也是個知名的服務,Google 提供的圖形驗證碼的服務,是的ASP.NET Web Helper Library 也有提供這個存取的 API,不過也當然,在這個時候軋小油好像也介紹過了....~ 後來發現這裡重複了~Orz 。所以軋小油,借一下連結吧 :D
(9)、ReCaptcha
也是個知名的服務,Google 提供的圖形驗證碼的服務,是的ASP.NET Web Helper Library 也有提供這個存取的 API,不過也當然,在這個時候軋小油好像也介紹過了....~ 後來發現這裡重複了~Orz 。所以軋小油,借一下連結吧 :D ,想知道如何申請 reCAPTHA 的讀者可以參考 軋小油的
ReCaptcha 圖形驗證你會用了嗎? 教你如何輕輕鬆鬆在您的網頁上擺上圖形驗證機制! 這一篇文章。申請完畢後,會得到一組 Public Key & Private Key ,之後的範例會需要使用到。如下圖:
然後撰寫如下程式,"_AppStart.cshtml" 筆者偷懶一下XD,由於一般來說也不是所有頁面都會需要驗證碼。
執行結果如下:
如果要真的要在您的網頁中判別使用者輸入的驗證碼是否正確,可以使用 ReCaptcha.Validate() 方法來判斷,畫面必須以POST方式回SERVER來判斷,程式碼可以撰寫成如下:
1: @{
2: ReCaptcha.PrivateKey = "6Lezi8cSAAAAAE2IcCrqJ4ZHMf3XmPG8Ifmiq_U_";
3: ReCaptcha.PublicKey = "6Lezi8cSAAAAAN-GSwZaNoEDyinOb4M0x3q_GfHB";
4: }
5:
6: @helper ShowAlert(string Message) {
7: <script language="JavaScript">alert('@Message');</script>
8: }
9:
10: @functions{
11: public bool CheckIDPassword(string AID, string Password) {
12: return true; //Demo 而已,所以(帳/密)永遠是對的! XD
13: }
14: }
15: <!DOCTYPE html>
16:
17: <html lang="en">
18: <head>
19: <meta charset="utf-8" />
20: <title></title>
21: <style type="text/css">
22: .style1 {
23: color: #FF0000;
24: }
25: </style>
26: </head>
27: <body>
28: <form action="" method="post">
29: <p>HI! 歡迎您進入Gelis 語音查詢系統!</p><br/>
30: 在這裡輸入您的登入資訊喔<br/>
31: ID:<input type="text" name="myAID" value="" /><br>
32: Password:<input type="password" name="myPassword" value="" /><br>
33: @ReCaptcha.GetHtml()
34: <br/>
35: @if(IsPost){
36: if(ReCaptcha.Validate()){
37: if(CheckIDPassword(Request["myAID"], Request["myPassword"])){
38: Response.Redirect("Page.cshtml?AID="+Request["myAID"]);
39: }
40: }
41: else{
42: <p class="style1"><strong>喔偶! 您輸入的不正確喔!!!</strong></p>
43: }
44: }
45: <input type="submit" value="送出" />
46: </form>
47:
48: </body>
49: </html>
這時,可以來測試一下,將資訊輸入完畢後,直接按Enter 或 按底下的送出 都可以。
程式在送出時,如果驗證碼不正確,底下會秀出錯誤訊息:
如果成功,則畫面導向至 "Page.cshtml" ,如下:
在 筆者只撰寫很簡單一行 @Request.QueryString["AID"]。如下:
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body bgcolor="#00FF99">
9: @Request.QueryString["AID"] 歡迎您....
