我們知道 ASP.NET Razor 的出現,其實就是為了解決 ASP.NET MVC 2 以前,即使在Visual Studio 2010 下面,View 也是不容易撰寫、開發、以及維護等問題,當然在MVC的開發中, View 不應該有過多的邏輯,但是在處理前端畫面的顯示上面,應該要有更快速、方便的支援。
我們知道 ASP.NET Razor 的出現,其實就是為了解決 ASP.NET MVC 2 以前,即使在Visual Studio 2010 下面,View 也是不容易撰寫、開發、以及維護等問題,當然在MVC的開發中, View 不應該有過多的邏輯,但是在處理前端畫面的顯示上面,應該要有更快速、方便的支援。比如說播放 Silverlight、MediaPlayer、Flash 等格式的檔案、以及 Facebook 工具組、Bing Search 等,其實這些早在 "ASP.NET Web Helper Library" 的工具組裡面,早以提供,它就是為了加速這些效果在 View 上面的呈現。您必須要再去記憶過多的Tag 如 Facebook 的 LinkBox、LikeButton的用法、或撥放影音檔的 <object classid="clsid:" ><param name="參數一"><param name="參數二"></object> .. 等 參數資訊。
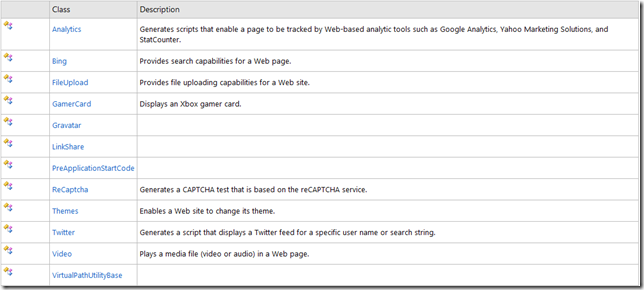
綜觀在 ASP.NET Web Helper Library 提供下面類別,如下:
此圖片取自MSDN http://msdn.microsoft.com/en-us/library/microsoft.web.helpers%28v=vs.99%29.aspx
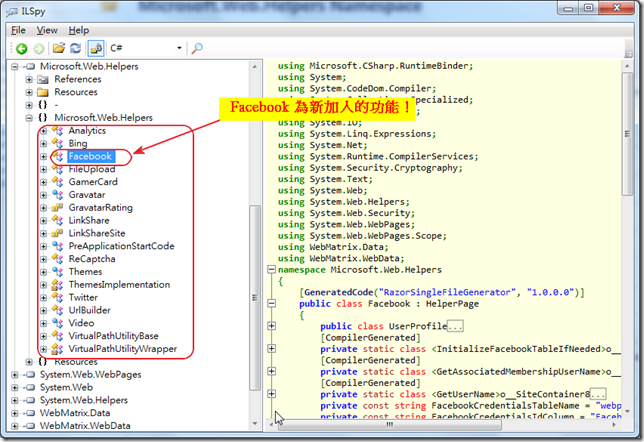
您可以參考圖片中英文的說明,不過它的說明並不是每一項都有 (如最近新增的 Facebook 在此MSDN的說明就找不到),從 ILSpy 中可以清楚看出來,有加入 Facebook 的API (或一般稱做 Facebook Social Plugin,以前必須在網頁自行加入一堆Script 的敘述,現在透過這個API可以更方便的存取這些服務)。
如下圖、有加入 Facebook 的API :
下面筆者再詳細說明各個 Class 的使用方式。
(1)、Analytices :網站分析服務,目前最大的應該是 Google Analytice,而這個 Helper 則是幫助您在 Razor Page 上快速的插入比要性的 Script 與 HTML等。
(2)、Bing:可輕易的在Razor 網頁上放置微軟的Bing 搜尋引擎。
