在前一篇文章中,筆者大概的介紹了ASP.NET MVC 4中的新增功能。其中也說明了先前版本對於GridView支援的不足。而現在在MVC 4中總算出現了一個很接近GridView的新功能,就是Ajax Grid。目前MVC4為Developer Preview (開發人員預覽) 的版本
在前一篇ASP.NET MVC 4 新功能初探 的文章中,筆者大概的介紹了ASP.NET MVC 4中的新增功能。其中也說明了先前版本對於GridView支援的不足。而現在在MVC 4中總算出現了一個很接近GridView的新功能,就是Ajax Grid。目前MVC4為Developer Preview (開發人員預覽) 的版本,通常在這裡所提供的是一個技術預覽版本,在程式碼的結構上在未來正式Release時事會再有所改進。不過執行的結果、目標不會差異太多。只是會看見許多程式碼在View上頭,初看會覺得這些程式碼有些複雜,其實要使用它也不難。
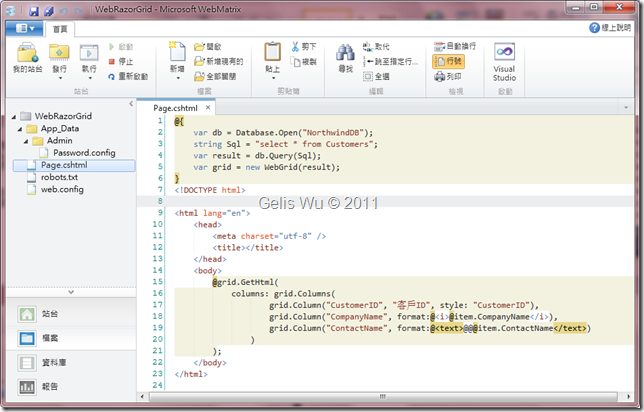
在開始之前,我們先來探討先前的版本。其實在MVC 3.0中,在 Razor 裡即有一種用法,透過定義在 System.Web.Helpers 中的 WebGrid 來做出類似的效果。如下,之前筆者參加 WebMatrix 修練大會時有稍微提過這種用法:
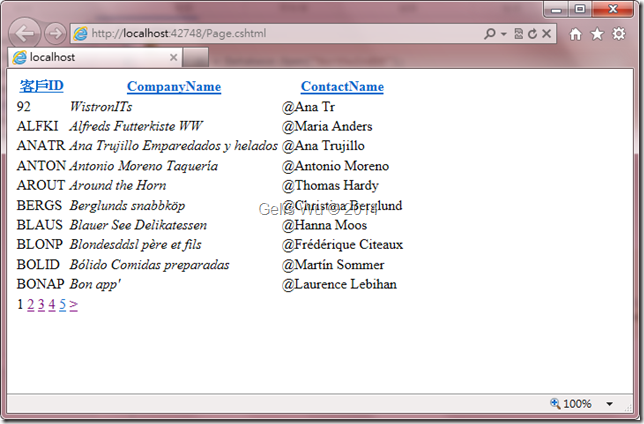
如上在 WebMatrix 中撰寫的程式可以執行出如下的結果:
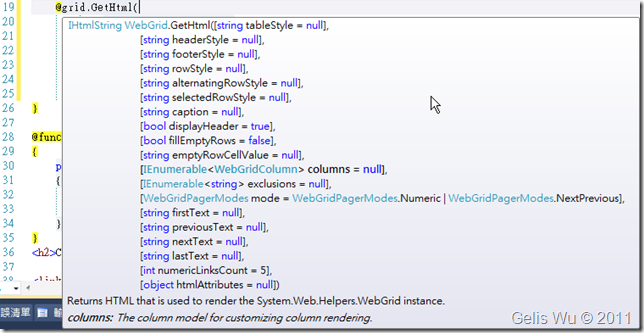
在 Razor 中的WebGrid 您也只能輸出的 Grid 控制 headerStyle、footerStyle、alternatiingStyle、selectedRowStyle 以及相關的一些 format 的輸出等,
如果要做到像 GridView 一樣可以在 Grid 當中直接編輯的話,WebGrid 就做不到了。因此,在此次 MVC 4所的 AjaxGrid 的釋出其中之一也是為了解決此問題。
怎麼使用它呢?有兩種方式。
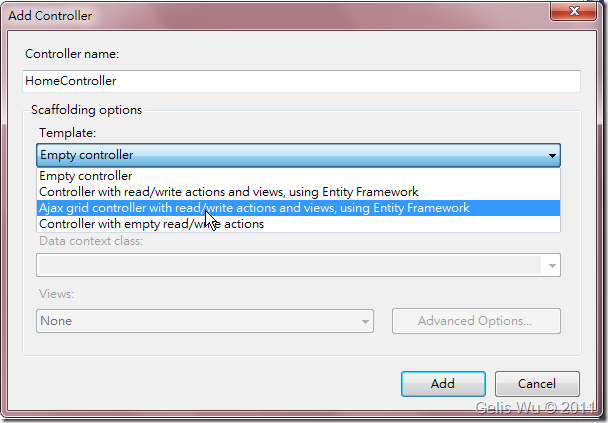
第一種:新增 Controller 時
這種方式會一次加入所有在 AjaxGrid 中所有的功能。你可以在 View 下面看見 Edit.cshtml, GridData.cshtml, Index.cshtml 三個新增加的View
