在 ASP.NET Web Helper Library 所提供的服務真的相當的多,要一個個介紹完真的是很花時間,接下來介紹 FileUpload 元件
在 ASP.NET Web Helper Library 所提供的服務真的相當的多,要一個個介紹完真的是很花時間,接下來介紹 FileUpload 元件,
(4)、FileUpload
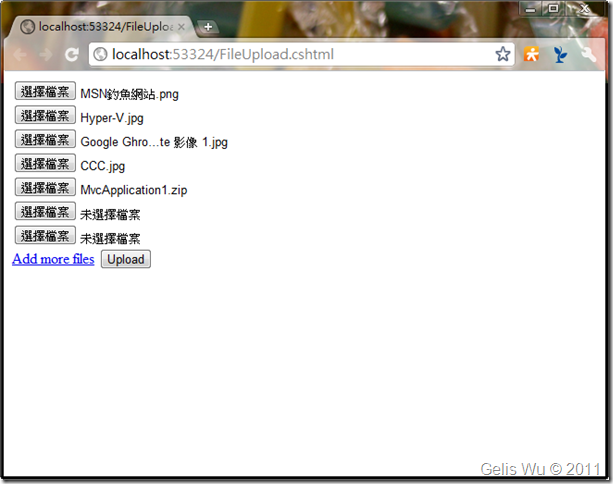
它有有什麼特色呢?主要是它可以動態的提供多檔案的上傳。如下執行畫面:
你可以任意增加上傳檔案數,其實說穿了,似乎也沒什麼特別的地方,同樣讓您在撰寫MVC的 View 的時候多一個套件可以使用。不過您要一次處理所有上傳的檔案,必須加個迴圈,且程式碼有一點點多。如下:
(5)、GamerCard
說真的,沒在玩 XBox 的我,一開始看到這個主題時,真不知道該怎麼介紹Orz,以為需要非得申請個帳號才可以使用,後來看了 API的內容之後,發現他只需要傳入 gamerTag 即可,一行程式:
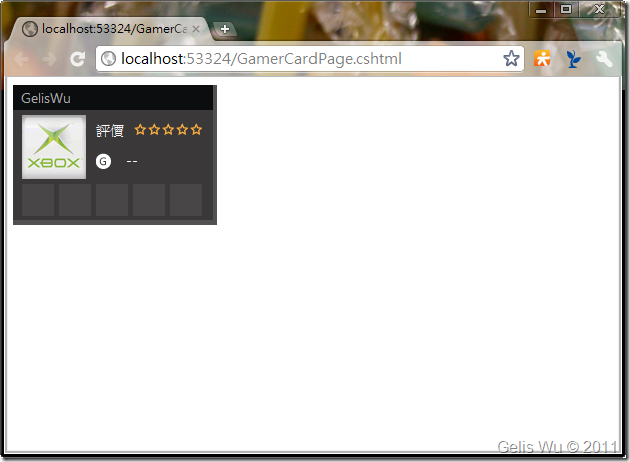
@GamerCard.GetHtml("GelisWu")
結果如下:
它產生的原始碼如下:
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body>
9: <iframe frameborder="0" height="140" scrolling="no" src="http://gamercard.xbox.com/GelisWu.card" width="204">GelisWu</iframe>
10: </body>
11: </html>
想當然爾,是不會有我的相片的,因為http://gamercard.xbox.com/GelisWu.card 根本沒有我的資料。
(6)、Gravatar
Gravatar 是「Globally Recognized Avatar」的縮寫,他是一種「跨站台」的大頭貼服務,我們只要註冊過一次 gGavatar,則可以在可以在支援gravatar服務的網站自動顯示屬於自己的大頭貼。
您如果沒有 Gravatar 的帳號,只會看見如下:
若要正常的使用此 API 您可以到 http://gravatar.com/ 申請註冊一個EMail帳戶,首頁畫面如下:
完成後會提醒您到該信箱收取啟動的Url
