您在使用 WebMatrix 在開發網頁應用程式時是否也因為偵錯問題而困擾不已呢?其實許多人早就發現了這個問題,因此早在 WebMatrix 中就提供了 RazorDebugger 這樣的偵錯工具。
您在使用 WebMatrix 在開發網頁應用程式時是否也因為偵錯問題而困擾不已呢?其實許多人早就發現了這個問題,因此早在 WebMatrix 中就提供了 RazorDebugger 這樣的偵錯工具。請依照前一篇文章設定好 [ASP.NET Web Pages 系統管理] 畫面,接著請安裝 RazorDebugger 0.2
點選安裝,如下圖:
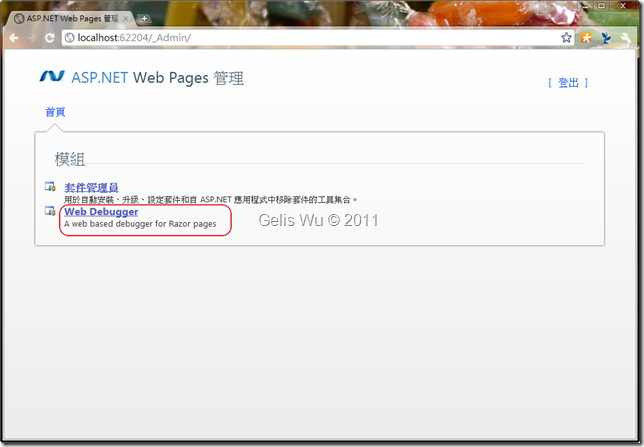
許多人必清楚的是如何啟動它呢,別急,他是要由 [ASP.NET Web Pages 系統管理] 畫面中啟動的!在登入到 ASP.NET Web Pages 系統管理 畫面時請點選 [首頁] ,首頁會秀出目前有安裝的網頁模組,注意:是網頁模組,所以像是OData Helper 等是屬於擴充元件,是不會秀在這裡的。因此先前可以進行安裝擴充元件也是因為安裝了 [套建管理員] 這個模組。
如下,這時手頁就會出現一個 Web Debugger 的模組,直接點選即可。
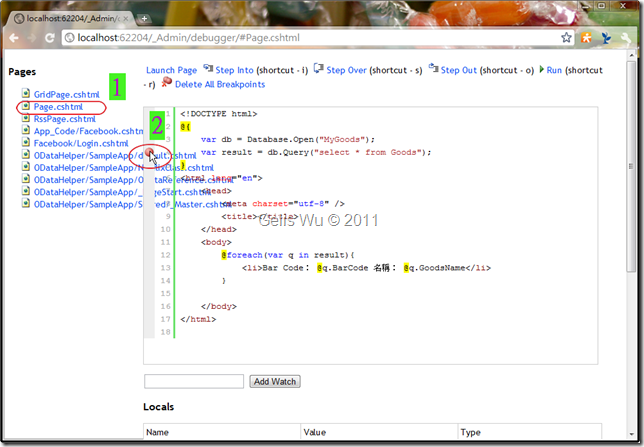
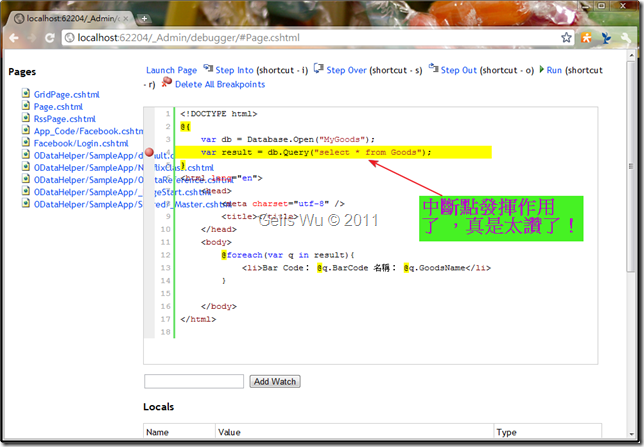
在點選了 Web Debugger 模組之後,會立即導到另一個畫面,該畫面會秀出您目前編輯的網站的所有檔案,您可以直接選定一個要偵錯的檔案設定中斷點,如下圖:
此時您就可以回到 WebMatrix 的畫面直接執行 Page.cshtml 檔案,再馬上回到 Web Debugger 畫面就會發現中斷點發揮作用了。如下圖:
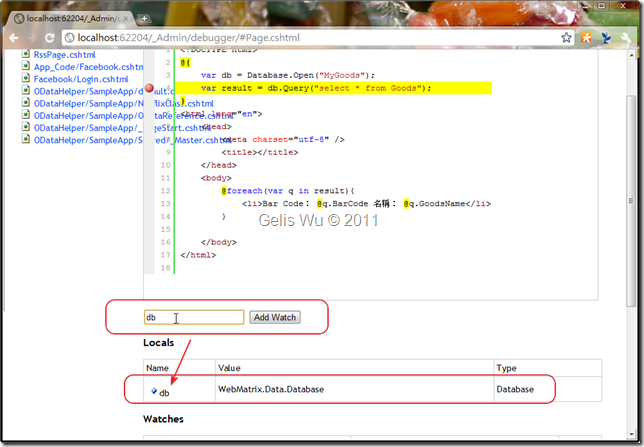
而更重要的重點是,您還可以監看變數值,使用 Add Watch 按鈕,如下: (要繼續執行按左上角的 Run)
基本的Step Info 、Step Over、Step Out、Delete All Backpoints 它都有提供。
是不是非常方便呢!有沒有讓您躍躍欲試呢 :D
待續,謝謝各位。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^