相信許多人都有聽過一套測試工具 WatiN,它是 (Web Application Testing In .NET) 的縮寫,他也是一套單元測試工具,單元測試工具種類繁多,從 Open Source 的 NUnit 、IEUnit 到 Visual Studio 2010 所內建的單元測試
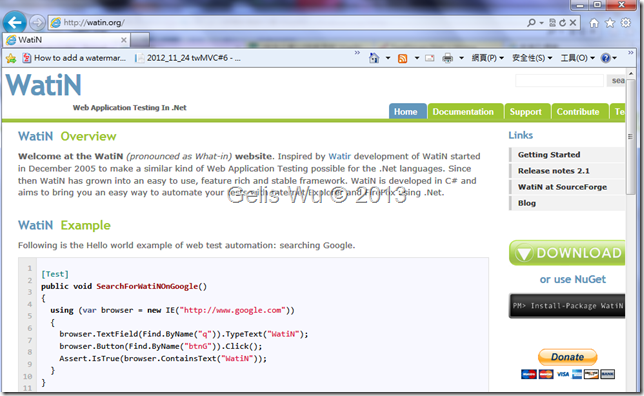
相信許多人都有聽過一套測試工具 WatiN,它是 (Web Application Testing In .NET) 的縮寫,官網可以參考 http://watin.org/
他也是一套單元測試工具,單元測試工具種類繁多,從 Open Source 的 NUnit 、IEUnit 到 Visual Studio 2010 所內建的單元測試了,而Visual Studio 的單元測試工具它只要在要測試的方法上,點滑鼠右鍵,就可以產生單元測試,非常直覺,光這一點效益就是最高的。
而為何介紹 WatiN 呢,因為它開發了許多的 API,可以直接操作 IE、Google Chrome、FireFox 等瀏覽器,有人可能會問,NUnit 不是也可以嗎?但是瀏覽器的支援沒有 WatiN 強,在 WatiN 中針對各劉覽器所開發的 Native Wapper 相當完整,這代表如果你會寫 Code ,你幾乎可以做任何事情,當然,先決條件是 『你要會寫 Code』。
當你到 http://sourceforge.net/projects/watin/files/WatiN%202.x/ 下載完整的 Source Code 的時候,裡面也包括了許多範例程式,比如說在 exsamples\Introducing the Page class 下面的就是比較經典且簡單的,如下:
1: [TestMethod]
2: public void Search_for_watin_on_google_the_old_way()
3: {
4: using (var browser = new IE("http://www.google.com"))
5: {
6: browser.TextField(Find.ByName("q")).TypeText("WatiN");
7: browser.Button(Find.ByName("btnG")).Click();
8:
9: Assert.IsTrue(browser.ContainsText("WatiN"));
10: }
11: }
如上的測試程式碼非常的簡單,它的動作只是開啟 Google 首頁,並下一個查詢條件 "WatiN",最後對查詢按鈕下 Click 動作。
詳細步驟為:
- 首先、產生一個 IE 的執行個體,並開啟 "http://www.google.com"
- 對查詢的輸入框輸入查詢條件 "WatiN"
- 對搜尋鈕下 Click 動作
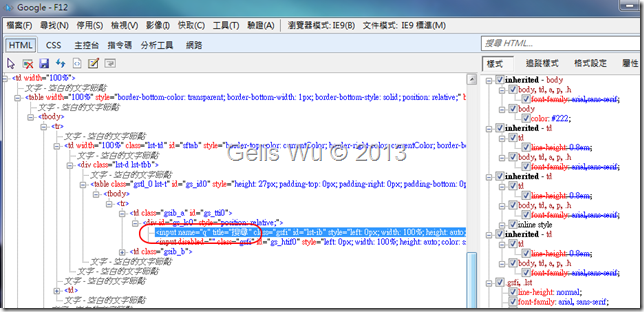
讀者會許會疑惑,為什麼是 Find.ByName("q") 呢?這其實是因為 Google 搜尋頁中,那個搜尋的輸入框 input 的 name 就是 "q",也就是說,您在撰寫測試程式時可能需要搭配 IE 的開發者工具,使用它來查詢畫面各元素的名稱,如下:
同理,程式中的 "btnG" 就是搜尋按鈕的名稱了。
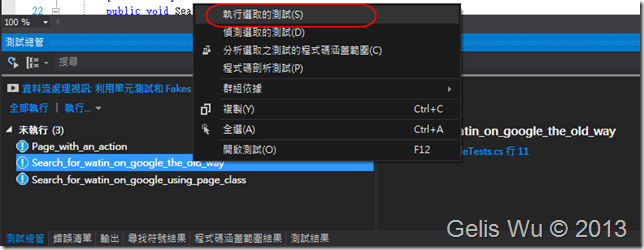
當我執行選取的測試時,如下圖:
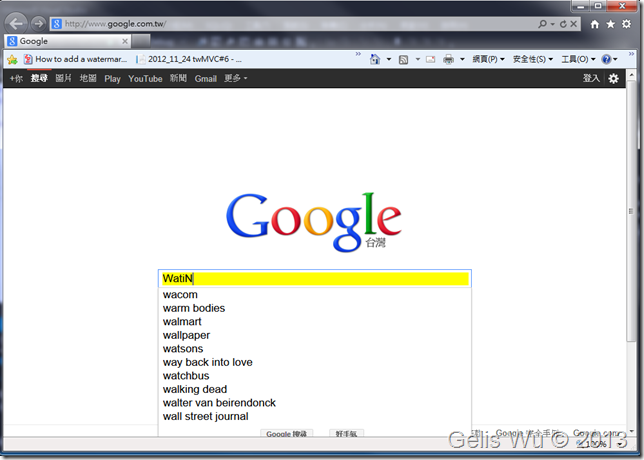
