上一次筆者介紹了Web Matrix的開發方式,也大致介紹了什麼是ASP.NET Razor,其實Razor並不算是一種新的語言,它在@符號後面所接的其實都還是C#語法。而且ASP.NET Razor對於ASP.NET MVC有著很密切的關係,它之所以出現是為了改進ASP.NET MVC的View的程式撰寫風格,也許不要說是改進,也可以當作多了一種View的撰寫方式。
上一次筆者介紹了Web Matrix的開發方式,也大致介紹了什麼是ASP.NET Razor,其實Razor並不算是一種新的語言,它在@符號後面所接的其實都還是C#語法。而且ASP.NET Razor對於ASP.NET MVC有著很密切的關係,它之所以出現是為了改進ASP.NET MVC的View的程式撰寫風格,也許不要說是改進,也可以當作多了一種View的撰寫方式。在Web Matrix所提供的ASP.NET Razor可以說是個預覽版,未來的ASP.NET MVC 3會含括此功能在裡面。
而關於 ASP.NET Razor 的設計目標有下面幾個:
- 希望程式碼撰寫是一連貫,一氣呵成的。
- 學習門檻低,容易上手
- 不是一套新的程式語言,希望使用既有的ASP.NET/C#基礎即可快速的上手。
- 使用任一種純文字檔編輯器都可進行開發。
- 也支援使用Visual Studio 2010來開發,使用Visual Studio 2010強大的Intellisense的支援。
- 同樣可進行View的Unit Test。
OK!再回到筆者今天的主題,先使用這個預覽的版本來體驗一下資料庫應用程式的開發方式,就順著下面的步驟來時做看看。
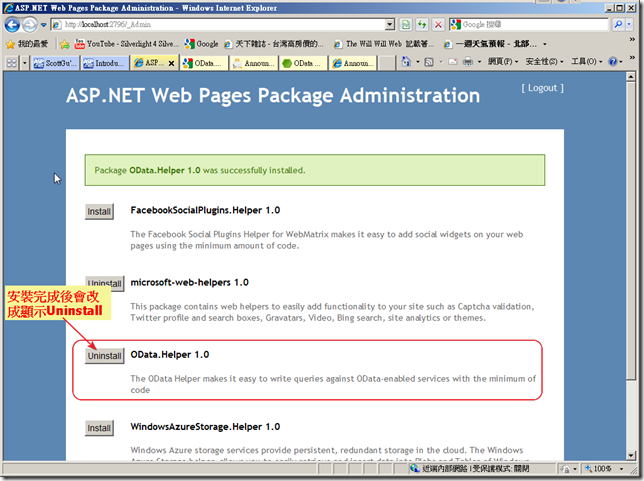
1.首先是先安裝OData Helper 1.0元件,這是存取資料庫必要的元件,請開啟Admin畫面將OData Helper 1.0安裝進來。
圖(一)、安裝OData Helper 1.0元件
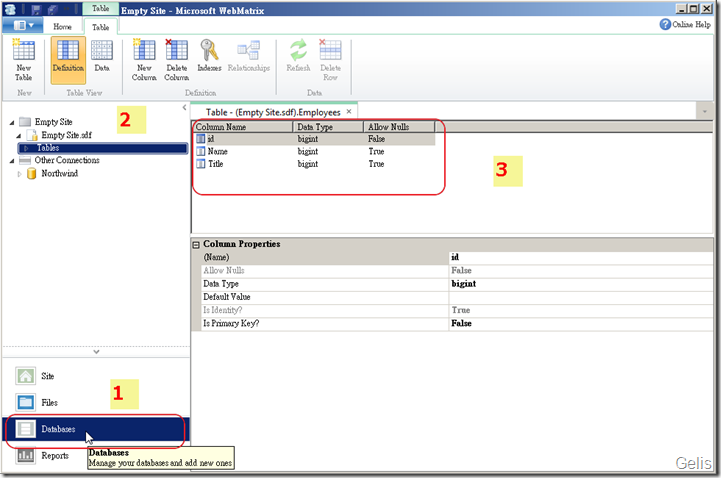
2.點選左下方的Database,Web Matrix此時會切換到資料庫功能的頁籤。若預設一開始您也是選擇Empty Site,在沒有改名子的情況下,會有一個Empty Site.sdf的SQL Compact資料庫。請在Tables的節點選滑鼠右鍵"New Table"或點選上方的工具列的 New Table建立一個Employes的Table,並同時建立[id]、Name、Title 等三個欄位,如圖二。
圖(二)、建立SQL Compact 資料庫
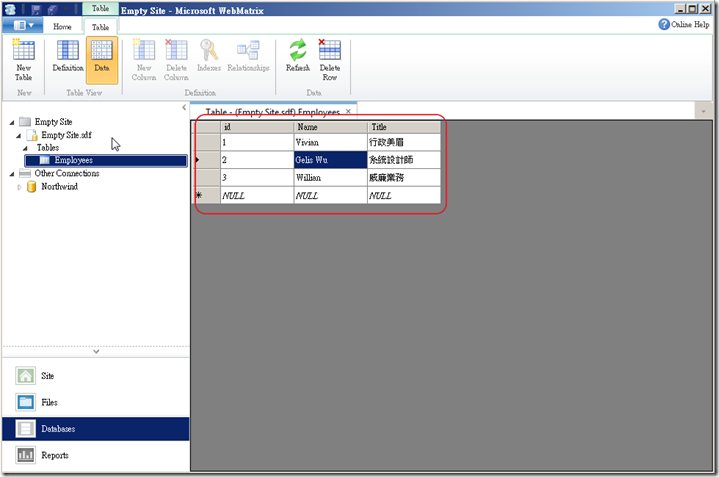
3.接著任一建立幾筆資料,如圖三。
圖(三)、任一建立三筆資料
