在 WebMatrix 修練大會 & 台中的ASP.NET 教育訓練結束後筆者終於有一點時間來研究其它的技術了。而在9月之中,ASP.NET MVC 也已經推出4.0版了。今天筆者想來試試MVC 4.0中的新增功能。
在 WebMatrix 修練大會 & 台中的ASP.NET 教育訓練結束後筆者終於有一點時間來研究其它的技術了。而在9月之中,ASP.NET MVC 也已經推出4.0版了。今天筆者想來試試MVC 4.0中的新增功能。
在 MVC 3.0 前的版本為人所詬病的地方,就是Grid的支援,在MVC的開發中,Controller 只要負責傳回View 的資料,與View之間協調運作,開發的過程中,View的設計者只要專注於User需要的UI,不必知道Controller的實作細節,只需要知道View參考的Model有哪些欄位可以使用,其它都可以不用管。一切是那麼美好... 不過慣用 WebForm的開發人員就說話了。沒錯 MVC 的確是非常妥善的設計架構 (Pattern) 模式,然而WebForm有GridView可以使用,雖然MVC 發展至3.0後有許多Helper(可以參考我先前的文章 [WebMatrix] 深入剖析 ASP.NET Web Helper Library (1))可以使用,可是當需UI非常依賴 Grid 的顯示與編輯方式時,似乎還是有些麻煩。當然微軟都有聽到這些聲音,在MVC 4.0 便加入了 Ajax Grid 。
在微軟這次推出的 ASP.NET MVC 4.0 為 Developer Preview 的版本,新增的功能如下:
- 加強的預設站台的Style,透過CSS的增強來呈現加強一些效果。
- 增加了 Mobile WebSite 開發的範本。
- 新增 Display Modes ,可以針對特定用戶的Browser 類型加以回傳特定的 View。
- jQuery Mobile 版本, 增加 View Switcher 與 Browser Overriding 功能。
- Recipes。 食譜? 不是!它是一個方便您在Visual Studio 裡擴充其功能,就像在Visual Studio 中使用NuGet一樣。
- 支援新的非同步Controller 解決方案。
- 支援 Azure SDK 的開發。
以目前的這個 Developer Preview 的版本來說,未來正式 Release 時其實變化也會太大。詳細的介紹如下:
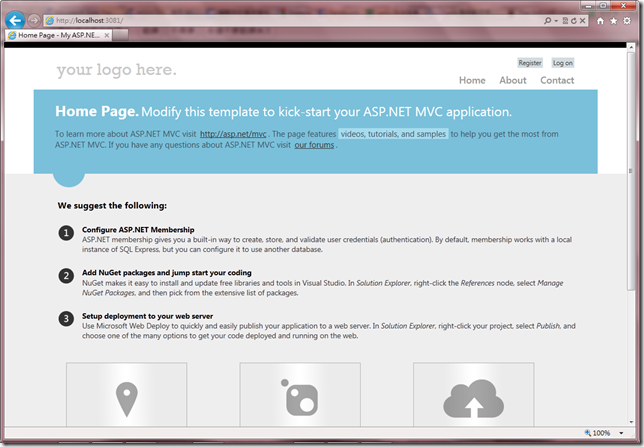
1.預設的網站樣式上的加強
雖然我在做專案時從來沒有使用過微軟提供的樣式XD,不過這個DEMO其實還是有其必要性的。對於其產品的宣示也有其意義存在。如下圖,是不是有換然一新的感覺 ^^
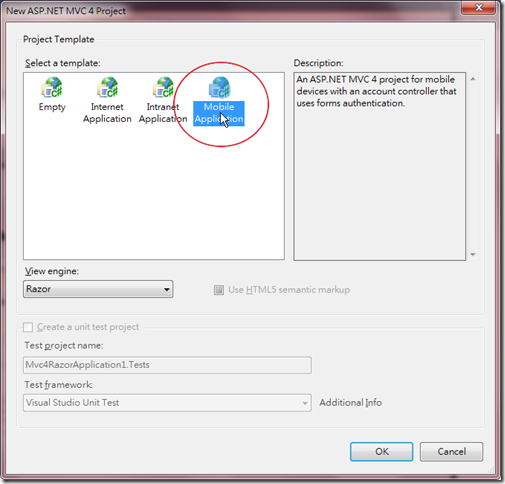
2. 增加了 Mobile Application ,如下圖:
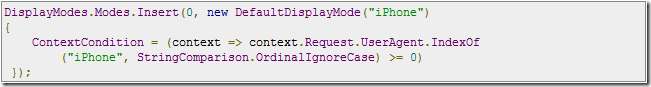
3. Display Modes 是個非常有趣的功能,比如特定Browser的用戶,如iPhone ,可以在_Layout.cshtml 初始時加入如下敘述:
便可針對這個平台傳回特定的 View,這個功能在某些情形下其實非常有用。需要搭配下面的 View Switcher 功能來實現。
圖片取自 http://www.asp.net/learn/whitepapers/mvc4-release-notes#_Toc303253810
4. jQuery Mobile 版本, 增加 View Switcher 與 Browser Overriding 功能
當然,要在MVC Mobile Application 中使用 jQuery的話,您必須先安裝 jQuery Mobile 版本。當然,您就需要在 Views/Shared/_Layout.Mobile.cshtml 裡定義jQuery Mobile-based 所需要的樣板。
