上星期與以前的同事爭論著究竟使用XBAP來開發XX用戶端,還是使用Silverlight 來開發,XBAP是(XAML Browser Application) 的簡稱,中文名稱稱為 [瀏覽器應用程式],它其實也是一種先前微軟所提出的 WPF巡覽應用程式的一種,只是它以瀏覽器為其執行的容器
上星期與以前的同事爭論著究竟使用XBAP來開發XX用戶端 (為筆者之前開發過的某家用戶端,以前採用.NET 1.1的Windows Form應用程式),還是使用Silverlight 來開發,XBAP是(XAML Browser Application) 的簡稱,中文名稱稱為 [瀏覽器應用程式] ,它其實也是一種先前微軟所提出的 WPF巡覽應用程式 的一種,只是它以瀏覽器為其執行的容器。
XBAP與Silverlight 同樣都是以WPF為基礎的技術,但是骨子裡運作可是大不相同,話說Silverlight只是WPF中的一個子集,可是如果就技術上而言XBAP與WPF其實沒什麼不同,只是它使用IE為其運作的容器。若與Silverlight比較的話,有下面幾 5 點不同:
- 執行XBAP的電腦必須有安裝.NET Framework 3.0以上才可以執行/Silverlight只要有Plug-In插件即可。
- XBAP較不適合在Internet中使用,比較適合在Intranet中使用/Silverlight 的設計即是在Internet中使用。
- XBAP對用戶端電腦運作環境要求較高,因為就是WPF/Silverlight 只提供RIA豐富應用所需之物件,相對對系統要求較低。
- XBAP預設採部分信任下執行,因此無法存取WCF,因為呼叫WCF必須完全信任才可以 (當然可以使用憑證)解決)/Silverlight 只要信任Plug-In就好,所以沒有此問題。
- 因此XBAP跨平台是個問題/Silverlight 早已提供MAC OS等其他平台的瀏覽器Plug-In,所以具備跨平台的條件。
上面的 5 點應該已經說明的非常清楚究竟有哪裡不同!XBAP 因為幾乎等同於WFP的應用程式 ,就像Windows Form程式,所以基於安全考量預設都是部分信任,想想看如果網際網路下載下來的應用程式就可以存取IO,任意的修改Windows 以及檔案系統,那是多麼恐怖的事。而Silverlight 預設就沒提供像是System.IO等這種不安全的組件,所以沒有這個問題。
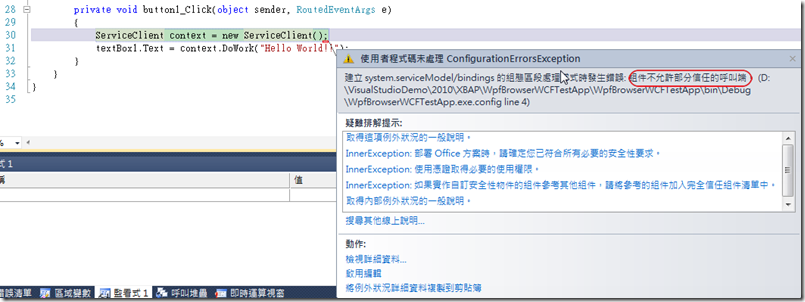
其中第4點所提及的WCF,若您在XBAP預設的部分信任下呼叫WCF,會得到下面的錯誤訊息:
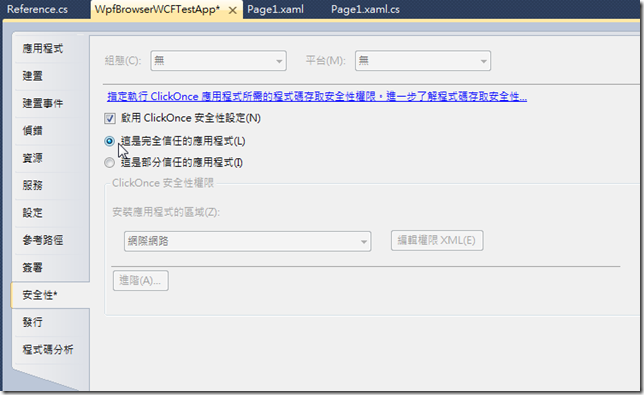
若您直接將[安全性] 改為[完全信任] ,在IDE工具中即可以正常執行:
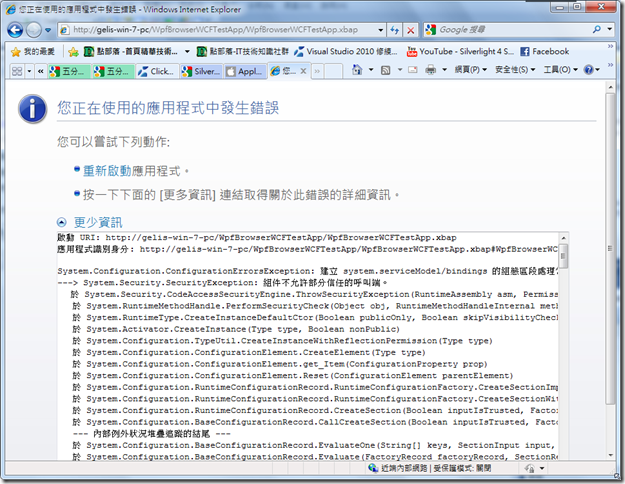
可是當你佈署至IIS中,網際網路的使用者下載執行,呼叫WCF後,還是會得到錯誤訊息:
解法就是在用戶端安裝專案中幫您自動建立的憑證,可以參考筆者於2009/1/8的一篇WPF 與XBAP應用程式(2) 之 如何佈署XBAP應用程式的文章。
而筆者前面所提及的 [巡覽式應用程式] 與WPF的差別是在於,XBAP應用程式的XAML裡使用<NavagationWindow></NavagationWindow>為標籤,並使用<NavagationWindow.Content>標籤裝載容器物件,WPF則是<Page></Page>,而將容器物件裝在在<Grid>中,如下:
巡覽式應用程式:
1: <NavigationWindow x:Class="WpfBrowserApplication1.Page1"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6: mc:Ignorable="d"
7: d:DesignHeight="300" d:DesignWidth="300"
8: Title="Page1">
9: <NavigationWindow.Content>
10:
11: </NavigationWindow.Content>
12: </NavigationWindow>
WPF則是如下:
1: <Window x:Class="WpfApplication1.MainWindow"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: Title="MainWindow" Height="350" Width="525">
5: <Grid>
6:
7: </Grid>
8: </Window>
旋覽式應用程式繼承NavagationWindow類別:
1: public partial class Page1 : NavigationWindow
2: {
3: public Page1()
4: {
5: InitializeComponent();
6: }
7: }
WPF則是繼承Window類別:
1: public partial class MainWindow : Window
2: {
3: public MainWindow()
4: {
5: InitializeComponent();
6: }
7: }
分享如上,謝謝各位!
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^