(3)、Facebook:知名臉書 Developer API,提供相當多膾炙人口的如:LikeButton、LikeBox、ActivityFeed、Comments、Recommendations、等功能。
(4)、FileUpload:它可以在網站上提供上傳檔案的能力。
(5)、GamerCard:一種可以在一般網站或論壇使用自己XBox Gamercard 簽名檔的功能。
(6)、Gravagar:知名的大頭貼服務。
(7)、LinkShare:資訊分享列,與最近點部落提供的資訊分享列功能類似。
(8)、PreApplicationStartCode:動態註冊HttpModule 的方法。
(9)、ReCaptcha:著名的驗證碼功能。沒錯 Microsoft.Web.Helper 就有提供了。想了解詳細內容可參考 reCAPTCHA (維基百科)。
(10)、Themes:支援主題的內容。
(11)、Twitter:使用知名的 Twitter 服務。
(12)、Video:前面有提到,可支援播放 Silverlight、MediaPlayer、Flash 等格式的檔案。
(13)、VisualPathUtilityBase:一些虛擬路徑方法,此為基礎類別,需要繼承後才可使用,無法直接使用。
下面筆者來詳細的介紹這些服務:
(1). Analytices 服務
要使用 ASP.NET Web Helper Library 所提供的 Analytices 服務,您一樣必須申請 Google Analytices 網站分析服務。申請完畢之後會給你一組ID,這ID在到時後呼叫 Analytices 組件的 GetGoogleHtml() 的時候會需要傳入的 webPropertyID。
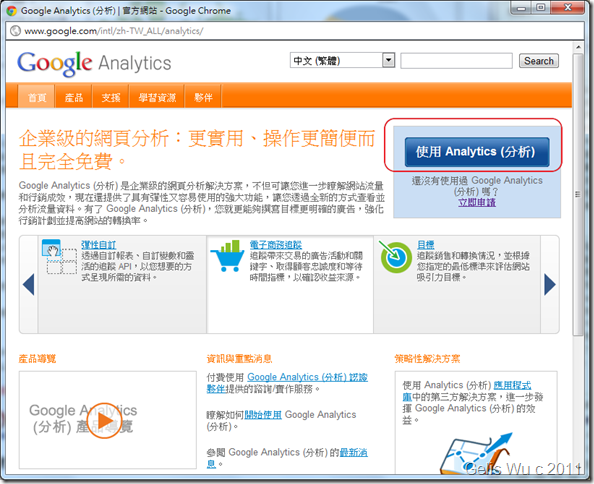
要使用Analytices 可以到 http://www.google.com/analytics/zh-TW/ 先申請個帳戶:
如上圖、Google Analytices 提供的分析服相當的專業,且多樣化。
請點選右邊的 [使用 Analytices (分析)] 進入到下一個畫面。如下畫面:
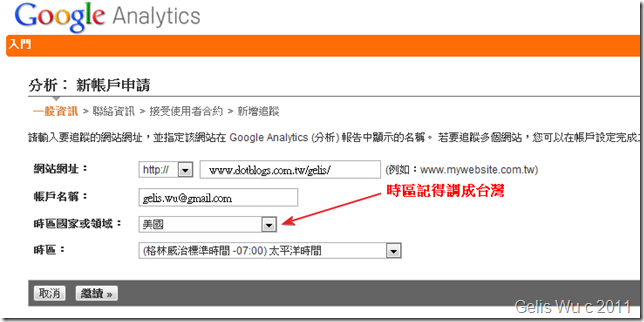
接著是授權合約,點選 [同意],並 [建立新的帳戶]
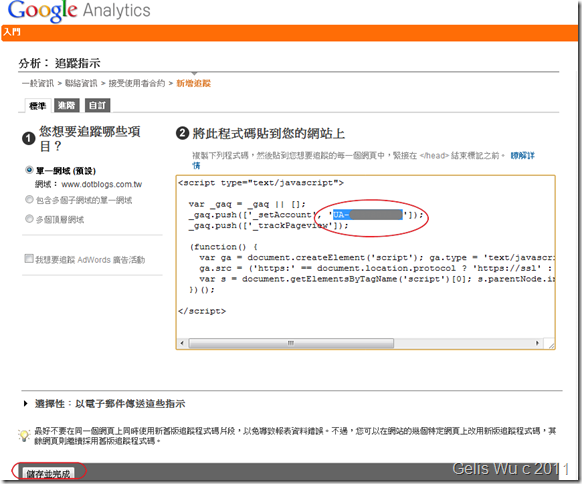
完成後,Google 會秀出一段 Script ,該Script 是您要貼到您想追蹤的網頁項目上。之後透過 ASP.NET Web Helper Library 的 Analytices ,我們只要在網頁上撰寫短短一行 @Analytics.GetGoogleHtml("UA-XXXXXXX") 即幫您產生必要的 Script 內容。
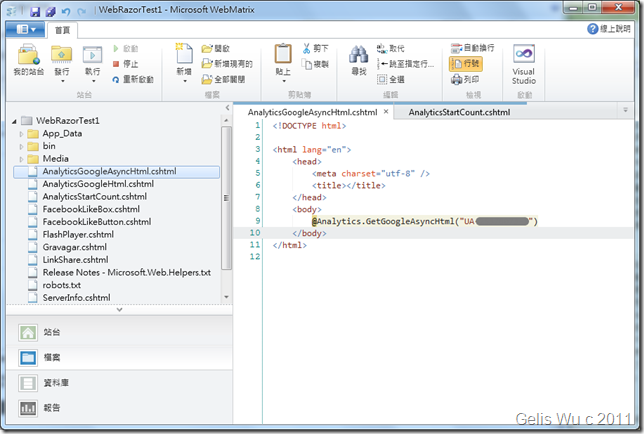