這時會自動戴起一個 IE ,您還會看見好像有人在你的 IE 上敲打文字,其實那是 NativeBrowser 在操作您的 IE,背後其實也是 Interop.SHDocVw 。有興趣的讀者可以研究 WatiN.Core 的原始碼。
測試執行的畫面如下:
執行測試的時候您一定覺得非常的有趣,因為感覺真的好像有另一個人遠端遙控在你的 IE 上 key 資料一般,當你需要測試的網頁欄位數真的多到不行的時候,你又需要重複輸入許多欄位,甚至想要將操作流程錄製下來,那麼 WatiN 真是一個不錯且實用的工具。
唯一美中不足的是,要寫一大堆測試程式碼,如果是測試者是 PM 或 SA,不會撰寫程式,那麼就有一些些不方便。
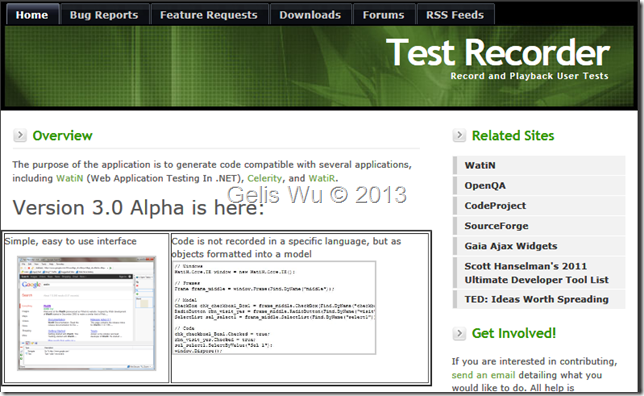
因此,WatiN 還提供的另一套工具 Test Recorder,可到官方網站http://watintestrecord.sourceforge.net/ 下載。
安裝流程:
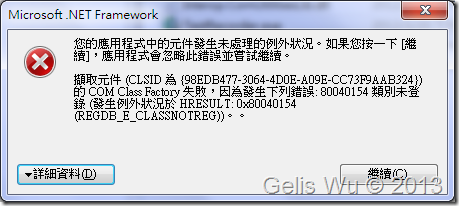
目前最新版本的檔案為 Alpha2012-03-20.msi ,在安裝的過程中有幾個需要注意的地方,封裝檔安裝完成後,如果您是 x64 系統,直接執行 TestRecorder.exe 可能會得到如下錯誤:
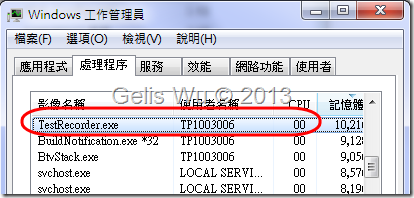
這是因為 TestRecorder.exe 有使用到一個 COM 的DLL,名稱為 comutilities.dll ,這可以在安裝的路徑中 "C:\Program Files (x86)\TestRecorder\Test Recorder v3" 找到,而因為在 x64 系統中,TestRecorder.exe 並不會自動以 x86 來執行,這跟它編譯的時候使用 AnyCPU 有關,從工作管理員中就可以發現他是以 x64 來執行的,如下:
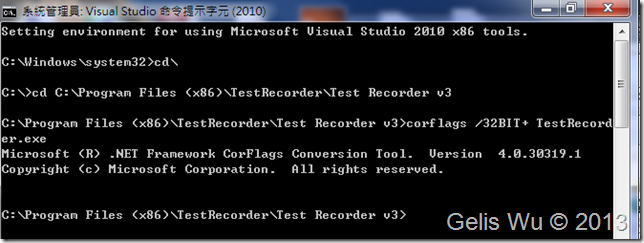
而要使 .NET 的應用程式改變以 x86 來執行其實也非常容易,因為在 .NET Framework SDK 中早就提供了一個命令列工具 CorFlags.exe
請使用 Visual Studio 2010 的命令提示字元,執行命令 corflags /32BIT+ TestRecorder.exe
這時候您會發現可以執行了,執行畫面如下:
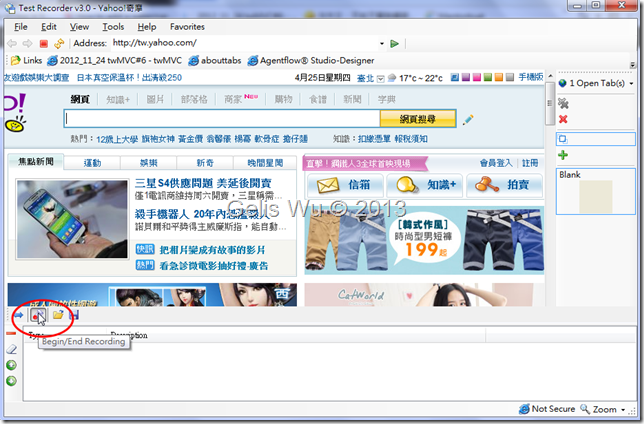
要進行錄製非常的簡單,只要下方的紅色按鈕:
不過當然,你要在輸入網址之前就先按錄製鈕,否則網址是不會被錄製到程式碼內容中的 IE 物件之中。
錄製完成後,有五種存檔類型可以選擇:
我們先測試 C# 的,而在點選 C# 的之後,又有三種類型可以選擇,如下:
筆者先儲存為 [C# VSTest2008] 的格式來試試看。儲存之後會發現所 Generator 出來的程式碼長成下面的樣子:
1: using System;
2: using System.IO;
3: using System.Threading;
4: using WatiN.Core;
5: using WatiN.Core.DialogHandlers;
6: using WatiN.Core.Exceptions;
7: using WatiN.Core.Interfaces;
8: using WatiN.Core.Logging;
9: using Microsoft.VisualStudio.TestTools.UnitTesting;
10:
11: namespace TestSpace
12: {
13: [TestClass]
14: public class TestClass
15: {
16: [TestMethod]
17: public void TESTNAME ()
18: {
19: PageBrowser16745860 Browser16745860 = new PageBrowser16745860(new IE("about:blank"));
20: Browser16745860.GoTo("http://www.yahoo.com.tw/");
21: Browser16745860.textP.Value = "gelis";
22: Browser16745860.submitSearchsubmit.Click();
23: }
24: }
25: }
讀者會發現奇怪的宣告,Browser16745860 那是什麼東西?其實在同層的資料夾中,還產生了另一個檔案 Browser16745860.cs,打開來看之後就會知道上面這段程式是 OK 可以執行的。
1: using System;
2: using System.Text.RegularExpressions;
3: using WatiN.Core;
4:
5: internal class PageBrowser16745860 : Page
6: {
7: private readonly IE _browser;
8: public PageBrowser16745860(IE browser)
9: {
10: _browser = browser;
11: }
12:
13: public Element submitSearchsubmit
14: {
15: get
16: {
17: Element field = _browser.Element(Find.ById("searchsubmit"));
18: field.Description = "id=searchsubmit";
19: return field;
20: }
21: }
22: public TextField textP
23: {
24: get
25: {
26: TextField field = _browser.TextField(Find.ById("p"));
27: field.Description = "id=p";
28: return field;
29: }
30: }
31: }
如同前面它所提供的 Sample 一樣,應該是產生一個 IE 的 browser 物件,透過它實作的 TextField 再以 Find.ById 尋找 "p" 的 HTML 元素。不過說真的,下載下來的 Samples 程式碼似乎寫的比較漂亮。但起碼已幫我們完成不少工作。
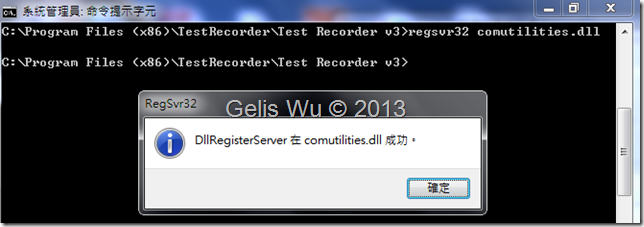
註:如果改以 x86 還是無法執行 TestRecorder.exe ,那麼有可能是的DLL comutilities.dll 未正確註冊,它是存 ActiveX/COM 的 DLL,可以使用 RegSvr32 來進行註冊,如下:
結論:
工欲善其事,必先利其器,當然,Open Source 免費的工具總是不盡理想,專業的工具總是要錢的,這之間如何取捨,有時真的端看你們公司、案子的狀況,筆者覺得 91 哥的這篇 [測試]單元測試工具的選擇 寫得不錯,可以參考一下。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^