接續第一篇的內容,接著來看 ASP.NET Web Helper Library 提供了哪些 Facebook Social plugins 的功能。
接續第一篇的內容,接著來看 ASP.NET Web Helper Library 提供了哪些 Facebook Social plugins 的功能。
(3)、Facebook
因此,其實您只需要下載 ASP.NET Web Helper Library 就有Facebook 等API 的功能,是不需要下載FacebookHelper的。
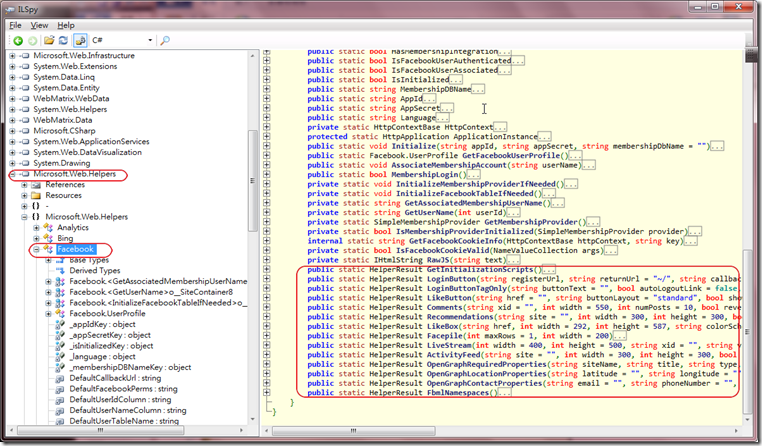
若使用ISpy 來了解實際 Assembly 所提供的功能可以發現有 Public 出來的實作如下圖:
大致上 Microsoft.Web.Helpers 所提供的 Facebook 功能如下:
- LikeBox - 列出Like這個站的朋友。
- LikeButton - 對頁面提供(讚)的動作。
- ActivityFeed - 顯示Facebook上對於該網站上的推薦。
- Recommendations - 列出Facebook上有人轉貼此戰的連結。
- LoginButton - 登入按鈕。
- Comments - 討論功能。
- Facepile - 相片牆。
- Live Stream - 即時的討論串。
而這些 (方法) 中不見得每個都是必須 執行Facebook.Initialize() 後才可以使用的,下方提供一個表格供參考:
| 方法 | 是否需要 (Initialize) |
| LikeBox | No |
| LikeButton | No |
| ActivityFeed | No |
| Recommendations | No |
| LoginButton | Yes |
| Comments | Yes |
| Facepile | Yes |
| Live Stream | Yes |
Initialize 的方式可以在站台中新增一個 _AppStart.cshtml 檔案,而在其中只撰寫如下內容:
至於 Facebook 的 App ID & App Secret 的申請方式可以參考 軋小油大 的 [WebMatrix] 用 WebMatrix 來建立 Facebook 的 Like、Send…等 之 基礎建設篇 文章。
各 Facebook 方法的用法如下:
1. LikeBox
這可以列出 Like (喜歡) 這個網站的人,其實好像也跟粉絲團的 plugin 功能是重複的。
@Facebook.LikeBox(http://www.dotblogs.com.tw/gelis/)
由於目前筆者這個項目是空的,所以沒有內容!