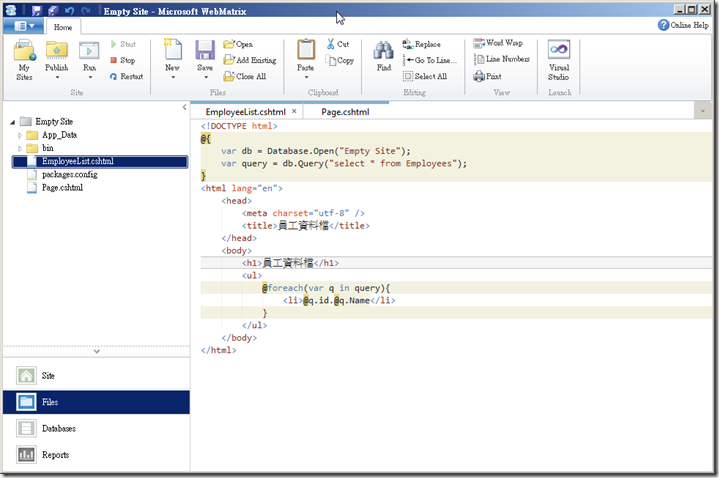
4.回到Files頁籤,並新增一個EmployeesList.cshtml 程式檔案,並撰寫如下程式。要注意的地方是,如果要撰寫多行的Razor,可以使用 @{.. } 包起來,而在這個大括號中,<li>的HTML的Tag還是會直接被丟回前端,不會處理。只有@開頭的會在Server Side處理完畢再丟回用戶端。
圖(四)、撰寫ASP.NET Razor的 foreach,列出所有員工資料
註:這裡先不考慮Web Form的做法。如果使用ASP (但使用.NET的功能) 寫法可能是這樣:
1: <%@ Page Language="C#" %>
2: <%
3: SqlConnection cnn = new SqlConnection("Data source=.;Initial Catalog=Empty Site;UID=sa;password=testxxx");
4: SqlCommand cmd = new SqlCommand("select * from Employees", cnn);
5: SqlDataAdapter SqlDA = new SqlDataAdapter(cmd);
6: %>
7: <!DOCTYPE html>
8: <html lang="en">
9: <head>
10: <meta charset="utf-8" />
11: <title></title>
12: </head>
13: <body>
14: <form id="form1" runat="server">
15: <div>
16: <h1>員工資料檔</h1>
17: <ul>
18: <%
19: DataSet ds = new DataSet();
20: SqlDA.Fill(ds, "Employees");
21: DataTable dtEmp = ds.Tables["Employees"];
22: foreach(DataRow q in dtEmp.Rows){ %>
23: <li><%=q.id %>. <%=@q.Name %></li>
24: <%
25: }
26: %>
27: </ul>
28: </div>
29: </form>
30: </body>
31: </html>
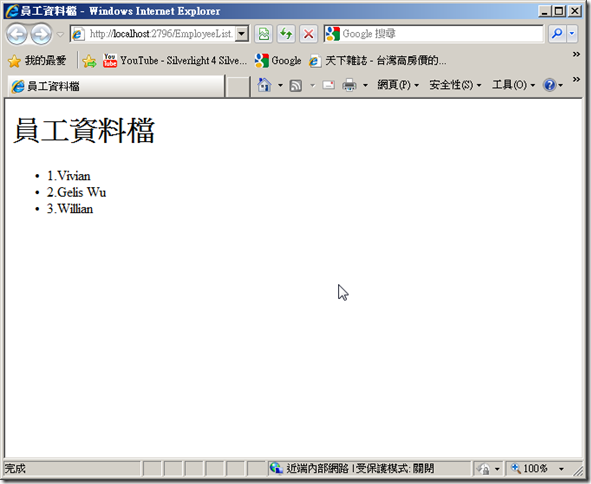
5.點選上方工具列的 Run—> Internet Explorer,即可看見執行結果。
圖(五)、執行結果
如何! ASP.NET Razor是不是非常的容易,使用既有所學的即可輕易上手。如同前面所提的,編譯器會很聰明的將 <p>, <ul> <li> <div>… 等相關HTML標籤直接略過,不會處理!
