在小弟先前介紹的Web Matrix 開發 當中的ASP.NET Razor的撰寫方式,當時我們可以下載這個精簡版的開發工具來體驗Razor的威力,現在MVC3終於Release了。小弟不才,還是在Facebook看見保哥的貼文才發現的這個訊息的 :D。現在透過MVC3 我們可以在Visual Studio 2010中直接開發ASP.NET Razor 的網站了
在小弟先前介紹的Web Matrix 開發 當中的ASP.NET Razor的撰寫方式,當時我們可以下載這個精簡版的開發工具來體驗Razor的威力,現在MVC3終於Release了。小弟不才,還是在Facebook看見保哥的貼文才發現的這個訊息的 :D。現在透過MVC3 我們可以在Visual Studio 2010中直接開發ASP.NET Razor 的網站了。
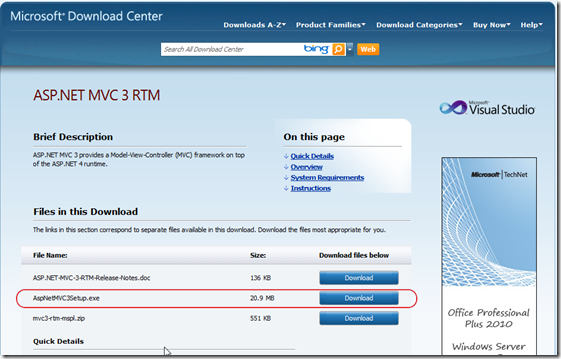
要安裝MVC3一般來說就是兩種方式:
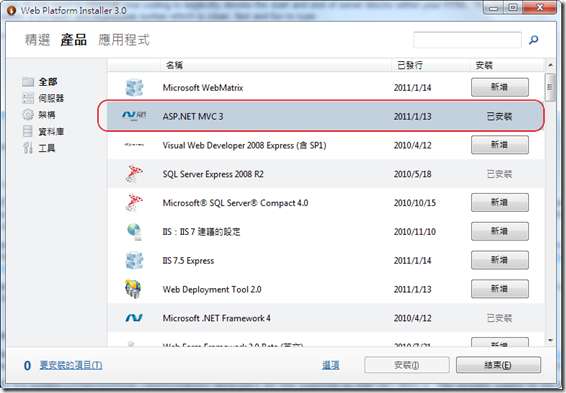
2.透過 Web Platform Installer
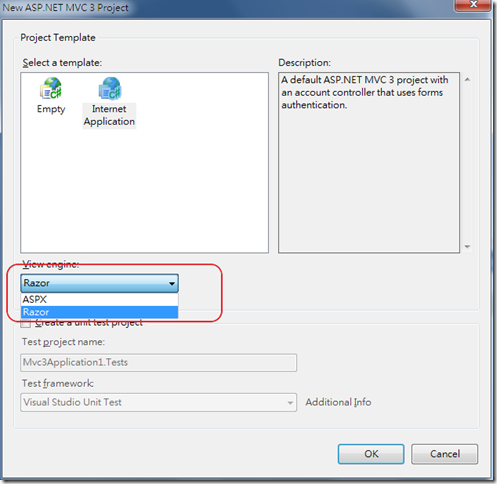
在MVC3中已經加入Razor語法至View中,當您新增一個Mvc3Application1時,會再出現一個視窗讓您選擇是否要使用Razor,所以您仍然可以使用MVC2的ASPX開發方式,如下圖:
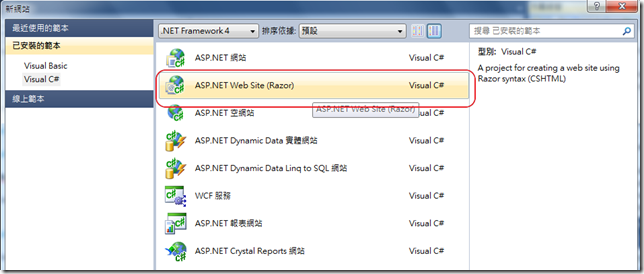
目前只有Razor有Site方式可以開發 (似乎也是當初開發Razor的初衷,可支援動態編譯、執行),如下新增網站時多了一個ASP.NET Web Site (Razor)可以選擇:
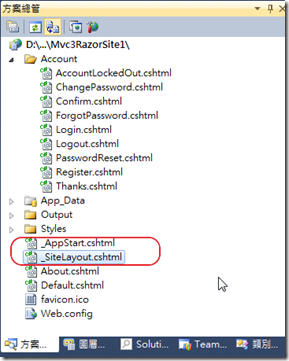
當建立起ASP.NET Web Site (Razor) 後 (筆者將專案名稱命名為Mvc3RazorSite1),在我們又看見許多新東西,這在Web Matrx 是沒有看見的,以"_" 底線開頭的檔案,這是Layout 檔案,根據ScottGu's Blog 的網站對於Layout檔案的描述才了解原來是為了取代在ASPX當中的Master Page的寫法。
在 Default.cshtml 中便參考了 "_SiteLayout.cshtml" 這個檔案,如下Default.cshtml的內容:
1: @{
2: Layout = "~/_SiteLayout.cshtml";
3: Page.Title = "Welcome to my Web Site!";
4: }
5: <p>
6: ASP.NET Web Pages make it easy to build powerful .NET based applications for the web.