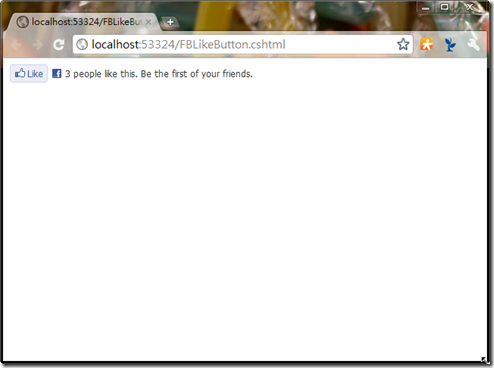
2. LikeButton
可對頁面做Like(讚)的動作,算是Facebook 發明出相當有用的功能。
@Facebook.LikeButton("http://www.dotblogs.com.tw/gelis/")
3. ActivityFeed 分享頁
這個功能可以監測某一個網站上與Facebook有關連的動作,意思是說,只要有人在Facebook上推薦、Like (喜歡)、或分享這個網站上的連結或資訊,就會顯示在Activity Feed上。如下,這一行程式表示查看 "誰" 分享了點部落這個網址。
@Facebook.ActivityFeed("http://www.dotblogs.com.tw/")
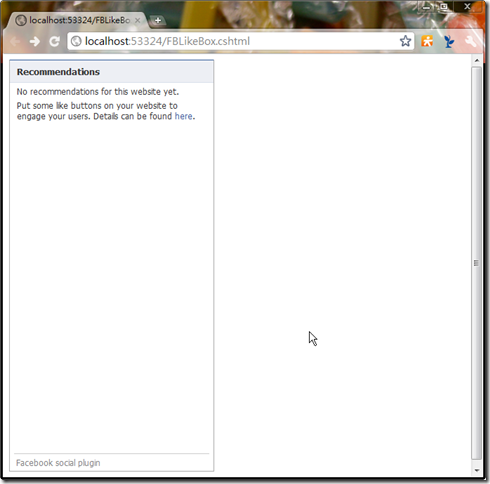
4. Recommendations
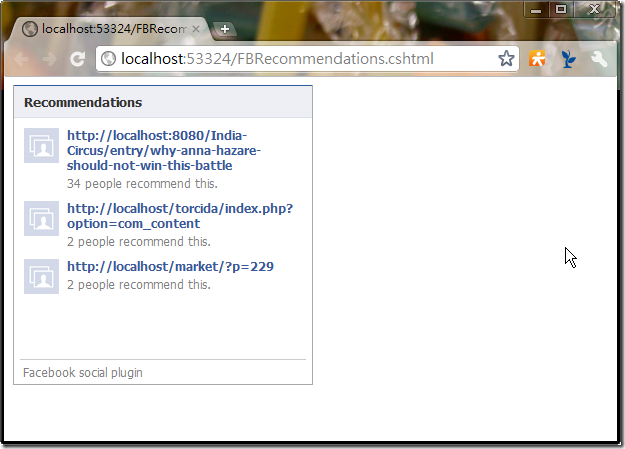
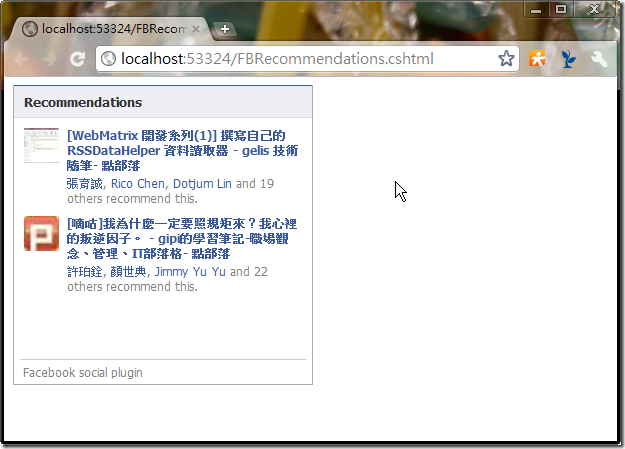
顧名思義就是推薦的意思,這個Facebook Social plugins會顯示在Facebook上有人轉貼你網站上連結的資訊,其實跟Activity Feed差不多,用法也相同。
@Facebook.Recommendations()
如果指定網址,那麼秀出來的就是該網址的推薦:
@Facebook.Recommendations(http://www.dotblogs.com.tw/)
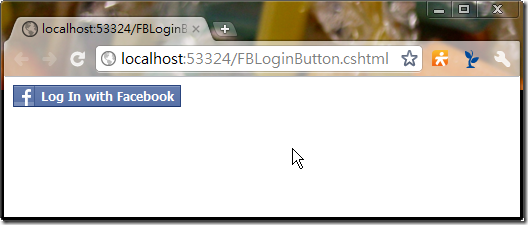
5. LoginButton
1: <!DOCTYPE html>
2:
3: <html lang="en" @Facebook.FbmlNamespaces()>
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: @Facebook.GetInitializationScripts()
8: </head>
9: <body>
10: @Facebook.LoginButton("http://localhost:53324/")
11: <br/>
12: </body>
13: </html>
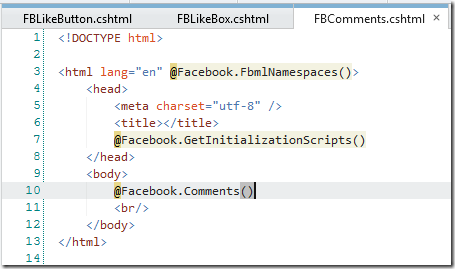
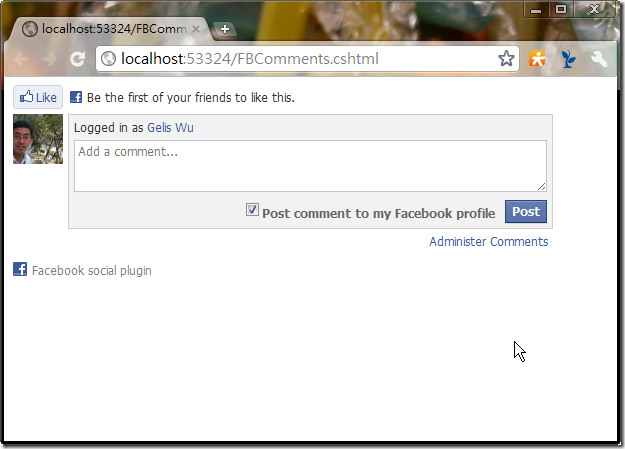