開始使用 Analytices.GetGoogleAsyncHtml() 來追蹤您想要追蹤的網頁吧。只要在 Razor Page 上撰寫簡單的一行,如下:
該程式碼的執行結果如下:
1: <!DOCTYPE html>
2:
3: <html lang="en">
4: <head>
5: <meta charset="utf-8" />
6: <title></title>
7: </head>
8: <body>
9: <script type="text/javascript">
10: var _gaq = _gaq || [];
11: _gaq.push(['_setAccount', 'UA-XXXXXXXX-1']);
12: _gaq.push(['_trackPageview']);
13: (function() {
14: var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
15: ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
16: var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
17: })();
18: </script>
19:
20: </body>
21: </html>
如何,產生的內容是不是與前面 [分析:追蹤指示] 的Script 內容相同呢!,這表示您只要在您想要追蹤的網頁加入一行 @Analytics.GetGoogleAsyncHtml("您申請的webPropertyID") 即可。
(2)、使用 Bing Search
使用這個服務就更簡單了,只要撰寫下面程式碼:
1: @{
2: Bing.SiteTitle = "點部落-IT技術知識社群";
3: Bing.SiteUrl = "http://www.dotblogs.com.tw/";
4: }
5: <!DOCTYPE html>
6:
7: <html lang="en">
8: <head>
9: <meta charset="utf-8" />
10: <title></title>
11: </head>
12: <body>
13: 在網頁加入 Bing Search Box 是這麼的簡單!<br/>
14: @Bing.SearchBox()
15: </body>
16: </html>
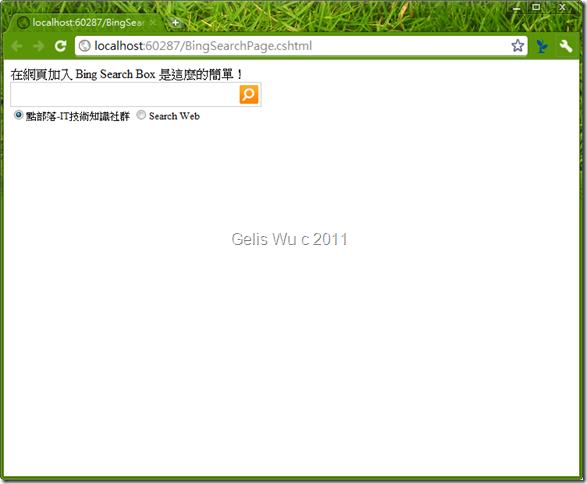
執行結果就是一個 Bing Search 的搜尋框。
由於內容相當多,所以待續。
謝謝各位!
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^