為什麼筆者會想再來談這個主題呢?其實因為筆者今天在公司的時候,以前公司的同事突然敲我,問我什麼是ASP.NET Razor?而當時我很直覺得就傳了幾個網址給他,然而他又提了一個問題:[這種與HTML混雜在一起的寫法,與以前的ASP有什麼不同?不就是換成了C#語法?再者,ASP.NET Web Form早在(1.0/1.1)的時代就有 In-Line的寫法了,不是嗎?究竟Razor的優勢在哪裡?],是的,剛開始會有一點回歸到從前ASP時代的感覺,不過那是因為您還不了解Razor,因你只看到他的皮而已
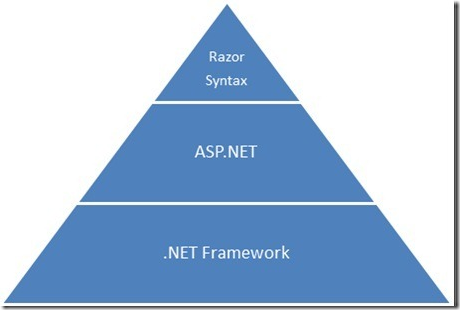
為什麼筆者會想再來談這個主題呢?其實因為筆者今天在公司的時候,以前公司的同事突然敲我,問我什麼是ASP.NET Razor?而當時我很直覺得就傳了幾個網址給他,然而他又提了一個問題:[這種與HTML混雜在一起的寫法,與以前的ASP有什麼不同?不就是換成了C#語法?再者,ASP.NET Web Form早在(1.0/1.1)的時代就有 In-Line的寫法了,不是嗎?究竟Razor的優勢在哪裡?],我思考了一下,是的,剛開始會有一點回歸到從前ASP時代的感覺,不過那是因為您還不了解Razor,因你只看到他的皮而已,還沒真正深入的使用 Razor,當您真的使用之後就會發現,它的骨子裡與ASP完全的不同,根本不能混於一談!不僅執行引擎不同,再者,它聰明的多了。且 ASP.NET Razor 可視為ASP.NET的衍伸,因為它是建構在 ASP.NET 之上,如下圖:
ASP.NET Razor 從MVC 3.0 的時候出現,剛出現時還沒有 VS 2010 的SDK工具,剛開始是很式驗性質的加在 WebMatrix中,而它的出現,主要目的在於改善現有 MVC 中 (View) 引擎的寫法:因此重點是,它也不是要你全部使用Razor去開發撰寫網站,更精確的說:它是想要更簡化View的撰寫方式,希望在撰寫 View 的時候使用的(符號/表示法) 減到最低。 他是因應MVC 撰寫View 的一些問題而出現的,所以您還是需要 Controller & Model ,要不然 Razor 裡也就有 @Model 的語法了。
簡略的來說,ASP.NET Razor 的特點大約為如下:
1.使用了@符號
在 ASP.NET Razor 裡我們都知道 @ 為特殊符號,用已告知 Razor 編譯器來處理。
當有一區段的程式碼時,我們可以用 @{... 程式敘述...} 刮起來。
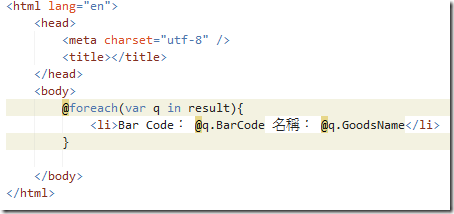
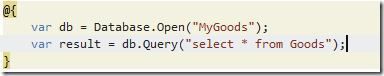
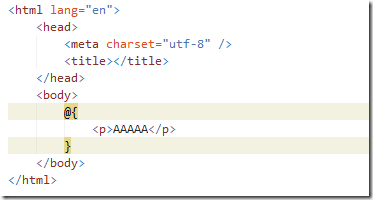
不過在 Razor 中非常的聰明,即使你在 @{... 程式敘述...} 中也夾雜 HTML,它仍舊只會輸出 HTML,如下:
還是只輸出 HTML:
在Razor中雖以 @ 告訴編譯器,此段敘述為程式碼,但如果我們畫面上真的要輸出一個 @ 符號時該怎麼辦呢?很簡單,連續輸入兩個 @@ 符號即可。
如下,只有一個 @ 符號的輸出。
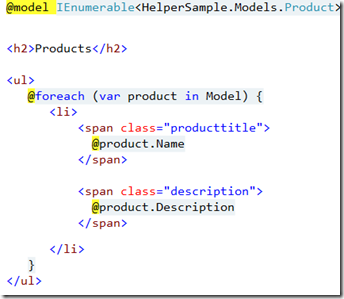
2.因為是為了MVC 因孕而生,因此支援Model關鍵字。
3.ASP.NET Razor 的註解撰寫方式為 @* 註解內容 *@
這是非常直覺的做法。
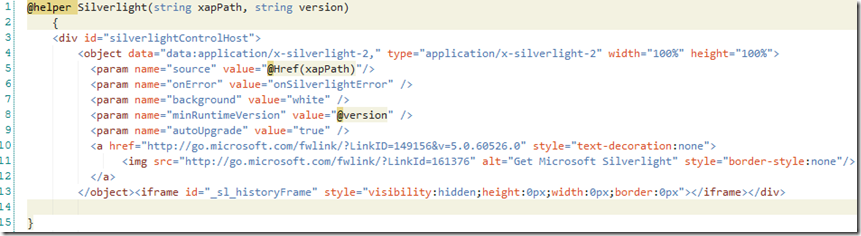
4. ASP.NET Razor 可以將一段 HTML 的輸出做成一個方法,又稱做內嵌方法。
如下程式碼,將一個 Silverlight 需要輸出到前端的 <object> 敘述變成一個內嵌方法。
要使用它的話,只要在網頁任一個需要輸出這一段HTML的地方撰寫如下:
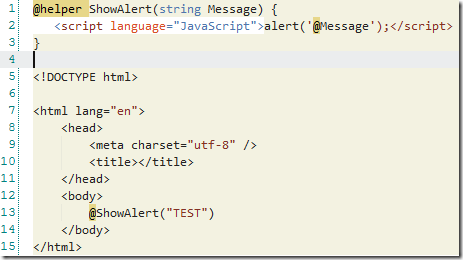
甚至,我們可以把內嵌方法做成一段共用的 JavaScript 變成一個內嵌方法!如下範例:
是不是非常的好用呢?與 以前的ASP 截然不同吧!