您會收到如下的信件:
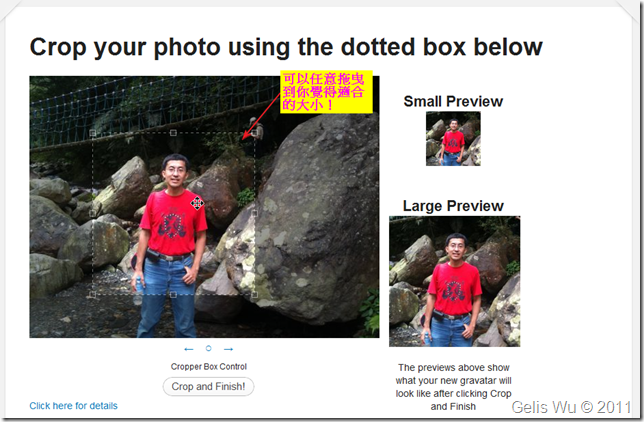
完成步驟後您可以使用 [My Account]—>[Add an Image] 加入自己的大頭貼圖片。
比較炫的是它可以任意拖曳方形的框框直到您覺得適合的位置。如下:
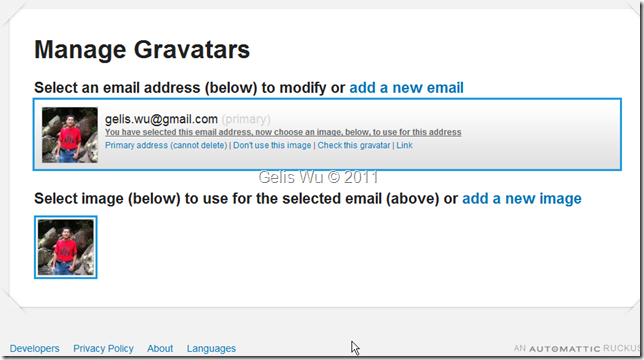
完成後畫面如下:
(7)、LinkShare
資訊分享烈的功能,這與點部落日前推出的資訊分享列功能類似,不過感覺這個 LinkShare 舊了一些,因為起碼它沒有支援 Google+
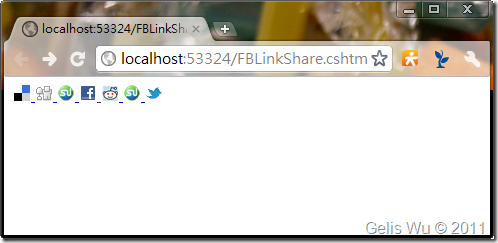
@LinkShare.GetHtml("Gelis")
執行結果如下:
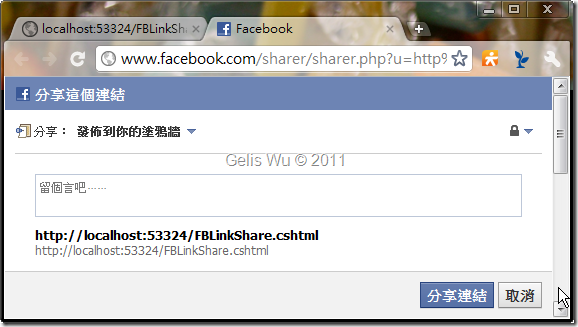
如果點選 Facebook 的連結,會跳出另一頁如下:
(8)、PreApplicationStartCode
他是 ASP.NET Razor 應用程式啟動前程式碼的進入點。通常在ASP.NET 4.0下我們通常會下面的方式來實作:
1: public class CustomModule : IHttpModule
2: {
3: public void Dispose()
4: {
5: }
6:
7: public void Init(HttpApplication context)
8: {
9: context.BeginRequest += (sender, e) => ProcessCookie((HttpApplication)sender);
10: }
11: }
12:
13: public class PreApplicationStartCode
14: {
15: private static bool _isStarting;
16: public static void PreStart()
17: {
18: if (!_isStarting)
19: {
20: _isStarting = true;
21: DynamicModuleUtility.RegisterModule( typeof (CustomModule));
22: }
23: }
24: }
待續,謝謝各位的彭場 :D
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^