從Visual Studio 2005開始,微軟便開始持續的加強測試功能,在Visual Studio 2008的時代,筆者使用Team System的附載測試功能,真的是可畏強大,安裝Agent & Controller後已經可以將測試結果存放在SQL Server中,再以Reporting Service分析或使用EXCEL產出分析報表,資料的分析變的非常的方便。
從Visual Studio 2005開始,微軟便開始持續的加強測試功能,在Visual Studio 2008的時代,筆者使用Team System的附載測試功能,真的是可畏強大,安裝Agent & Controller後已經可以將測試結果存放在SQL Server中,再以Reporting Service分析或使用EXCEL產出分析報表,資料的分析變的非常的方便。在Visual Studio 2008 Team System中也有九種測試,
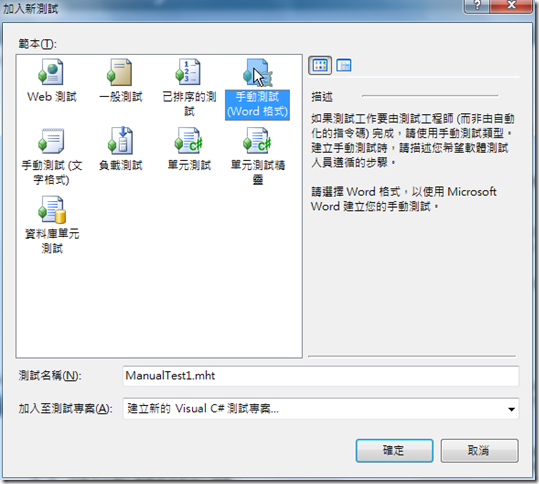
圖(一)、Visual Studio 2008 Team System的9種測試:
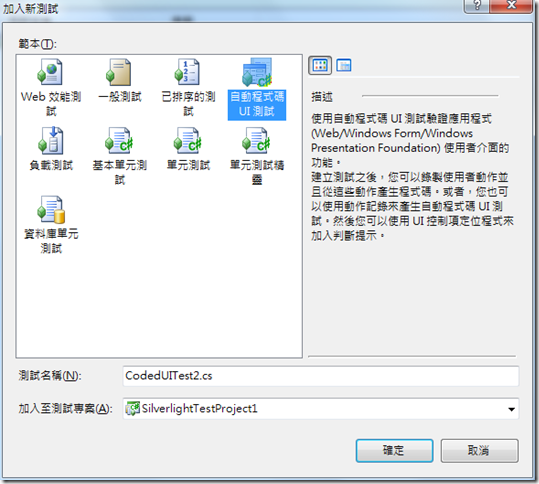
不過到了Visual Studio 2010 Ultimate 已看不見 『手動測試(Word格式)』、『手動測試(文字格式)』,而多了『自動程式碼UI測試』、『基本單元測試』,如下圖(二):
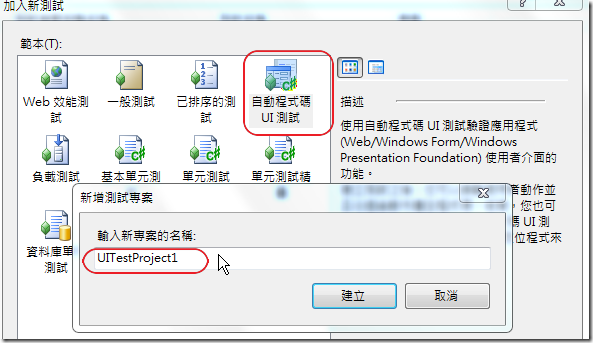
筆者今天想來實測一下『自動程式碼UI測試』的部分,它可以測試Windows Form或是Silverlight的程式,這個部分其實點部落的先進與朋友們也有介紹過,筆者今天也想實地走訪測試一番,順便記錄下來,沒使用過的可以當作範例參考一下。首先先建立一個WindowsFormApplication專案,接著當然就是建立一個『自動程式碼UI測試』專案,並取名為UITestProject1,如下圖:
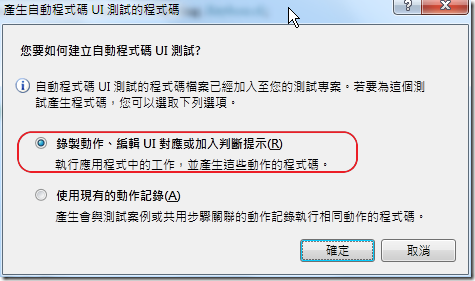
此時會有個提示訊息,因為專案建置時如果沒有手動按下『重新整理』可能不會顯示最新的狀況,這時直接按下卻
定即可。接著就是如下視窗,可以直接對UI進行測試的工作了。