10:
11: </body>
12: </html>
(10)、Themes
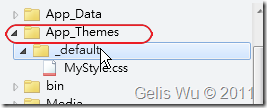
再來這個Themes 的用法指細看其實也沒什麼,它指定的一樣是CSS檔案,只是您必須預先建立好一個 App_Themes 資料夾,並在App_Themes 的下面再規劃"子資料夾",做為規劃一組Themes 集合,其實就是一堆CSS檔而已。在使用之前必須先 Initialize() ,這個Initialize()有兩個參數,一個是主資料夾的位置,也就是"",第二個就是剛才的 "子資料夾"。資料夾定義如下圖:
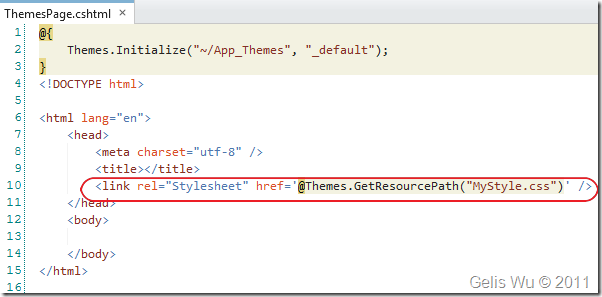
最後使用 GetResourcePath() 取出CSS檔案的相對路徑,使用方式如下範例程式:
如上圖,看出來沒有,說穿了 GetResourcePath() 就是取出一個可以放在 <link > 的Href="" 裡頭的絕對路徑而已。
(11)、Twitter
它的使用方式超簡單的,也不必Check 密碼,隨便輸入一個存在的人明也可以秀出他的 Conversation ,有趣的是我還沒申請帳號的時候秀出"Gelis" 的 Profile 時,秀出的是一位美國人,已經有叫做 Gelis 的在 Twitter 上面註冊帳號了!相關用法如下:
@Twitter.Profile("Gelis")
執行結果:
注意,那個人並不是我.... XD
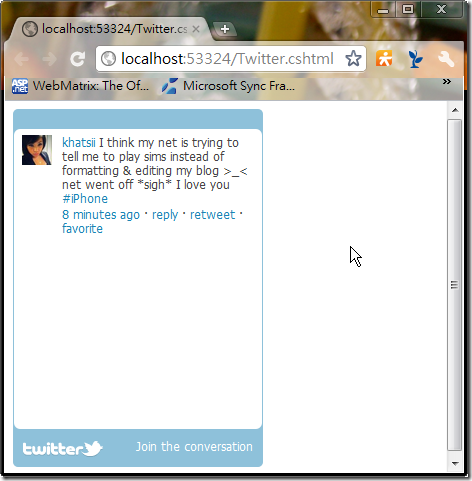
而您也可以使用關鍵字直接搜尋 Twitter 上頭的資料,如下我搜尋關於 "iPhone" 的相關資料:
@Twitter.Search("#iPhone")
結果如下:
秀一個 Follow Me Button,點選可打開個人資料,如下:
@Twitter.FollowButton("Gelis")
執行結果如下:
最後如何在上面發表自己的看法呢?如下:
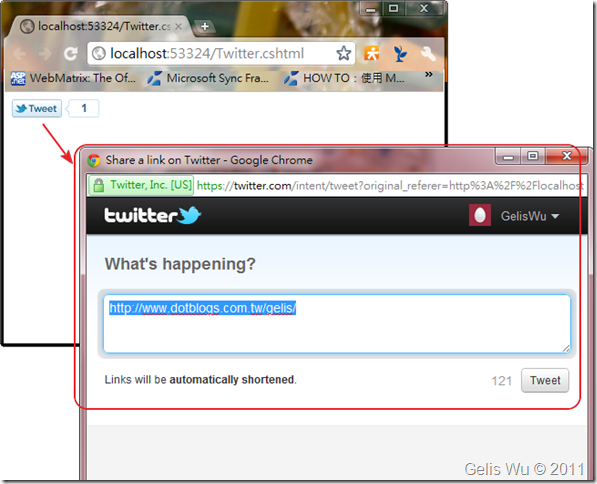
@Twitter.TweetButton("Horizontal", "這是GelisWu的Twitter!!!", "http://www.dotblogs.com.tw/gelis/", "English","GelisWu")
執行結果就像是 Facebook 一樣,點選後會彈出另一個視窗,讓您將看法丟至 Twitter 上,如下:
(12)、Video
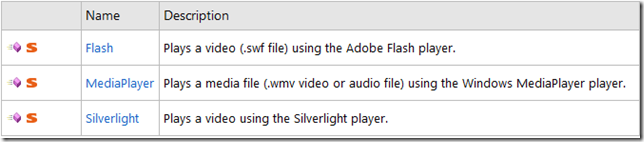
關於這個部分,我想MSDN 其實已經說明的很清楚,它支援下面三種播放方式。如下圖取自MSDN:
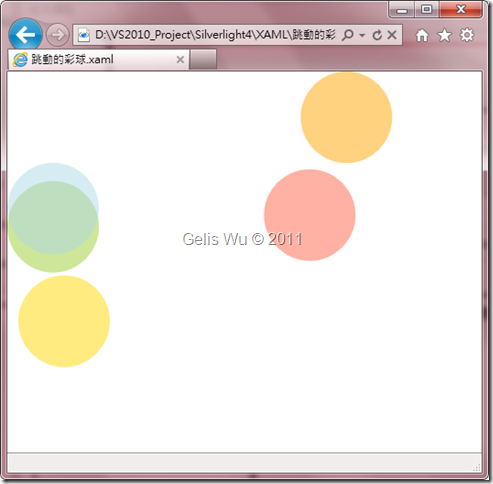
而其他我也不再多做敘述,筆者想來測試看看如果我只是播放 Silverlight 的動畫,是否可行?於是又祭出了以前撰寫過的 "跳動的球球"。他只是個XAML檔案,在IE 中就可以執行。
A. Silverlight
1. 找出它的XAML Code
它的XAML Code 如下:
1: <Page
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
4: <Grid>
5: <Canvas>
6:
7: <Canvas.Triggers>
8: <EventTrigger RoutedEvent="Canvas.Loaded">
9: <EventTrigger.Actions>
10: <BeginStoryboard>
11: <Storyboard BeginTime="0" Duration="Forever">
12: <DoubleAnimation Storyboard.TargetName="e1" Storyboard.TargetProperty="(Canvas.Top)" From="0" To="300" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:1" RepeatBehavior="Forever"/>
13: <DoubleAnimation Storyboard.TargetName="e2" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="400" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:2" RepeatBehavior="Forever"/>
