本文介紹IE9的網頁加速器(Accelerator)如何開發,筆者之前從未介紹過關於瀏覽器功能相關的主題,這算是第一個,其實這個功能IE8就提供了,因為IE8所提供的加速器功能筆者覺得相當特別,相信許多讀者現在都已經下載IE9來玩過了,也都知道加速器是什麼,而筆者初次看見這個東西時就想說如何來開發屬於自己加速器呢?
本文介紹IE9的網頁加速器(Accelerator)如何開發,筆者之前從未介紹過關於瀏覽器功能相關的主題,這算是第一個,其實這個功能IE8就提供了,因為IE8所提供的加速器功能筆者覺得相當特別,相信許多讀者現在都已經下載IE9來玩過了,也都知道加速器是什麼,而筆者初次看見這個東西時就想說如何來開發屬於自己加速器呢,於是讀了微軟先前IE8 Accelerator 白皮書,發現加速器不難開發,要對現有網頁加入加速器的功能幾乎也只是舉手之勞而已,筆者打算用ASP.NET撰寫一個測試網頁,不過要注意的是我們既然是要讓使用者可以使用該加速器當然要能夠讓使用者安裝在該使用者的IE9瀏覽器中,所以我們必須提供一個XML檔案,整個IE9加速器的關鍵其實就是這個XML檔案,這個檔案稍後介紹,我們先加入一個ASP.NET的專案,名稱取為WebAcceleratorTest,然後對專案新增一個Acc資料夾來存放這個XML檔案,筆者先從之前預先定義好的一個WebAcceleratorTest範本檔加入到專案中:
此範本為筆者先前開發好的,再匯出為Visual Studio範本,這個範本包含的內容如下:
當然這不是重點,重點是上面這個Accelerator.xml的XML的內容,筆者將這個範例的XML列出來給讀者參考:
1: <?xml version="1.0" encoding="utf-8" ?>
2: <openServiceDescription
3: xmlns="http://www.microsoft.com/schemas/openservicedescription/1.0">
4: <homepageUrl>http://localhost:26076/default.aspx</homepageUrl>
5: <display>
6: <name>Gelis 網頁加速器</name>
7: <icon>http://localhost:26076/Acc/csharp2.ico</icon>
8: <description>Gelis 網頁加速器</description>
9: </display>
10: <activity category="IE9 Accelerator TEST.">
11: <activityAction context="selection">
12: <preview action="http://localhost:26076/Preview.aspx">
13: <parameter name="query_str" value="{selection}" />
14: <parameter name="emp_name" value="gelis" />
15: <parameter name="code" value="zh-tw" />
16: </preview>
17: <execute method="get" action="http://localhost:26076/Default.aspx" >
18: <parameter name="query_str" value="{selection}" type="text" />
19: <parameter name="emp_name" value="gelis" type="text" />
20: <parameter name="code" value="zh-tw" />
21: </execute>
22: </activityAction>
23: </activity>
24: </openServiceDescription>
由上面的XML檔案可以知道整個內容是包在<openServiceDescription>區段中,而指整個內容可說是由<homepageUrl>、<display>、<activity>這三個區段所組成。
1. <homepageUrl>
顧名思義就是本身網頁的頁面,比較需要注意的是這個頁面必須與第三項<activity>指定動作的網頁必須在同一網段,否則無法正常執行。比如您設定http://www.gelis.com.tw/default.aspx,那麼<activity>動作的網頁就必須是在http://www.gelis.com.tw/ 的下面。
2. <display>
這個功能提供三個子標籤可以設定
name:安裝後顯示在IE9的名稱
icon:安裝後顯示在IE9的圖示
description:關於此加速器的說明資訊
3. <activity>
