當一個 MVC 的專案日益龐大的時候,有時你必須製作相關文件描述MVC網站共使用了哪些 Controller 與 Action ,甚至哪些是 POST的Controller 哪些是使用 GET 方式的,與對應使用的 Action 的詳細資料。
當一個 MVC 的專案日益龐大的時候,有時你必須製作相關文件描述MVC網站共使用了哪些 Controller 與 Action ,甚至哪些是 POST的Controller 哪些是使用 GET 方式的,與對應使用的 Action 的詳細資料。但 MVC 的專案通常資料夾就分了好幾層,要製作文件總是很困擾。
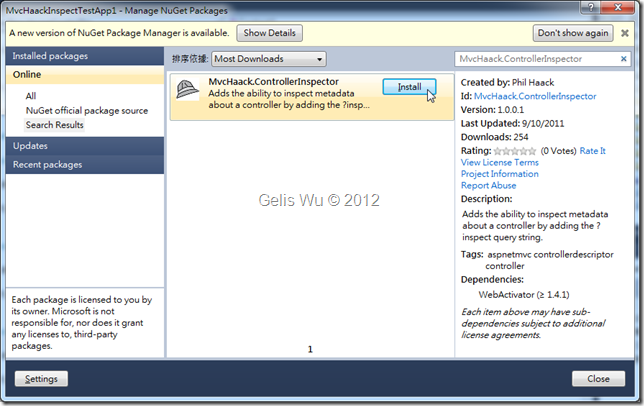
別擔心,國外有一位專家 Phil Haack 便是為了解決此問題而自行撰寫了一套小工具 MvcHaack.ControllerInspector ,這套工具其實就只有 MvcHaack.ControllerInspector.dll 與 ControllerDetails.cshtml 兩個檔案,作者放置在 NuGet Gallery 上,因此安裝方式您可以透過 Manage NuGet Package 來安裝
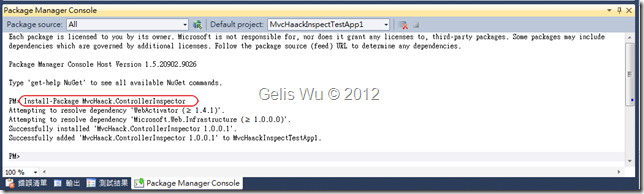
當然你也可以使用 Package Manager Console 來安裝:
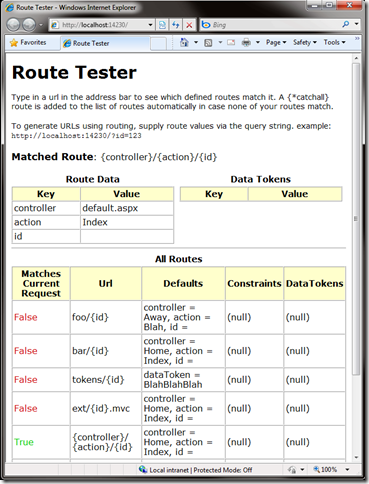
在 MvcHaack.ControllerInspector 中包含了 ControllerDescriptor 以及 ActionDescriptor 很強大的抽象基礎類別,這也是MvcHaack.ControllerInspector核心的部分,他其實非常的強大,搭配 ASP.NET Route Debugger 還可以當作 Route Tester 來使用,用來測試 Route 中各個 Url 各項參數,如下圖:
圖片取自 http://haacked.com/archive/2008/03/13/url-routing-debugger.aspx
我們先來看看如何使用 MvcHaack.ControllerInspector 。
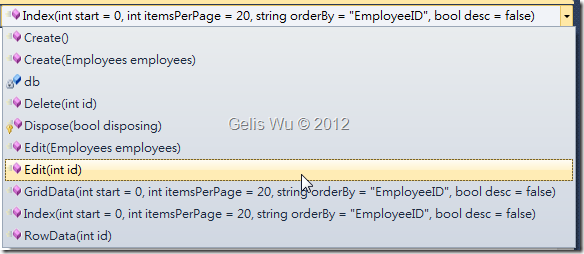