7: </p>
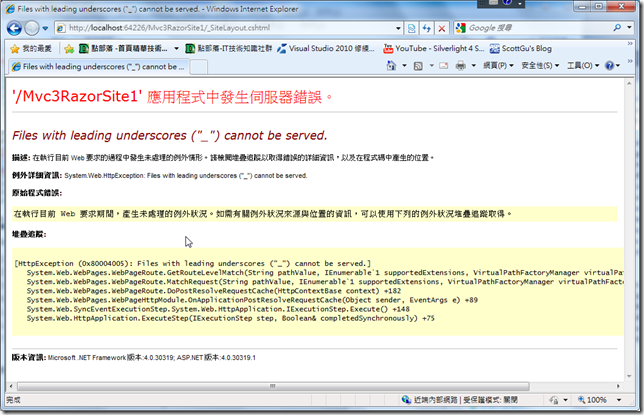
而底線開頭的Layout檔案室不可以直接執行的,如果您直接執行,Runtime會Raise一個System.Web.HttpException的錯誤,告訴你Files with leading underscores ("_") cannot be served. 的訊息。
程式初始執行時就會跑_AppStart.cshtml 的內容,而程式就是一行 WebSecurity 的 InitializeDatabaseConnection 動作,這個動作就會去開啟內建在專案範本中的 StartSite.mdf 的SQL Server Express 檔案,可以注意到在Web.config 已經預先定義好連線字串了。
下為_AppStart.cshtml 的內容:
1: @{
2: WebSecurity.InitializeDatabaseConnection("StarterSite", "UserProfile", "UserId", "Email", true);
3: // WebMail.SmtpServer = "mailserver.example.com";
4: // WebMail.EnableSsl = true;
5: // WebMail.UserName = "username@example.com";
6: // WebMail.Password = "your-password";
7: // WebMail.From = "your-name-here@example.com";
8: }
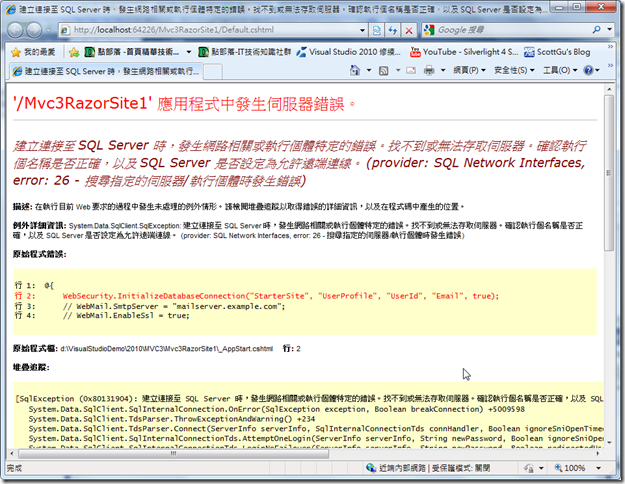
因此整個範本專案檔若您系統沒有啟動 SQL Server Express 的服務時,初次執行時就會出現SQL連線錯誤,如下圖:
程式執行的結果與ASPX的MVC2 專案幾乎沒什麼不同,只是改用Razor 方式來撰寫,因為這裡你看不到Controller檔案,果你開啟的是 [MVC3 應用程式專案],那麼就只有VIEW是使用Razor (當然你也可以選擇ASPX的 方式撰寫VIEW),而所有Controller & Model的開發方式與MVC2幾乎沒什麼不同,當然有許多新增功能
- JaveScript Improvements (內建的新的AJAX Helper 不僅支援未來HTML5的一些特性,對SERVER端t也支援Client端使用posting JASON-base Parameters 觸發至Server端)
- Improved Validation (Client 驗證的增強,且MVC3預設就是開啟Client驗證的,從.NET 4.0的MVC2的System.ComponentModel.DataAnnotations這個定義開始,現在又增加了IValidationObject 這個介面支援Model-Level的驗證方式,也允許你將錯誤訊息以及狀態定義在Model上)
- Output Caching (MVC3的Output Caching 更增強了可以在不同的Area中重複使用的能力,甚至支援可以放入Windows Server AppFabric 的叢集中統一管理)
- Better Dependency Injection (在MVC3中您可以不需要在自行撰寫ControllerFactory,可以輕易的與Dependency Injection (DI)和IoC整合)
- 其他細節的增強.. 等等
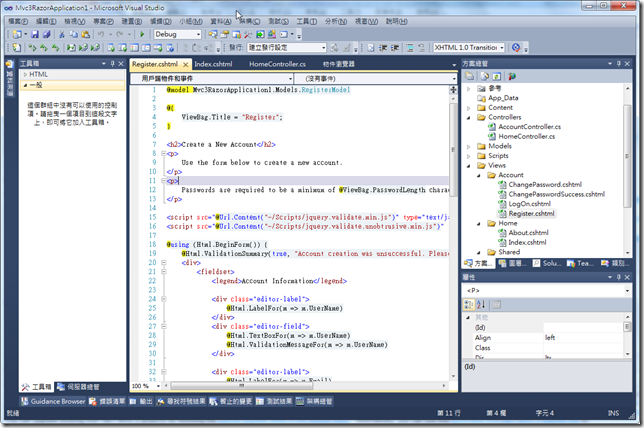
在ASP.NET 應用程式類型的專案中如果您選 Razor ,筆者到覺得是非常棒的開發方式,可以使用到Razor的好處,同時具備所有MVC的各項特性。再加上使用Visual Studio 2010來開發, 支援Intellisense。如下圖,使用Razor的VIEW:
反而在ASP.NET Web Site (Razor) 中,許多邏輯都撰寫在網頁上,故筆者感覺比較適合用在小型網站,較不適合用在中大型網站的開發,中大型還是使用應用程式類型的撰案。
其他就待各位再去挖掘囉:D
謝謝各位
參考資料:
Announcing release of ASP.NET MVC 3, IIS Express, SQL CE 4, Web Farm Framework, Orchard, WebMatrix
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^