14: <DoubleAnimation Storyboard.TargetName="e3" Storyboard.TargetProperty="(Canvas.Top)" From="0" To="200" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:3" RepeatBehavior="Forever"/>
15: <DoubleAnimation Storyboard.TargetName="e3" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="350" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:2" RepeatBehavior="Forever"/>
16: <DoubleAnimation Storyboard.TargetName="e4" Storyboard.TargetProperty="(Canvas.Top)" From="0" To="250" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:1" RepeatBehavior="Forever"/>
17: <DoubleAnimation Storyboard.TargetName="e5" Storyboard.TargetProperty="(Canvas.Left)" From="0" To="30" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:1" RepeatBehavior="Forever"/>
18: <DoubleAnimation Storyboard.TargetName="e5" Storyboard.TargetProperty="(Canvas.Top)" From="0" To="278" AutoReverse="true" BeginTime="0:0:0" Duration="0:0:2" RepeatBehavior="Forever"/>
19: </Storyboard>
20: </BeginStoryboard>
21: </EventTrigger.Actions>
22: </EventTrigger>
23: </Canvas.Triggers>
24:
25: <Ellipse x:Name="e1" Opacity="0.5" Fill="YellowGreen" Height="100" Width="100" />
26: <Ellipse x:Name="e2" Opacity="0.5" Fill="Orange" Height="100" Width="100"/>
27: <Ellipse x:Name="e3" Opacity="0.5" Fill="Tomato" Height="100" Width="100" />
28: <Ellipse x:Name="e4" Opacity="0.5" Fill="LightBlue" Height="100" Width="100" />
29: <Ellipse x:Name="e5" Opacity="0.5" Fill="Gold" Height="100" Width="100" />
30:
31: </Canvas>
32: </Grid>
33: </Page>
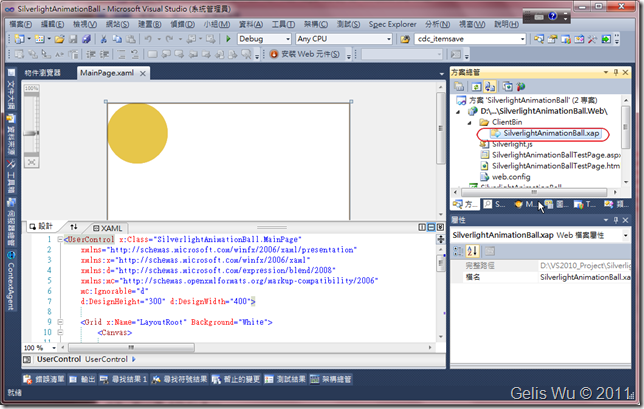
2. 筆者打算新增一個 Silverlight 專案,將它包裝成一個 XAP
3. 接著呢!再開個 Media 資料夾將 XAP 檔案放置在此。如下圖:
4. 簡單的撰寫如下 Razor 程式碼。
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body>
9: @Video.Silverlight(
10: path: "Media/SilverlightAnimationBall.xap",
11: width: "500",
12: height: "600",
13: bgColor: "black",
14: autoUpgrade: true)
15: </body>
16: </html>
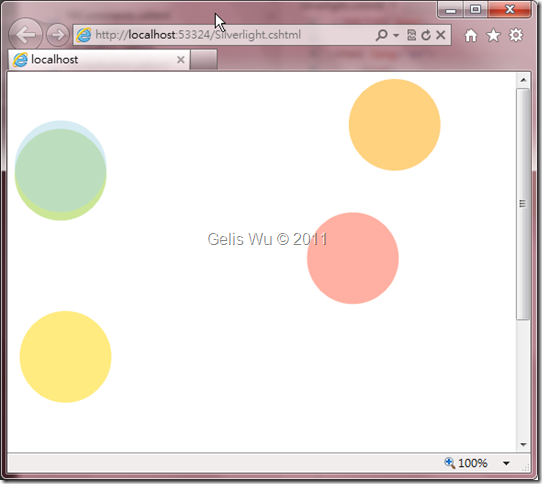
5. 測試執行