6. Comments
這是Facebook 評論功能,功能在Social plugins裡算是比較進階一點的功能,因為它除了需要 Initialize 之外,還需要Facebook的Javascript SDK才能跑。這個Javascript SDK可以呼叫@Facebook.GetInitializationScripts() 即可。
撰寫的程式碼會變成如下:
執行結果如下:
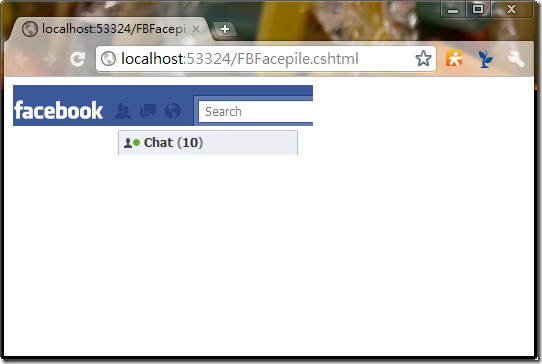
7. Facepile
這個功能簡單來說就是相片牆的功能,它會列出的是有加入該網站的人,一般來說這個功能與粉絲團功能算是重複的。
注意的是,它在這裡要順利的執行同樣必須跑過 GetInitializationScripts() 才可以。
1: <!DOCTYPE html>
2:
3: <html lang="en" @Facebook.FbmlNamespaces()>
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: @Facebook.GetInitializationScripts()
8: </head>
9: @Facebook.Facepile(10, 300)
10: </body>
11: </html>
不過筆者的帳號跑出來的結果空空如也~Orz
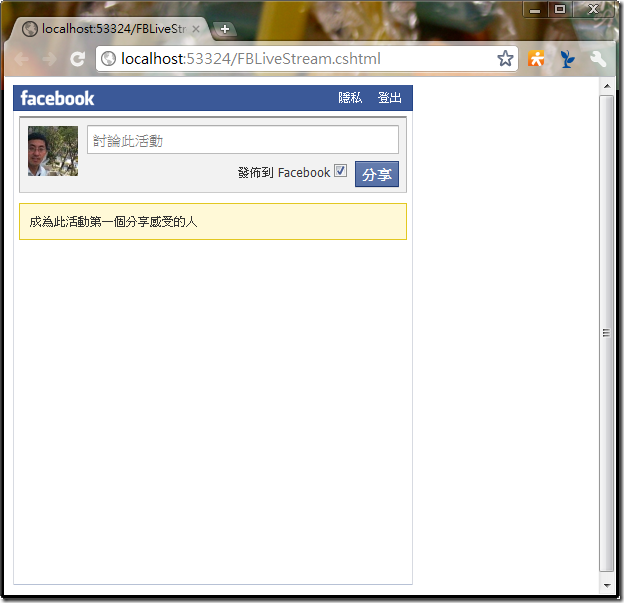
8. Live Stream
同樣的,顧名思義,這個功能是個即時的討論串,而與Comments功能的差別在Live Stream的討論會即時更新,但是舊的紀錄卻不會保存下來,因此,使用這功能的頁面大多是用於即時性比較高的地方,比如活動、影片、轉播等等。
程式碼與上面大同小異:
1: <!DOCTYPE html>
2:
3: <html lang="en" @Facebook.FbmlNamespaces()>
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: @Facebook.GetInitializationScripts()
8: </head>
9: @Facebook.LiveStream()
10: </body>
11: </html>
執行結果如下,不過筆者的帳號目前也沒有任何討論串。
待續。
謝謝各位![]() 。
。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^