點選確定之後,在螢幕的右下方會出現一個工具列,如下圖:
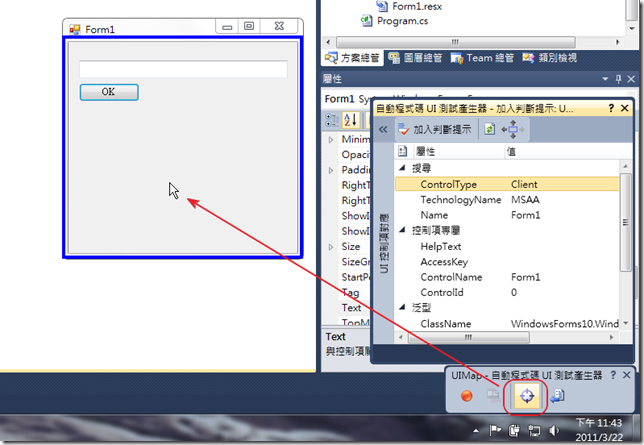
因為筆者已經預先在要測試的Windows Form程式裡放置一個TextBox1與Button,待會筆者錄製在畫面中輸入"test" 字串後,並按下OK紐,並使用錄製器將這些動作錄製下來。這個時候執行起測試用的WindowsFormApplication,然後點選交叉線按鈕,並拖曳到要進行錄製的Windows Form 或控制項上面,如下圖例 (拖曳到的控制項上頭立即會出現藍色的框框):
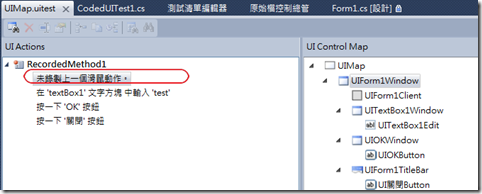
筆者的動作很簡單,先在TextBox中輸入”text”,接著按下OK紐並關閉視窗。可以點選顯示錄製的步驟按鈕以顯示剛才錄製的動作。
然後將此動作產生程式碼,以方便客製化其他的步驟。然後關閉UIMap編輯器,這樣才可以編輯UIMap.uitest檔案。在UIMap.uitest檔案中如果有出現 "未錄製上一個滑鼠動作"表示當時有一個滑鼠操作未被錄製到,會發生這個Action的原因是因為筆者同時在執行抓圖的動作,抓圖也是一個OnClick動作,卻未被UIMap所錄製到。我們可以直接將其刪除即可!
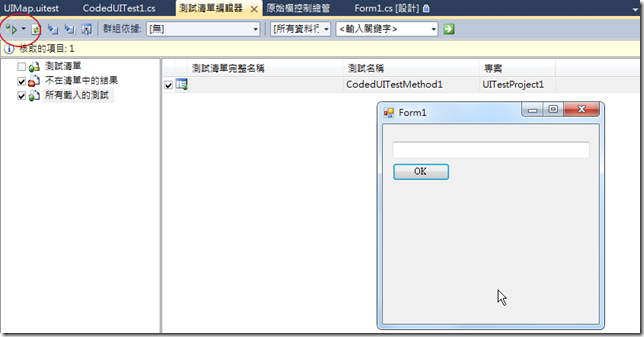
要執行剛才所錄製的測試我們只要開啟測試清單編輯器,點選測試名稱"CodeUITestMethod1",點選執行即可!是不是非常的容易呢?
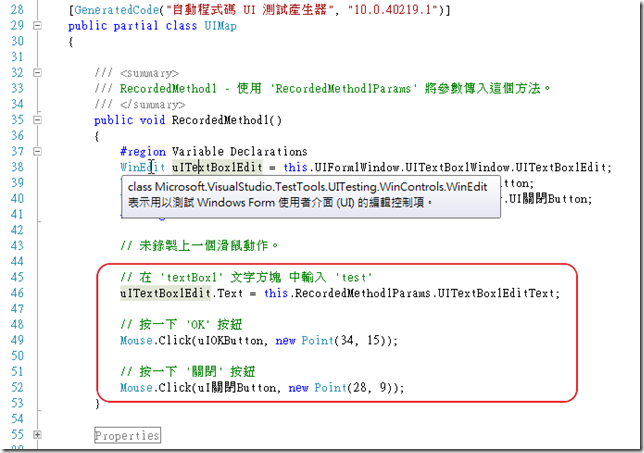
UIMap.Designer.cs 的程式碼也設計得相當直覺,Windows Form的TextBox控制項是由Microsoft.VisualStudio.TestTools.UITesting.WinControls.WinEdit 之中,筆者的三個動作就下面RecordMethod1()方法中的最後三行程式完成!
OK! 下次筆者再介紹新的Microsoft Test Manager 2010的新功能,謝謝各位!
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^