而 View Switcher 還需要一個Views/Shared/_ViewSwitcher.cshtml 的Partial View與一個ViewSwitcherController.cs 的 Controller,這是需要注意的地方。
使用了 View Switcher 與 Browser Overriding 就如同你在 FireFox中安裝使用 User Agent Switcher 這個擴充功能一樣。
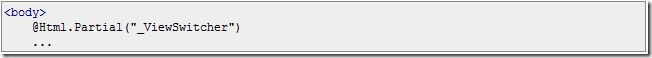
如果你在其它的的 View (比如一般PC) 樣板中需要使用ViewSwitcher,你可以在 View 的內容加上如下內容:
View Switcher 其實也是依賴 Browser Overriding功能。所謂的Browser Overriding也是抓取 Browser 傳遞過來的 User Agent 的資料,加以辦別、處理。在HttpContext 中提供了四個新的方法。
- HttpContext.SetOverriddenBrowser(userAgentString)
將自訂的 User Agent 複寫回 User Agent 定義中。
- HttpContext.GetOverriddenUserAgent()
取得一份複寫的 User Agent 資料。
- HttpContext.GetOverriddenBrowser()
取得一個原生的 HttpBrowserCapabilitiesBase 型別屬於目前Browser的 User Agent 執行個體。
- HttpContext.ClearOverriddenBrowser()
將複寫的User Agent 資料清除。
5. Recipes
Recipes! 中文是指食譜嗎?不,不是,它如同您在 Visual Studio 裡面使用NuGet套件安裝其它的擴充套件一般。不過 Recipes Framework 它更進一步可以在 Visual Studio 裡撰寫一些程式碼 (Plug-In) 來擴充 MVC 的View、Controller、Area 等。這點後面會介紹。您可以想像成如同撰寫 Visual Studio Add-In 一般。
開發的方式可以先確定安裝好NuGet,再使用 NuGet 安裝MEF (Managed Extensibility Framework) ,因為 Recipes Framework 在延伸SDK內。步驟如下:
- 建立Class Library 專案。
- 將 Microsoft.VisualStudio.Web.Mvc.Extensibility.1.0.dll 參考進來,在安裝完成 MEF 後就會被安裝進來。
- 接著 using Microsoft.VisualStudio.Web.Mvc.Extensibility.Recipes; 的命名空間。
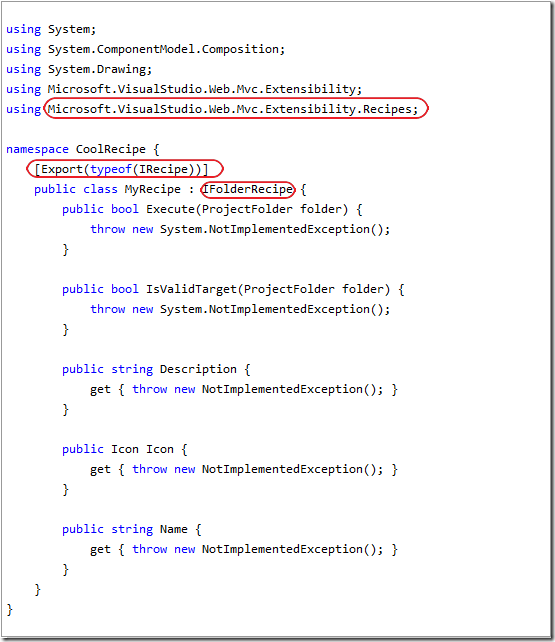
- 實作 IFolderRecipe 或 IFileRecipe 介面。並將 IRecipe 介面開放出來。範例程式碼如下:
圖片取自 http://haacked.com/archive/2011/09/22/writing-a-recipe-for-asp-net-mvc-4-developer-preview.aspx
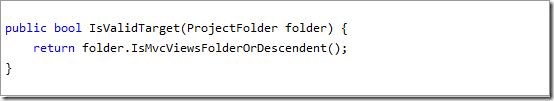
在Runtme ,也就是實際在 Execute 執行 Recipes 的 時候,你使用ProjectFolder的IsMvcViewsFolderOrDescendent 方法來提供第一次執行的時候判別目錄名稱是否有效。IsMvcViewsFolderOrDescendent 它是一個擴充方法。它定義在 Microsoft.VisualStudio.Web.Mvc.Extensibility 的命名空間中。範例如下:
圖片取自 http://haacked.com/archive/2011/09/22/writing-a-recipe-for-asp-net-mvc-4-developer-preview.aspx
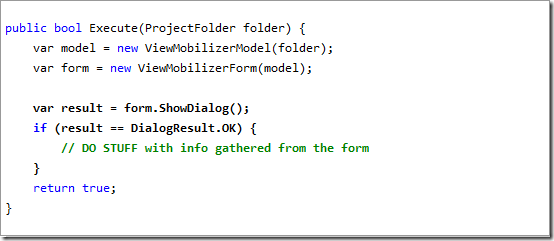
下面是一個 Execute 的範例方法,這也是到最後實際在執行這個 Recipes 時會執行的方法。下面是 Phil Haack Blog 提供的範例。它會顯示一個自訂的 Form Dialog 對話方塊。如下範例程式:
圖片取自 http://haacked.com/archive/2011/09/22/writing-a-recipe-for-asp-net-mvc-4-developer-preview.aspx
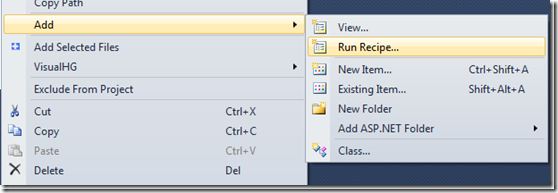
實在使用這個 Recipes 的情況會是如下:
圖片取自 http://haacked.com/archive/2011/09/22/writing-a-recipe-for-asp-net-mvc-4-developer-preview.aspx
6. 支援新的非同步Controller 解決方案
這次MVC 4 中提供了新的非同步解決方案,在 MVC 3 以前撰寫非同步的 Controller 要撰寫一推程式碼,有些麻煩。現在在MVC 4中可透過比較簡單的方式來達成。不過,當然這得藉由 Visual Studio Async CTP 來達成。範例程式碼如下:目前取自官方網站,待筆者環境Ready時,下次再來介紹非同步 Controller 的開發方式。
1: public async Task<ActionResult> Index(string city) {
2: var newsService = new NewsService();
3: var sportsService = new SportsService();
4:
5: return View("Common",
6: new PortalViewModel {
7: NewsHeadlines = await newsService.GetHeadlinesAsync(),
8: SportsScores = await sportsService.GetScoresAsync()
9: });
10: }
範例取自:http://www.asp.net/learn/whitepapers/mvc4-release-notes#_Toc303253813
7. 支援 Azure SDK 的開發
在這一次 ASP.NET MVC 4.0 Developer Preview 的版本中支援了 2011年9月 Release 的 Windows Azure SDK 1.5 的開發。
OK, 先到此,下一次筆者來介紹實際開發。謝謝各位!
參考資料:
http://www.asp.net/learn/whitepapers/mvc4-release-notes#_Toc303253813
http://aspnet.codeplex.com/wikipage?title=ASP.NET%20MVC%204%20RoadMap
http://msdn.microsoft.com/en-us/library/ms185301.aspx
http://haacked.com/archive/2011/09/22/writing-a-recipe-for-asp-net-mvc-4-developer-preview.aspx
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^