果然!也是可以正常的執行的。這表示一般沒有互動的 Silverlight 動畫使用這種方式也是OK的。
B. Flash
為了測試,筆者隨便從 Yahoo 抓了一個Flash 廣告 "804931_0727_1_350x200.swf" 來做測試。同樣的放置在 Media 資料夾中。然後稍微改一下程式,如下:
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body>
9: @Video.Flash(path: "Media/804931_0727_1_350x200.swf",
10: width: "350",
11: height: "200",
12: play: true,
13: loop: true,
14: menu: false,
15: bgColor: "red",
16: quality: "medium",
17: scale: "exactfit",
18: windowMode: "transparent")
19: </body>
20: </html>
執行結果如下:
C. MediaPlayer
而 MediaPlayer 的也相同,Razor 程式碼如下:
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body>
9: @Video.MediaPlayer(
10: path: "Media/IronMan.wmv",
11: width: "480",
12: height: "320",
13: autoStart: true,
14: playCount: 2,
15: uiMode: "full",
16: stretchToFit: true,
17: enableContextMenu: true,
18: mute: false,
19: volume: 75)
20: </body>
21: </html>
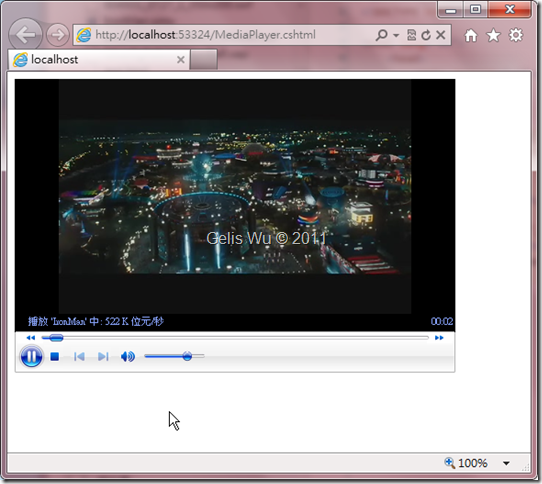
執行結果如下:
是不是非常的方便呢?
(13)、VisualPathUtilityBase
最後的.... 這似乎沒甚好介紹的,因為他是個 Abstract Class ,是不能直接使用的,你必須繼承後才可以使用。它裡面提供了想個方法:
1: using System;
2: namespace Microsoft.Web.Helpers
3: {
4: public abstract class VirtualPathUtilityBase
5: {
6: public abstract string Combine(string basePath, string relativePath);
7: public abstract string ToAbsolute(string virtualPath);
8: }
9: }
我想不需要多做說明各位應該都知道如何使用了 :D
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^
![image_thumb[1] image_thumb[1]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb1_thumb.png)
![image_thumb[3] image_thumb[3]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb3_thumb.png)
![image_thumb[6] image_thumb[6]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb6_thumb.png)
![image_thumb[10] image_thumb[10]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb10_thumb.png)
![image_thumb[14] image_thumb[14]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb14_thumb.png)
![image_thumb[16] image_thumb[16]](https://dotblogsfile.blob.core.windows.net/user/gelis/1109/WebMatrix--ASP.NET-Web-Helper-Library-4_CDF2/image_thumb16_thumb.png)