category屬性為設定此加速器為哪一個分類,您可以自訂此加速器的分類或使用IE9現有分類,目前IE8有”部落格”、”電子郵件”、”對應轉譯”,4種分類。而<activityAction context="selection"> 是表示此加速器使用選擇的文字做為主要的動作資料來源,由此發現中間又包著preview與execute兩個標籤,peview是IE8提供的預覽功能,要注意此預覽的網頁最好大小不要超過320*240的大小,不然網頁顯示的格式會有異常,建議獨立一個preview的網頁,preview的action當然就是要顯示在preview視窗中的頁面,相同的execute也是相同的道理,只是execute必須明確的指定使用get或post方式,參數<parameter>則是要傳遞到URL中的參數值設定,name為參數名稱,value為參數值,將value設定為{selection}表示來源為IE8畫面中反白的資料,而後IE9會用這些設定資訊對網站進行get呼叫,如:
1: <execute method="get" action="http://localhost:26076/Default.aspx" >
2: <parameter name="query_str" value="{selection}" type="text" />
3: <parameter name="emp_name" value="gelis" type="text" />
4: <parameter name="code" value="zh-tw" />
以上面這段來說IE8/IE9會轉成 "http://localhost:26076/Default.aspx?query_str=反白的文字&emp_name=gelis&code=zh-tw" 呼叫到伺服端。
對了,當中port:26076是因為筆者懶惰直接使用ASP.NET的網頁伺服器來測試,讀者可以放置到IIS中來測試。OK基本上到這裡已經完成加速器的設計了,但筆者想要完整的DEMO給讀者看用戶端安裝及執行的結果所以透過一個ASP.NET的專案來執行,而為了讓用戶端安裝必須提供一個頁面執行一段JavaScript,看是要透過Button的onclick來執行都可以,筆者撰寫一個Activities.aspx頁面如下:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Activities.aspx.cs" Inherits="WebAcceleratorTest.Activities" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="http://www.w3.org/1999/xhtml" >
6: <head runat="server">
7: <title></title>
8:
9: <script language="javascript" type="text/javascript">
10: // <!CDATA[
11:
12: function Button1_onclick() {
13: window.external.addService('http://localhost:26076/Acc/Accelerator.xml');
14: }
15:
16: // ]]>
17: </script>
18: </head>
19: <body bgcolor="#cccccc">
20: <form id="form1" runat="server">
21: <div>
22:
23: Install Accelerator :
24: <input id="Button1" type="button" value="Install" onclick="return Button1_onclick()" /></div>
25: </form>
26: </body>
27: </html>
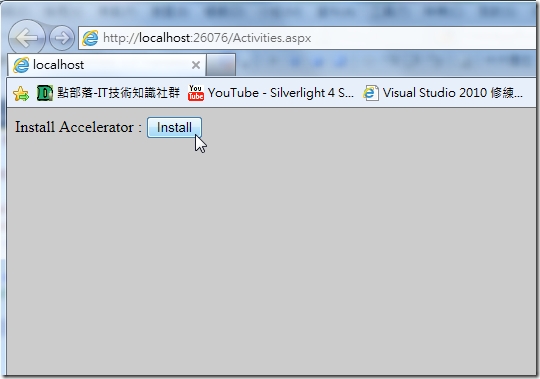
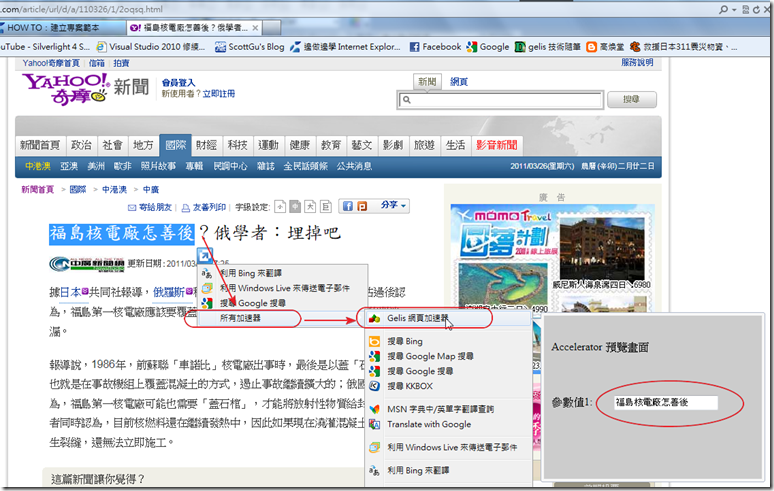
重點在於window.external.addService(),這個addService()方法只有IE8以上才有,這個畫面執行結果如下圖:
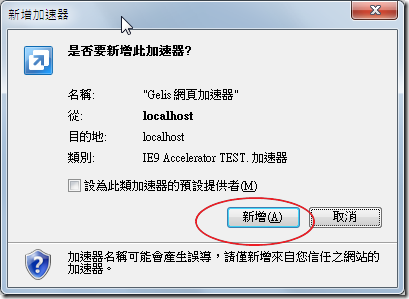
當點選Install按鈕時IE9會跳出一個安裝的對話框:
點選新增後便完成新增的動作,這時回到IE9的畫面測試看看,果然出現了Gelis網頁加速器,預覽畫面也可以正常執行,如下圖:
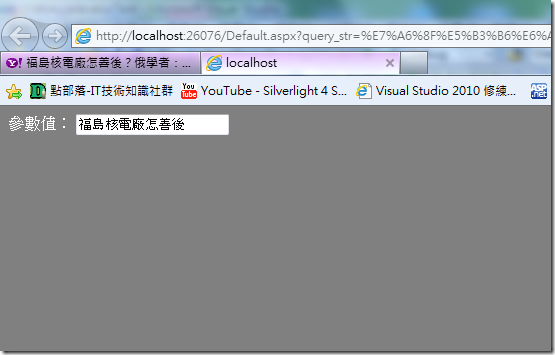
如圖的執行結果果然能夠正確的抓到畫面反白的值,根據Accelerator.XML點選Gelis加速器後會導到Default.aspx頁面,這個頁面筆者會去抓Request[“query_str”]的值並秀在TextBox中,所以畫面執行如下:
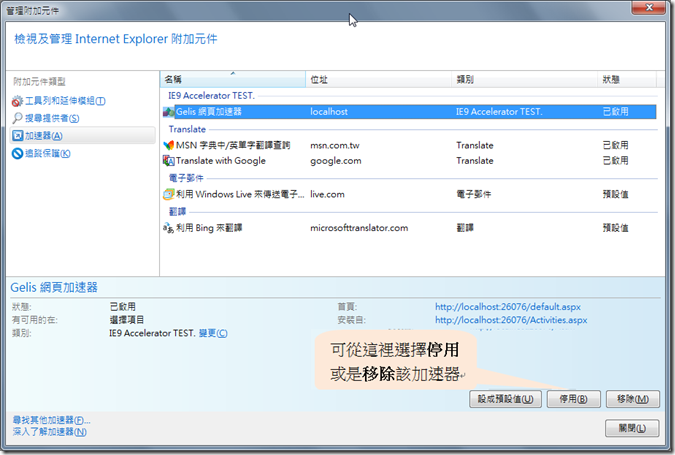
到這讀者已經了解加速器如何開發,如果想要將該加速器移除可以從功能列的網頁à所有加速器à管理加速器 會開起如下畫面:
如畫面中的管理畫面您可以對加速器進行停用或移除,當然IE9還有許多功能,下一次筆者再介紹Web Slice如何開發,謝謝大家。
文章中的範例 (包裝成VSIX)
http://cid-1664e98d0a64464f.office.live.com/self.aspx/.Public/VSIXTemplateTestPro.vsix
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^