在2011/5/26的時候新版的AJAX Control Toolkit又有新的版本了,而當然,在Visual Studio 2010開始支援了jQuery等套件後,即使AJAX Control Toolkit再有新的版本出現也就相形失色不少。但也不完全表示它完全沒有價值,如果您有一些從ASP.NET 2.0升上來的Web Form專案,且也有使用.NET 2.0版的AJAX Control Toolkit時
在2011/5/26的時候新版的AJAX Control Toolkit又有新的版本了,而當然,在Visual Studio 2010開始支援了jQuery等套件後,即使AJAX Control Toolkit再有新的版本出現也就相形失色不少。但也不完全表示它完全沒有價值,如果您有一些從ASP.NET 2.0升上來的Web Form專案,且也有使用.NET 2.0版的AJAX Control Toolkit時,可以直接改以目前Release出來的這個新的版本。它對於開發上的生產力其實很有幫助的。因為您不需要去處理太多XMLHTTP非同步的處理等技術細節。
這一次Release的AJAX Control Toolkit還是有一些值得一提的部分。
4.0的部分增強了下面兩個控制項:
- ModalPopup (強制對話框)
- AsyncFileUpload (非同步檔案上傳控制項)
並新增了:
- Animated (一個動畫特效的控制項)
以下為實做的部分:
1.ModalPopup 控制項
在ModalPopup 控制項的部分也有一些增強,且設計的方式更簡單了,新增了 OKControlID、DropShadow、BackgroundCssClass 等屬性,OKControlID是設定在Panel中要關閉 Popup Window 的按鈕,DropShadow是設定Popup Window是否要顯示陰影,而BackgroundCssClass就很直覺不多作說明了。
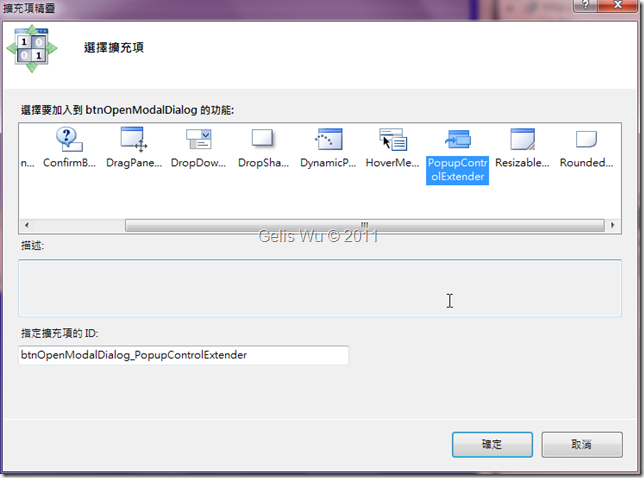
當我們要使用ModalPopup 擴充 (以下都稱為Extender)控制項時,畫面必然會有一個Button來開啟這個Popup Window ,所以這個Extender的TargetControlID當然就是這個Button了。建議以視覺化方式加入ModalPopup Extender,如下圖:
當然您得先在畫面上放置一個Panel 控制項作為該Popup Window使用,接著就是指定 PopupControlID、OkControlID、DropShadow、BackgroundCssClass等屬性,完成後程式碼大概如下:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2: <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
3:
4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5:
6: <html xmlns="http://www.w3.org/1999/xhtml">
7: <head runat="server">
8: <title></title>
9: <style type="text/css">
10: html {
11: background-color: blue;
12: }
13: #dialog {
14: border: 2px solid black;
15: width: 500px;
16: background-color: White;
17: }
18: #dialogContents {
19: padding: 10px;
20: }
21: .modalBackground {
22: background-color:Gray;
23: filter:alpha(opacity=70);
24: opacity:0.7;
25: }
26: </style>
27: </head>
28: <body style="background-color: #9999FF">
29: <form id="form1" runat="server">
30: <asp:ScriptManager ID="ScriptManager1" runat="server">
31: </asp:ScriptManager>
