在黃忠成老師10/6發表的Expression Blend 4中的資料繫結一文中,小弟體驗到Silverlight 4 與Expression Blend 4強大的資料繫結功能,也受益匪淺。也開始探討其他的應用方式。因為在Silverlight中可繫結的資料也可以是XML檔案,甚至是位於其他網站上的XML的檔案、如RSS等
在黃忠成老師10/6發表的Expression Blend 4中的資料繫結一文中,小弟體驗到Silverlight 4 與Expression Blend 4強大的資料繫結功能,也受益匪淺。也開始探討其他的應用方式。因為在Silverlight中可繫結的資料也可以是XML檔案,甚至是位於其他網站上的XML的檔案、如RSS等,因此在Expression Blend 4中要製作一個Silverlight的RSS閱讀器非常的容易。
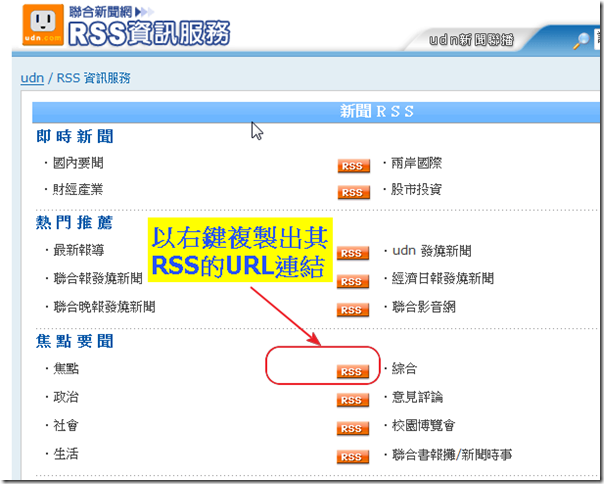
因為筆者隨機瀏覽到聯合新聞網的網站,因此就以新聞網的 (RSS資訊服務 –> 焦點要聞 –> 焦點) 的RSS連結作為本次的範例:
下面以英文版Expression Blend 4解說這個範例。
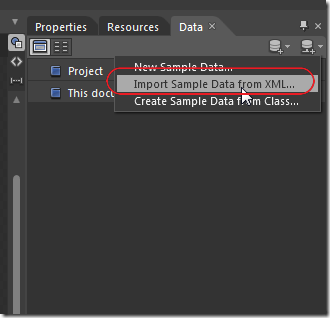
1.首先以Expression Blend 4開啟一個包含Web Site 的 Silverlight 4的專案,並在”Data”的頁籤選擇"Import Sample Data from XML.."。
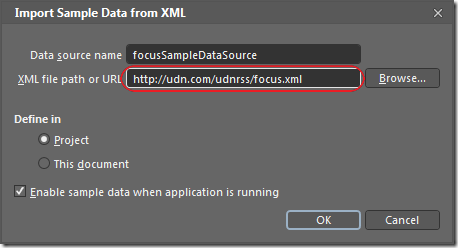
2.在Import Sample Data from XML的視窗中將剛才複製的連結貼上。
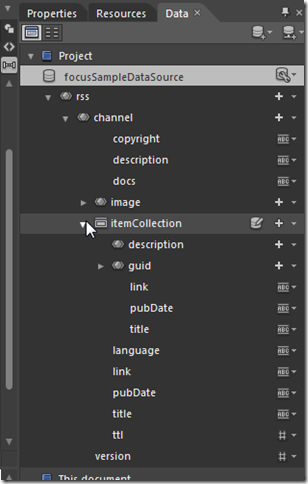
3.接著會在Data的頁籤下的Project下面出現focusSampleDataSource的資料來源,
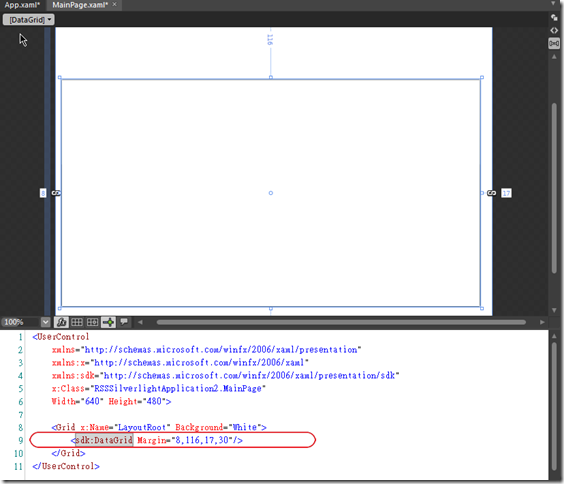
4.在畫面上拖曳一個DataGrid。
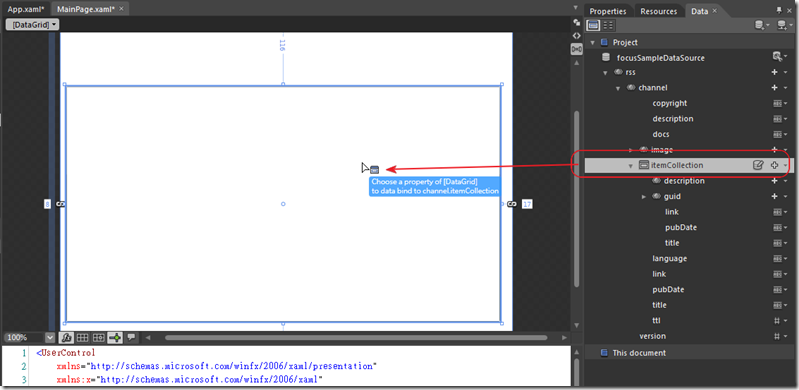