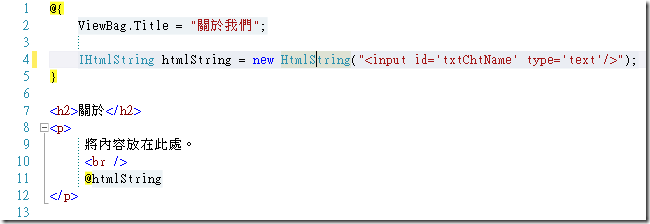
5.在ASP.NET Razor裡面,要在畫面上 Runtime 輸出變成一段 HTML 時可使用 HtmlString 類別。
這個方法在撰寫 ASP.NET Razor 的 Helper 時常常用到,因為元件的輸出,最後到Client Browser 的畫面上一定是HTML。
6.也可以撰寫方法,使用 @functions {} 關鍵字。
如下程式,一個從Northwind 資料庫擷取資料的方法:
1: @functions{
2: public string GetOrdersByYearMonth(string Year, string Month, string LastName)
3: {
4: var db = Database.Open("NorthwindDB");
5: string SQL = @"select COUNT(*) AS MY_ORDERS from Employees E join Orders O
6: on E.EmployeeID=O.EmployeeID
7: where E.LastName='"+LastName+@"'
8: AND YEAR(O.OrderDate)="+Year+@" AND MONTH(O.OrderDate)="+Month;
9: var query = db.Query(SQL);
10: string result = "AAA";
11: try{
12: foreach(var re in query){
13: result = re.MY_ORDERS.ToString();
14: }
15: }
16: finally
17: {
18: db.Close();
19: }
20: return result;
21: }
22: }
23:
24: <!DOCTYPE html>
25:
26: <html lang="en">
27: <head>
28: <meta charset="utf-8" />
29: <title></title>
30: </head>
31: <body>
32: @GetOrdersByYearMonth("2010", "09", "Gelis")
33: </body>
34: </html>
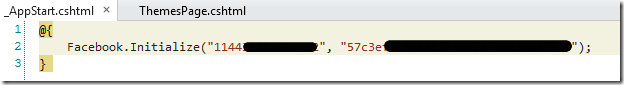
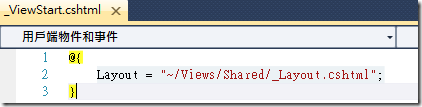
7. ASP.NET Razor 使用 _AppStart.cshtml來初始一些資訊 & 使用_ViewStart.cshtml初始View的資訊
如常見 Sample Code 這樣寫:
在Visual Studio 2010 建立的 ASP.NET Razor 應用程式可以看見如:
8. 在隱含型態的處理方面,提供如下:
|
方法 |
說明 |
使用範例 |
|
AsInt() |
當隱含型別給予數字時,可以轉型。 另一個則是判別型態。 |
var myIntNumber = 0; |
|
AsBool() |
當隱含型別給予字串時,可以轉型。 另一個則是判別型態。 |
var myStringBool = "True"; |
|
AsFloat() |
當隱含型別給予具小數點的字串類型的數字時,可以轉型。 另一個則是判別型態是否為Float。 |
var myStringFloat = "65.123"; |
|
AsDecimal() |
當隱含型別給予具小數點的字串類型的數字時,可以轉型。 另一個則是判別型態是否為Float。 |
var myStringDec = "1929.234"; |
|
AsDateTime() |
當隱含型別給予具日期的字串類型,可以直接轉型。 另一個則是判別型態是否為Float。 . |
var myDateString = "2011/09/30"; |
|
ToString() |
將任一資料轉型為String |
int num1 = 12; |
如上、有機會筆者在介紹進階的 Razor 語法,謝謝各位!
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^