32: <div>
33:
34: </div>
35: <asp:Panel ID="Panel1" runat="server" BackColor="#FF0066" Height="200px"
36: Width="200px">
37: TEST by Gelis!!!<br />
38: <asp:Button ID="Button1" runat="server" Text="OK" />
39: </asp:Panel>
40: <asp:ModalPopupExtender ID="Panel1_ModalPopupExtender" runat="server"
41: DynamicServicePath="" Enabled="True"
42: TargetControlID="btnOpenModalDialog"
43: PopupControlID="Panel1"
44: OkControlID="Button1"
45: DropShadow="true"
46: BackgroundCssClass="modalBackground"
47: ></asp:ModalPopupExtender>
48: <p>
49: <asp:Button ID="btnOpenModalDialog" runat="server"
50: onclick="btnOpenModalDialog_Click" Text="OpenModalDialog" />
51: </p>
52: </form>
53: </body>
54: </html>
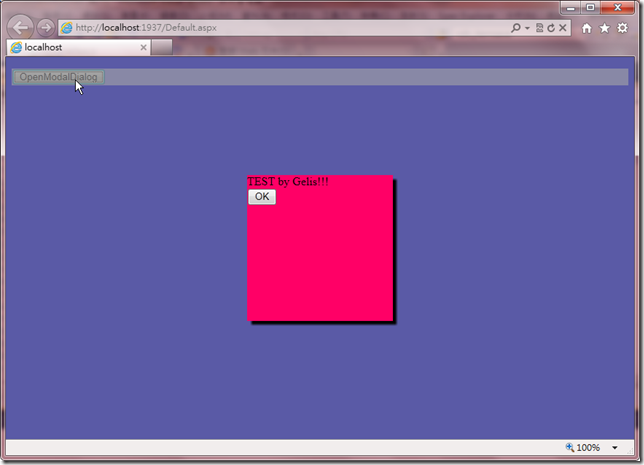
程式效果如下:
2. AsyncFileUpload 非同步檔案上傳控制項
非同步上傳檔案,這在現今許多網站都有這樣的需求,當畫面欄位很多時,且需要上傳較大的檔案時,不希望檔案到最後按下Submit時才開始上傳,這麼一來一瞬間資料量過大,不僅在用量尖峰時刻Server較負荷不了,當時的網路頻寬也容易吃緊,所以為什麼不能夠在使用者還在輸入資料時就在背後上傳檔案呢?於是這一類的解決方案就出現了,其實這個非同部的方式早也不是新的東西了,有第三方的元件可以達成,或有有人使用UploadPanel 配合FileUpload控制向來實作類似的效果。不過現在AJAX Control ToolKit 中提供的AsyncFileUpload 可以讓您輕易的做出這個效果。
要實做這樣的效果首先就在畫面放置任一個TextBox並使用一個RequiredFieldValidator控制項確保畫面不會隨時被Submit,然後並放置一個AsyncFileUpload 控制項。程式碼如下:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="AsyncFileUpload.aspx.cs" Inherits="AsyncFileUpload" %>
2:
3: <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
4:
5: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
6:
7: <html xmlns="http://www.w3.org/1999/xhtml">
8: <head runat="server">
9: <title></title>
10: </head>
11: <body>
12: <form id="form1" runat="server">
13: <asp:ScriptManager ID="ScriptManager1" runat="server">
14: </asp:ScriptManager>
15: <div>
16:
17: </div>
18: <asp:Label ID="Label1" runat="server" Text="使用者名稱 :"></asp:Label>
19: <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
20: <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
21: ControlToValidate="txtUserName" Display="Dynamic" ErrorMessage="使用者名稱必須輸入!"