5.在這個focusSampleDataSource的資料來源中包含一個rss的XML資料基礎結構,其中在channel下的ItemCollection就是我們所需要的,請將他拖曳至DataGrid上,此動作Expression Blend 4會自動完成資料繫結的動作。
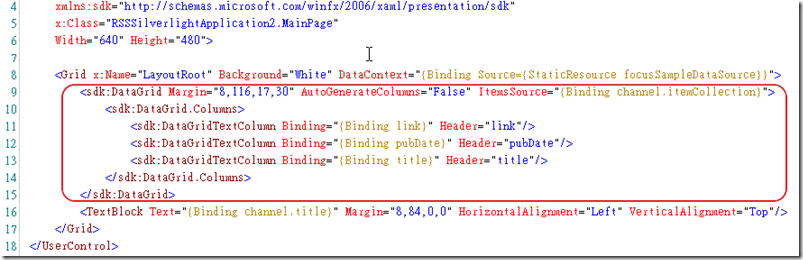
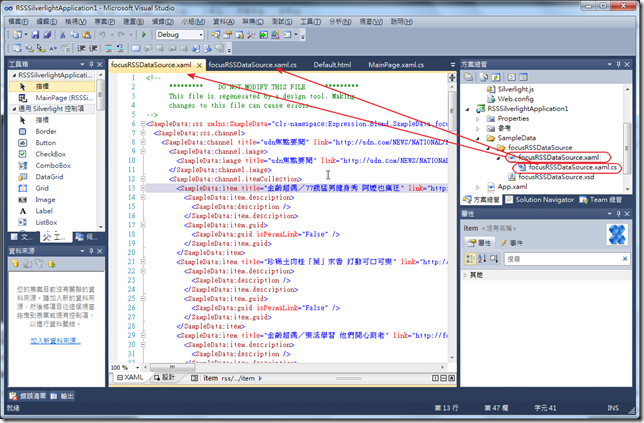
6.此時Expression Blend 應該會替DataGrid產生DataGrid.Columns 的XAML,如下紅色圈起來處。
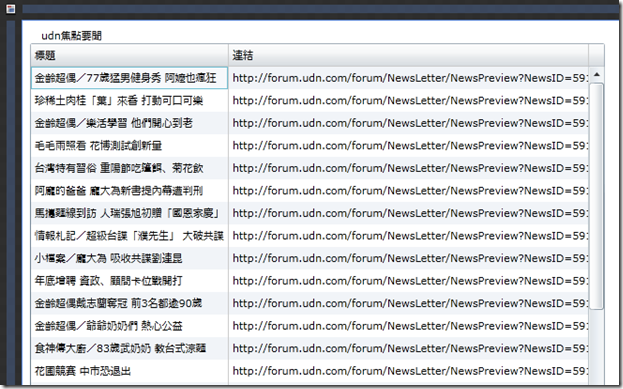
而且在Expression Blend 4的設計畫面也可以看見預覽的資料,不過因為欄位的順序不是我們要的,因此筆者將title移至為第一個欄位,並且將欄位名稱 title改為"標題"、link改為"連結"、pubDate改為"發布日期"。此時設計模式畫面應該會是如下的畫面:
現在基本的畫面雛形已經出來了,可以開始寫程式了。在channel下的itemCollection中有這個新聞標題所在的URL,這是RSS 1.0與2.0提供基本欄位 (對RSS有興趣的讀者可參考相關資料),因此我們就要利用這個URL連結來製造個新視窗讓使用者瀏覽詳細的新聞內容。程式碼非常的容易,利用DataGrid的SelectionChanged事件,以SelectionChangedEventArgs的AddedItems屬性可以抓到當時點選的IList [] 的陣列物件,要注意的是,若您沒修改,預設的focusRSSDataSource會被定義在Expression.Blend.SampleData 這個命名空間中,當您拖曳itemCollection到設計畫面時,Expression Blend 4其實已經幫您建立了 SampleData的資料夾,同時也幫您建立了資源檔 "focusRSSDataSource.xaml" ,DataGrid才能夠在設計畫面下預覽RSS相關資料,
還有一個 "focusRSSDataSource.xaml.cs",這是自動產生的程式碼,待會程式會使用的Expression.Blend.SampleData.focusRSSDataSource.item 物件便是定義在此。下面是筆者在DataGrid_SelectionChanged事件中撰寫的程式碼:
1: private void DataGrid_SelectionChanged(object sender, SelectionChangedEventArgs e)
2: {
3: IList list = e.AddedItems;
4: Expression.Blend.SampleData.focusRSSDataSource.item _item =
5: (Expression.Blend.SampleData.focusRSSDataSource.item)list[0];
6:
7: System.Windows.Browser.HtmlPage.PopupWindow(
8: new Uri(_item.link),
9: "_blank",
10: new System.Windows.Browser.HtmlPopupWindowOptions()
11: {
12: Height=600,
13: Width=800,
14: Menubar=false,
15: Toolbar=false,
16: Resizeable=true,
17: Scrollbars=true
18: });
19: }
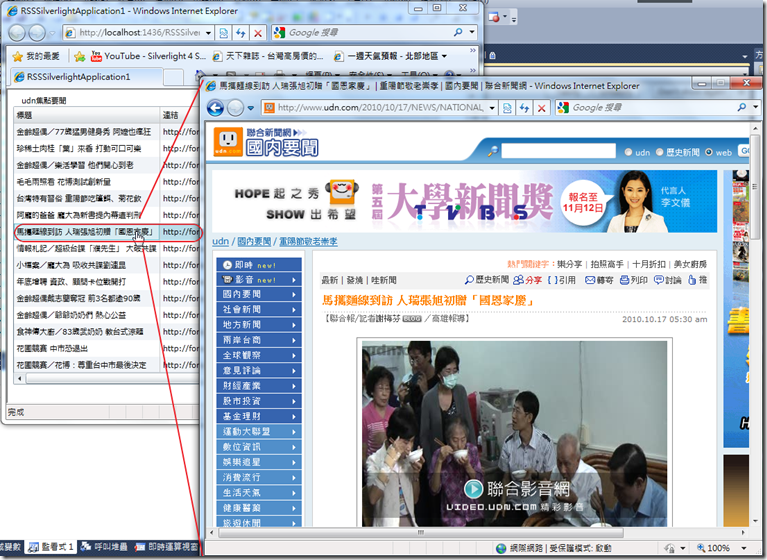
程式完成後,接著我們可以來執行看看,只要以滑鼠點選任一筆新聞內容即會開啟視窗。執行畫面如下:
OK!一個簡單的應用,也許各位又有別的啟發,我們下次見。
簽名:
學習是一趟奇妙的旅程
這當中,有辛苦、有心酸、也有成果。有時也會有瓶頸。要能夠繼續勇往直前就必須保有一顆最熱誠的心。
軟體開發之路(FB 社團):https://www.facebook.com/groups/361804473860062/
Gelis 程式設計訓練營(粉絲團):https://www.facebook.com/gelis.dev.learning/
如果文章對您有用,幫我點一下讚,或是點一下『我要推薦』,這會讓我更有動力的為各位讀者撰寫下一篇文章。
非常謝謝各位的支持與愛護,小弟在此位各位說聲謝謝!!! ^_^