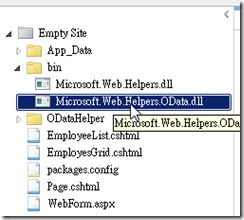
不過當然!到這裡就結束就太遜了,如果想要做Grid的效果該怎麼做呢?剛才我們已經將OData Helper 1.0安裝進來了,若您有特別細心一點應該會發現當安裝完成的一瞬間,bin的資料夾下馬上會出現一個 Microsoft.Web.Helpers.OData.dll 檔案,如圖(六):
圖(六)
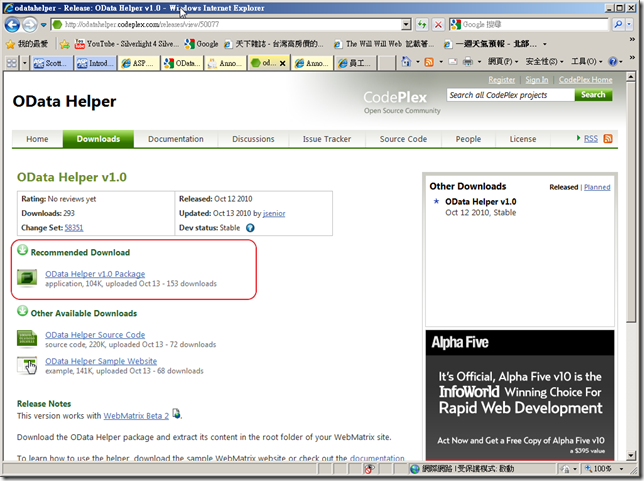
也就是說您也可以自行到CodePlex下載,再自行將DLL複製到bin下面也可以運作,程式會自動抓bin下面的Assembly。
圖(七)、CodePlex下載畫面:
網址如下:
http://odatahelper.codeplex.com/releases/view/50077
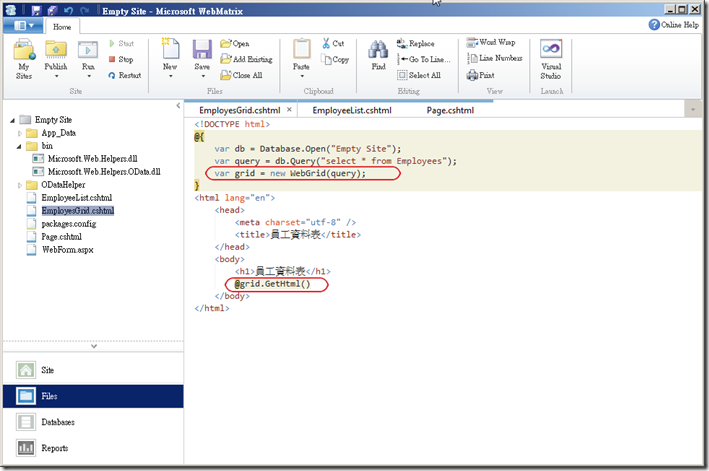
現在這樣的元件已經越來越多了,我想著個元件也會含括在MVC 3裡,未來開發MVC 3的應用程式只會越來越方便且快速。現在請各位在新增一個EmployesGrid.cshtml檔案,並撰寫如下程式碼:
與前面相較,只增加了 var grid = new WebGrid(query); 與Grid資料的展現 @grid.GetHtml() ,如此簡單的程式碼即可執行出如下的效果,如下圖:
各位看,是否非常的容易呢!而且cshtml也可以與Visual Studio 2010完美的結合,我想這就留給下一次吧。 :)
參考資料:
Introducing “Razor” – a new view engine for ASP.NET
http://weblogs.asp.net/scottgu/archive/2010/07/02/introducing-razor.aspx
Introducing WebMatrix
http://weblogs.asp.net/scottgu/archive/2010/07/06/introducing-webmatrix.aspx
Announcing the OData Helper for WebMatrix
http://channel9.msdn.com/Blogs/jsenior/Announcing-the-OData-Helper-for-WebMatrix
ASP.NET MVC 3: Layouts with Razor
http://weblogs.asp.net/scottgu/archive/2010/10/22/asp-net-mvc-3-layouts.aspx
ucing ASP.NET MVC 3 (Preview 1)
http://weblogs.asp.net/scottgu/archive/2010/07/27/introducing-asp-net-mvc-3-preview-1.aspx
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^