22: ForeColor="#FF3300"></asp:RequiredFieldValidator>
23: <br />
24: <asp:AsyncFileUpload ID="AsyncFileUpload1"
25: ThrobberID="imgAnimal"
26: UploadingBackColor="#6666ff"
27: ErrorBackColor="red"
28: CompleteBackColor="green"
29: UploaderStyle="Modern"
30: PersistFile="true"
31: runat="server" />
32: <asp:Image ID="imgAnimal" ImageUrl="uploading.gif"
33: style="display:none" runat="server" />
34:
35: <asp:Button ID="btnSubmit" runat="server" Text="送出" onclick="btnSubmit_Click" />
36:
37: </form>
38: </body>
39: </html>
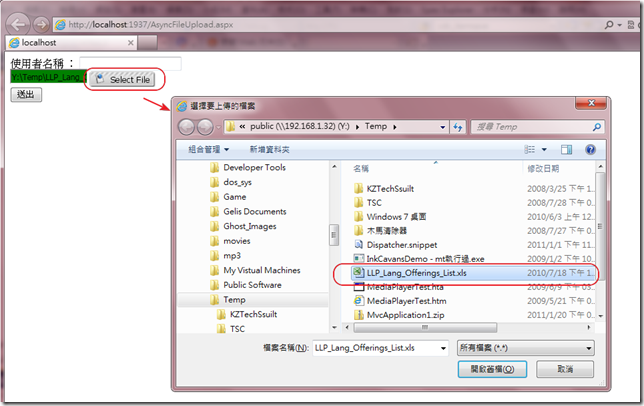
如上程式碼執行結果如下:
您可以注意到,當我選完檔案後,其實檔案已經在進行上傳了,當使用者按下Submit後才會真的儲存至Server上。所以在Submit Button的事件中我們必須撰寫一小段程式碼。如下:
1: bool SaveFile(byte [] b, string FileName)
2: {
3: string FilePath = Path.Combine(Path.Combine(Path.GetDirectoryName(Request.PhysicalApplicationPath), "UploadFiles"), FileName);
4: try
5: {
6: FileStream f = new FileStream(FilePath, FileMode.Create);
7: BinaryWriter w = null;
8: try
9: {
10: w = new BinaryWriter(f);
11: w.Write(b);
12: w.Flush();
13: return true;
14: }
15: finally
16: {
17: w.Close();
18: f.Close();
19: }
20: }
21: catch(Exception ex)
22: {
23: string message = ex.Message;
24: return false;
25: }
26: }
27:
28: protected void btnSubmit_Click(object sender, EventArgs e)
29: {
30: if (Page.IsValid)
31: {
32: byte[] b;
33: string UserName = txtUserName.Text;
34: if (AsyncFileUpload1.HasFile)
35: {
36: b = AsyncFileUpload1.FileBytes;
37: SaveFile(b, Path.GetFileName(AsyncFileUpload1.FileName));
38: Response.Redirect("Done.aspx");
39: }
40: }
41: }
不過目前此元件再使用時有一些地方是需要注意的,也算是限制,有一些是目前已知的Issue:
- 它目前無法工作在Master Page中
- 它不能在ClientIDMode=Static的時候工作,我們知道ClientIDMode是ASP.NET 4.0中Page新增的一個功能,老實說有這個限制的話稍微遜色了些。
- 目前不支援FireFox 4
- 你不能在同一個Page中使用多個AsyncFileUpload
- 還有他目前與HTML5還未做過完整相容性的測試,有可能會出現一些問題。
3. Animated 動畫控制項
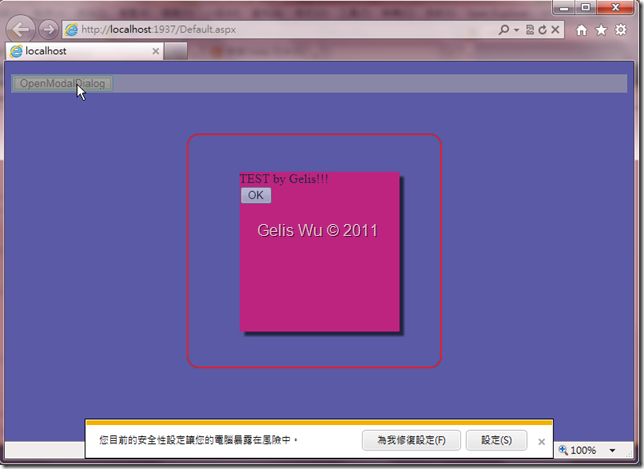
在先前的AJAX Control ToolKit中提供的Animated 控制項並無法使用在Popup Window 中,現在可以了!這可說是一個強大的增強,它的使用方式非常的容易,如第一個Popup Window 的範例,我們只需要在ModalPopupExtender 控制項中插入一段<Animations>標籤敘述,並設定OnShow 與OnHiding 使用<Fadein />模式,就會有淡出的效果!是不是很棒呢?如下圖:
參考資料:
June 26th Links: ASP.NET, ASP.NET MVC, .NET and NuGet
May 2011 Release of the Ajax Control Toolkit
http://stephenwalther.com/blog/archive/2011/05/09/may-2011-release-of-the-ajax-control-toolkit.aspx
AJAX Control ToolKit (Animation Demonstration)
http://www.asp.net/ajax/ajaxcontroltoolkit/Samples/Animation/Animation.aspx
AJAX Control ToolKit (AsyncFileUpload Demonstration)
http://www.asp.net/ajax/ajaxcontroltoolkit/Samples/AsyncFileUpload/AsyncFileUpload.aspx
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^