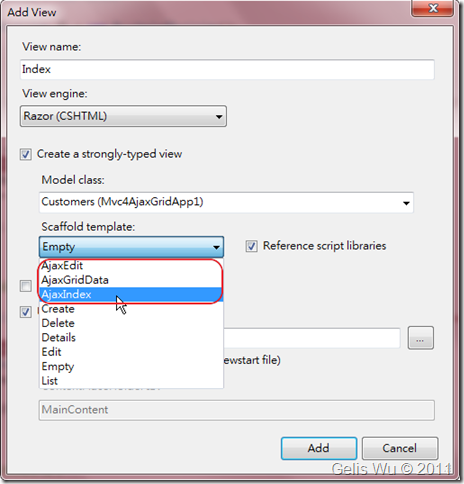
第二種方式:新增 View 的時候才選進來
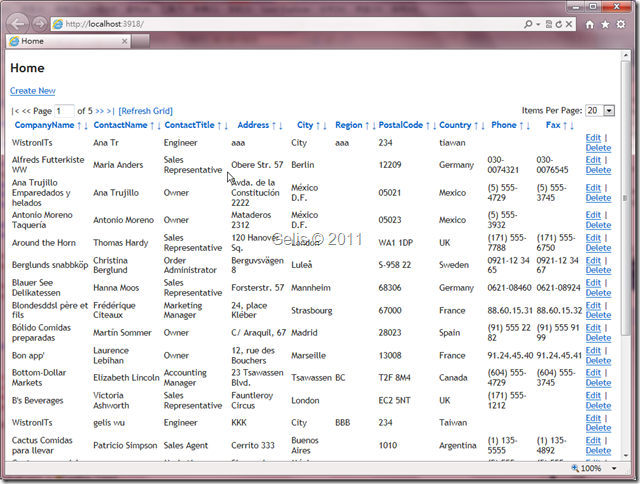
執行畫面的首頁當然就是 AjaxIndex 了。直接執行即可看見如下效果:
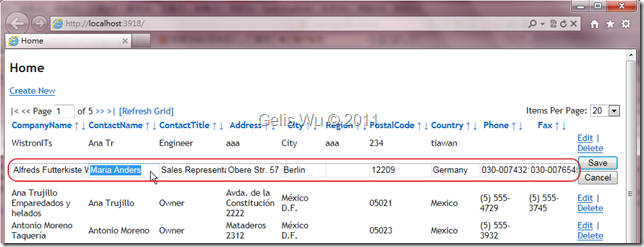
當點選了的 Edit ,這時編輯不是帶入另一個畫面中,而是直接在 Grid 中編輯,如下畫面:
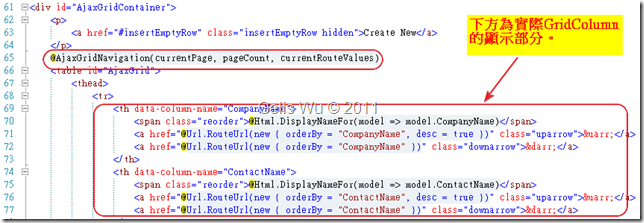
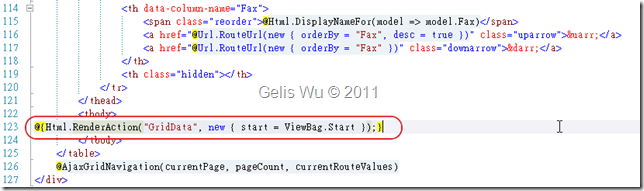
這個畫面的呈現的程式碼有一些些的複雜,主要的AjaxGrid 的顯示都是在 Index.cshtml 頁面中完成,如上方的 Navigate Bar 都是使用 Razor 撰寫而成,在table的上方,使用一個 AjaxGridNavigation 內嵌方法完成。
實際 Grid 的資料是透過 RenderAction() 方法叫用預先在 Controller 定義好的 GridData() 方法。
而 GridData() 方法的內容也很簡單,就是傳入分頁的相關資訊。
1: public ActionResult GridData(int start = 0, int itemsPerPage = 20, string orderBy = "CustomerID", bool desc = false)
2: {
3: Response.AppendHeader("X-Total-Row-Count", db.Customers.Count().ToString());
4: ObjectQuery<Customers> customers = db.Customers;
5: customers = customers.OrderBy("it." + orderBy + (desc ? " desc" : ""));
6:
7: return PartialView(customers.Skip(start).Take(itemsPerPage));
8: }
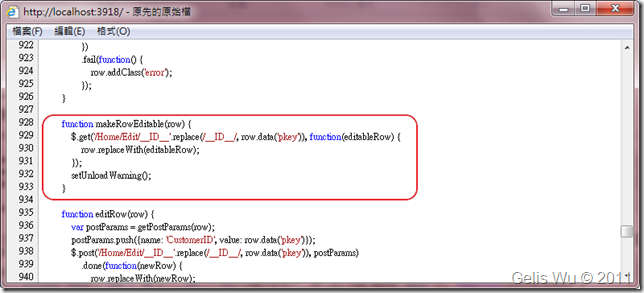
比較複雜的地方是在叫用 Edit 的時候,這邊前端的部分微軟都採以 jQuery 來處理,在 Index.cshtml 程式碼的下方您可以看見大量的 jQuery 的 javaScirpt 程式碼。且連結你會看見如 # 開頭的連結。如下 Edit 叫用的 makeRowEditable 的jQuery 方法:
1: function makeRowEditable(row) {
2: $.get('@Html.Raw(Url.Action("Edit", new { id = "__ID__" }))'.replace(/__ID__/, row.data('pkey')), function(editableRow) {
3: row.replaceWith(editableRow);
4: });
5: setUnloadWarning();
6: }
它搭配著 Razor 的 Html.Row 一起使用,因此實際在前端 IE 中所產生的 jQuery 內容會是:(在 $.get() 是叫用/Home/Edit/ 的Action)
因此,當我點選 Edit 時,首先叫用的會是 HomeController.cs 中的 Edit(string id) 這個方法。如下:
1: public ActionResult Edit(string id)
2: {
3: Customers customers = db.Customers.Single(c => c.CustomerID == id);
4: return PartialView(customers);
5: }
這時,其實秀在 Grid 當中編輯的那一串 TextBox 其實就是透過 jQuery 以 get 方式載入 Edit.cshtml 這個 PartialView 的內容,而這個 PartialView 的內容其實只有一列而已。各位再自行開啟Edit.cshtml 這個檔案就會了解了。
雖然整個程式執行的時候,已經很有GridView的感覺,但總是覺得還是少了什麼!筆者想了一下,沒錯!就是DatePicker,不要說DatePicker,當我有特殊欄位時,編輯實應該以特殊控制項來顯示才對。我們先來做一個 DatePicker 的效果好了。由於AjaxGrid 許多前端的處理目前都使用 jQuery 來達成,我們就使用 Visual Studio 內建的 jQuery 來做 DatePicker 效果吧。
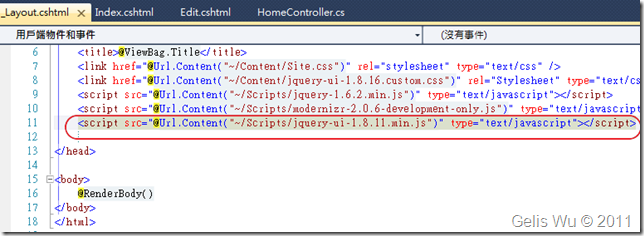
1. 首先引用 jquery-ui-1.8.11.min.js
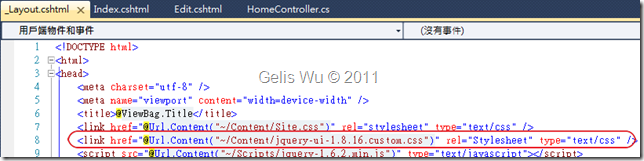