以筆者之前建立的 Ajax Grid 專案,這個專案除了 Index.cshtml外,包含了 GridData.cshtml、Edit.cshtml 等。而 Controller 的部分包含了Index、GridData、RowData、Create、Create(Employees employees)、Edit、Edit Post、Edit(Employees employees)、Delete(int id) 等7 個,如下
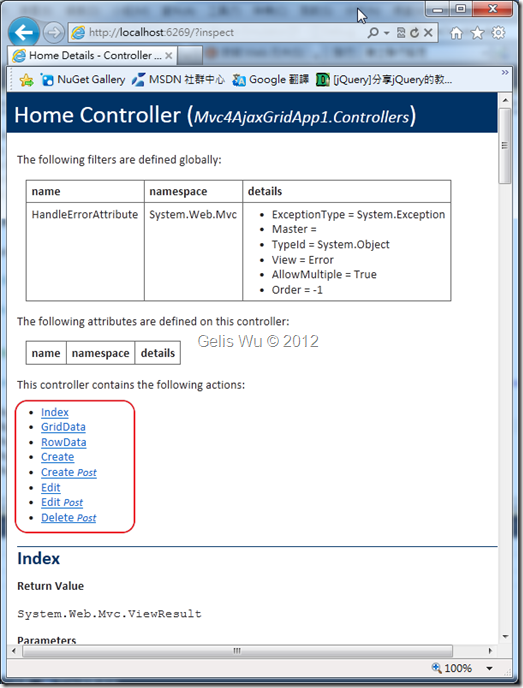
專案執行後,只需要在 URL 後方加上 ?inspect 即可產生如下結果:
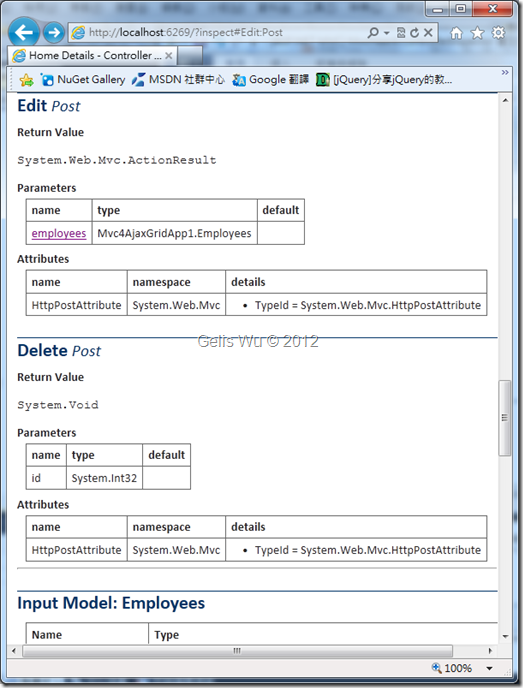
資料相當的清楚,包含了 HandleErrorAttribute ,包含貼在 controller 上的都會秀出來,只是目前這個專案沒有任何的 Attribute 。如圖中,各項 Controller 均會列出,如果是POST的在後面會接著 Post 字串。在點選 Edit Post 後,會帶出更 Detail 的詳細資訊,包含 Return Type、Parameter、Attributes 的相關名稱與 Namespace 等。如下圖:
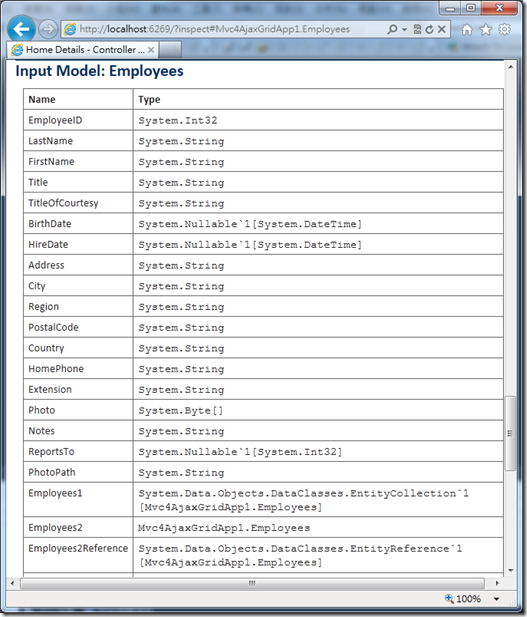
上圖中看得出來Edit傳入的為一個 employees 的參數,當你點選後也會帶出其包含的屬性
該元件的底層實作方式就不方便放上來,說穿了也是透過 System.Web.Mvc.ReflectedControllerDescriptor 撈取 Controller 的 describes 等相關資訊。
如何,是不是非常的方便呢? :D
參考資料
http://haacked.com/archive/2011/08/10/writing-an-asp-net-mvc-controller-inspector.aspx
http://msdn.microsoft.com/en-us/library/system.web.mvc.reflectedcontrollerdescriptor.aspx
http://haacked.com/archive/2008/03/13/url-routing-debugger.aspx
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^