之路2017新春網聚
上方為「軟體開發之路 - 2017 新春網聚」投影片
小弟在這個場次的網聚中,與大家分享了我為什麼選擇、為什麼走上軟體開發這條路的心路歷程,有到現場的應該都知道,我當時真的將當時進入軟體開發這個產業的陰錯陽差、介紹的鉅細靡遺,以及軟體開發的過程當中最痛苦的事情是什麼?比如,需求的不確定、時程的無法預估、以及你的長官如何消磨你的熱情等等,我想「有來聽的」 與 「同樣是工程師的」 應該都會知道我在說什麼!且,當我提到你覺得軟體開發最快樂的事情是什麼?在場的,有些跟我有相同經歷的朋友們開始出現共鳴,也是分享過程中的最高潮的時候。

(圖片來源:https://funevo.com/tag/%E8%BB%9F%E9%AB%94%E9%96%8B%E7%99%BC/)
再來是我分享的在工作環境裡常遇到的一個情形就是,你會發現團隊中 (或是其他專案團隊) 所使用的「工作管理」、「團隊開發方法」也好,可能不是那麼有效率,於是我有一些自動化的建議,或是一些改善現有效能不彰的工作方法的方法,可是我得到的回應往往是:「我們已經很多事情了.... 拜託不要再增加我們的工作量了... 好嗎?...」,但礙於,我當時只是內部教育訓練講師,我也是 Team Member ,我不是這個案子的 PM 更不是這個案子的負責人,我也不能多說什麼。但我認為這個世界是這樣的,有時雖然我們不跟著潮流走,但是世界每天在變,技術每天在變,如果我們不做出對應的改變可能等著被世界淘汰。
接著,我分享了我先前所分享的架構系列文中,包含了團隊共同規範的這件事情,究竟,在這個軟體開發技術進步如此快速的現代,你本來隨時就要做好現在所學的技術可能明天就會過時的心理準備,所以,軟體開發之路該怎麼走,技術又該怎麼選擇呢?我給社會新鮮人一些建議,也給現為軟體開發人員的朋友一些建議,建議可漸漸培養自己對於新技術、工具有(評估/選擇)的能力,也訓練自己對於市場的需求有一些洞察力,不要只是埋頭骨幹的寫程式,偶而看看這個市場,大家在幹什麼?大家在玩什麼新技術?什麼是熱門的?但也不要忘了如果你現在在做的是專案,新技術 不代表就適合你現在的團隊,不代表就適合投入到專案中開發,但是如果你時常關心產業脈動,自然而然你對於所謂的新技術就有一定的理解能力,也就是你會比別人更容易了解到該技術所帶來的效益、它主要想要解決什麼問題?你們合不合用?以及它的長遠性 等等,慢慢的,對於技術、工具,你就會有 (評估/選擇) 的能力了。
好了,說了這麼多,對了,我的主題是什麼?除了我們得要隨時準備今天所學的東西可能明天就退流行了之外,我們還能做些什麼?不.. 應該說,我們到底能學些什麼?我當時也思考了好久,學習一種快速自我學習的一種方式 (好繞舌),在這行久了妳應該也會發現,就是,許多底子深厚的玩家/專家 都有一個共通的特性就是,他們學東西其實都很快,為什麼?在於你的底子要好,對底子,什麼是底子?你也當作是基本功,也就是基礎,任何技術都有最基礎的部分,而且我還發現,大部分的人往往都會忽略最基礎的部分,對,忽略掉... 就是看一看就過了,或是直接上手實作了,於是一旦出現問題需要 Trouble-Shooting 時,就只能乾瞪眼,摸不著頭緒、不知道問題在哪裡,其實,事實上,許多發生問題的關鍵就在於基礎觀念你瞭不瞭解而已,如果說學習許多技術最重要的是什麼,我會說基礎的部分才是最重要的。
我舉個例子,學網頁開發有多少人真正了解 HTTP 這個協定?其實我發現真的不多(有趣的是,有些前端工程師反而比後端工程師還清楚 HTTP),因為就算不了解 HTTP,許多 Web 設計的框架、或甚至是 IDE 工具都能夠幫助你可以撰寫出可以運行、可以讓你做出交付給客戶的「產品」,但是,當今天談 Cloud-First 與 Mobile-First 時,需要將產品服務化,得開發為 Web API 傳遞 JSON,你可能就會卡住,但事實上,再HTTP這個協定上,不管你開發的是具備 Browser 可以解讀得 HTML 網頁應用程式,又或是 Web API 或是 WCF 那只是 HTTP 封包裡 Content-Type 使用 (text/html, application/json, application/xml) 與 HTTP 的 body 中使用 form-data 或是 row data 的差別而已 (XML Web Server或是WCF傳的的 XML 為 SOAP),我的意思是,這個例子上很明顯的是 HTTP 是 Web 開發的一切的基礎,如果基礎打的好,也就是底子深厚,哪學什麼 Web 開發真的只有前台語言 JavaScript (Front-End) 後端 PHP/JSP/Ruby/C#... 等語言上的不同而已,傳遞的 HTTP 內容都相同,前台 (Front-End) 技術很明顯都相同!喔!對了,當然你還要學習 HTML。
說了這麼多廢話,回到主題,今夜要學什麼呢?學習(團隊開發/工作管理) 如何運用適當的架構設計思維吧,軟體開發再怎麼改變,有些思維短期內我想還不會變,下面我整理出近期來所有撰寫的關於架構設計相關的文章,團隊開發的部分。
架構設計相關文章:
架構設計好簡單系列(1) - 簡單分層你現有的網站 (例子:如果 Web Form 變成 ASP.NET MVC 該怎麼做?)
架構設計好簡單系列(2) - 上雲端
架構設計好簡單系列(3) - 設計自己簡單的 ORM 平台
架構設計好簡單系列(4) - 軟體架構設計的翹楚(上)
架構設計好簡單系列(5) 軟體架構設計的翹楚(下) - [如何再修改支援 Autofac、DI 模式 (破除相依性)]
與架構設計相關的「課程投影片」:
如何培養架構性思考 (談軟體架構師必經之路) - 投影片分享
團隊開發永遠的痛 - 談導入團隊開發的共同規範(投影片)
客製化的 Web api 的框架設計(投影片)
團隊開發相關:
導入團隊 Project Templates 樣版設計 - (首部曲)
MyORM Framework 的 C# Project Templates 已經上市集
關於團隊使用 VSTS/TFS 原始碼控管的 - 三兩事
Project Templates 設計相關:
使用 Visual Studio Extensibility 自訂 C# Project Template (Web Project)
最後
最近,我還會在陸續補上最新的架構設計相關文章,因為筆者的軟體開發之路舉辦第二場 (軟體開發之路 - 技術分享會(首場))的活動中分享了「客製化的 Web API 框架設計」,我會再補上關於這個框架設計的一些實作上的概念等等。
暫時在這停筆吧!希望能有時間可以補上,就這樣了~
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^