因為這需要使用 jQuery ui,這個其實在 Visual Studio 2010 中的MVC3之後的版本就已經內建了。不過預設並沒有在 _Layout.cshtml 的檔案中引用,所以我們必須自行加上下面這段 Link
2. 引用 CSS,如果 DatePicker 要有比較好看的 Style ,必須自行下載CSS,並沒有內建太多的CSS檔。
到 http://jqueryui.com/ 下載目前最新版 Stable (1.8.16: jQuery 1.3.2+) 的 jquery-ui-1.8.16.custom.css 並引用進來。
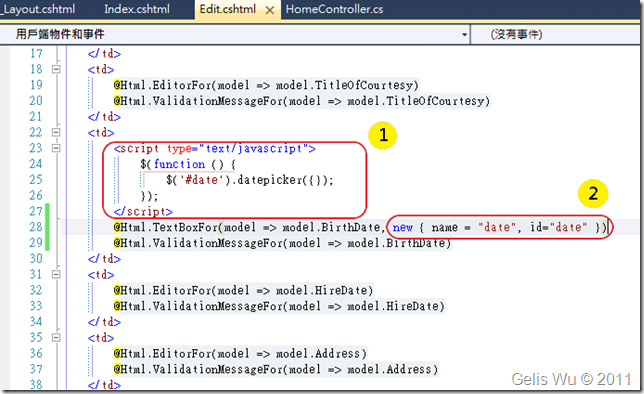
3. 修改 Edit.cshtml 檔案。
由於在View Engine 當中, @Html.TextBoxFor 的第二個 Overloading 中的第二個參數可以透過匿名型別給予外加的 htmlAttribute ,在這個 jQuery ui的範例中,id 與 name 必須設為 "date"。在這之前我們還必須藏一段 jQuery 的JavaScript 如下:
<script type="text/javascript"> $(function () { $('#date').datepicker({}); }); </script>
因此程式的修改共分兩個步驟,如下:
這邊其實筆者有點偷懶,將 script 加在 TD 的後面...XD ,不我們先看效果吧!
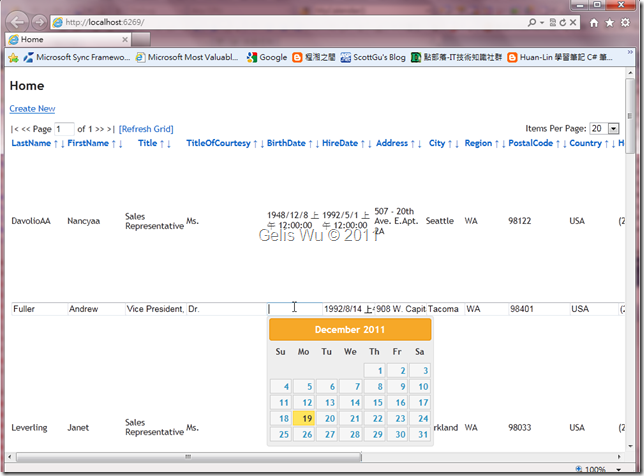
這時候我們已經可以看見感動的效果,當我點選那個欄位時,在TextBox 底下應該秀出 DatePicker 的效果:
這樣看起來是不是更 Power 了! ^_^
結語:
不過這一次的 AjaxGrid 為 Developer Preview (開發人員預覽) 的版本,所以在 Index.cshtml 對於 GridView的呈現的View 程式碼區塊有些散亂,包含 (分頁的控制、排序功能等),下方你會看見一大段 JavaScript。不過這個 AjaxGrid 目前畢竟只是預覽的版本,這部分我想未來正式推時一定會有改善,比如將它分離到其它的.js 檔中,就像以前WebForm的 AjaxControl ToolKit的 .axd 一樣。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^