展示 .NET Core 的專案怎麼使用 Visual Studio 從頭開始添加 Dockerfile 以及 Docker 相關的設置說明
示範環境
TargetFramework:.NET 6
專案類型:Web API
local OS:Windows 10
Development Tools:Visual Studio 2022 (以下簡稱 VS)
添加 Docker 支援
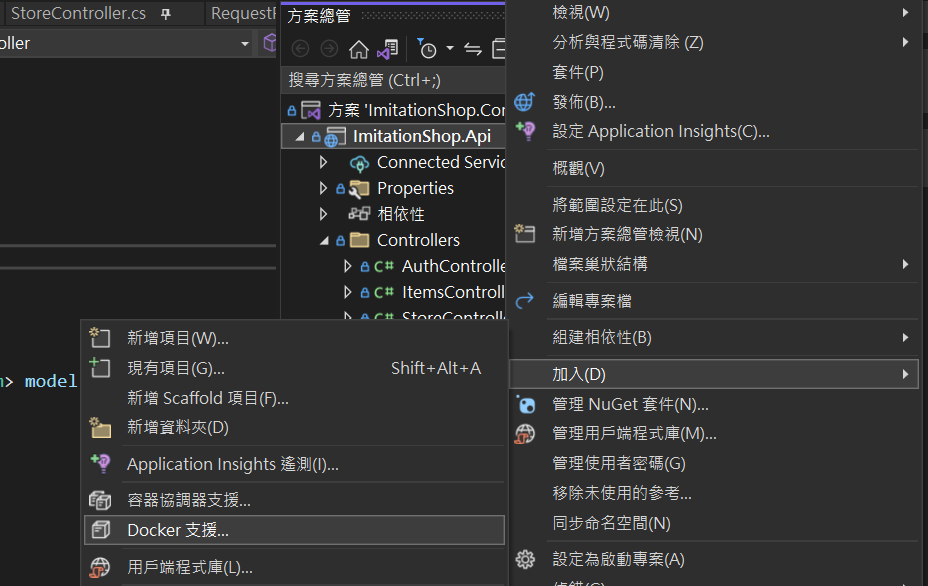
對專案按右鍵 > 加入 > Docker 支援
此時會跳出一個視窗,這個是設置 VS 啟動 Container 時會用哪個 OS 的 Container
也會根據這個 image 以後要發布到哪種 OS 而定,我的 image 以後要發布到 Linux 的 Server,我在 local 也會在 VS 中測試 Linux 的 Container,所以選擇 Linux
使用 Visual Studio 啟動容器
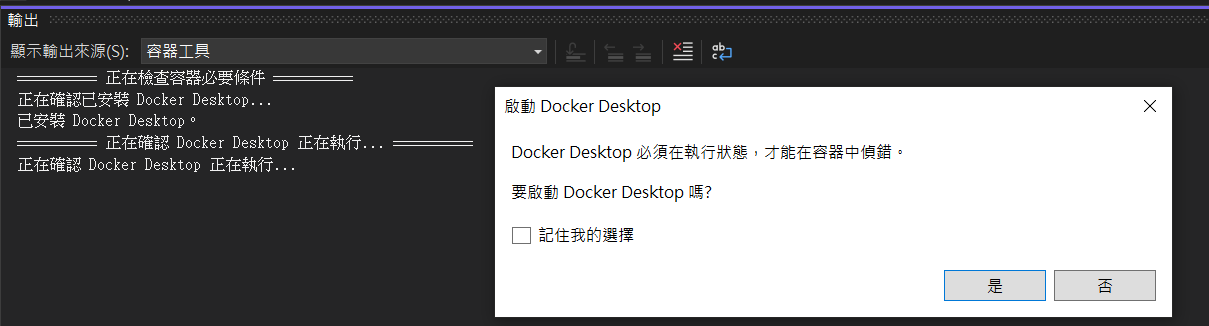
添加完畢的同時,VS 會直接幫你啟動容器,並且會打開 Docker Desktop 工具
如果還沒安裝 Docker Desktop 工具的請移至 Docker Desktop - Docker 下載
在 Docker Desktop 中可以看到 Container 的設置細節
當 .NET Application 沒有特別設置 Port 的情況下,HTTP 會預設開 80,HTTPS 會預設開 443
用 VS 啟動 Container 的時候,會隨機幫 Application 的 Port 們各自設置對外的 Port,結構如下 ⬇
49157(host port):443(Container 內的 Port,也就是 Application 的 Port)
VS 幫你自動啟動的 Container 方式,也等同於以下的指令 ⬇
docker run -d -p 49158:80 -p 49157:443 --name ImitationShop.Api imitationshopapi:dev
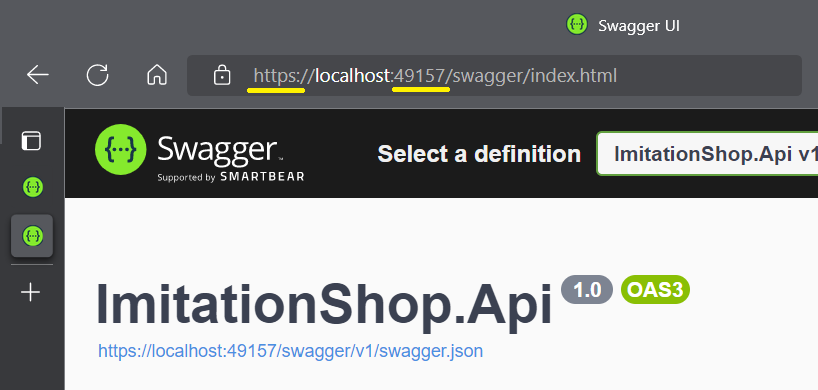
此時可以打開瀏覽器使用他設置的 Port 訪問,設置沒異常就能看到頁面了
專案調整項目
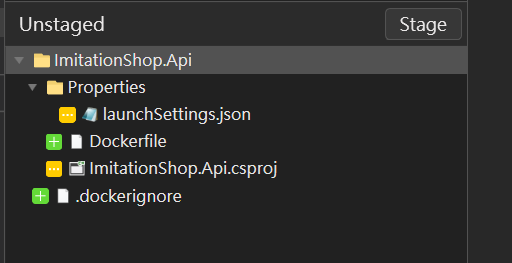
設置完畢時,他預設會幫你的專案添加以下調整
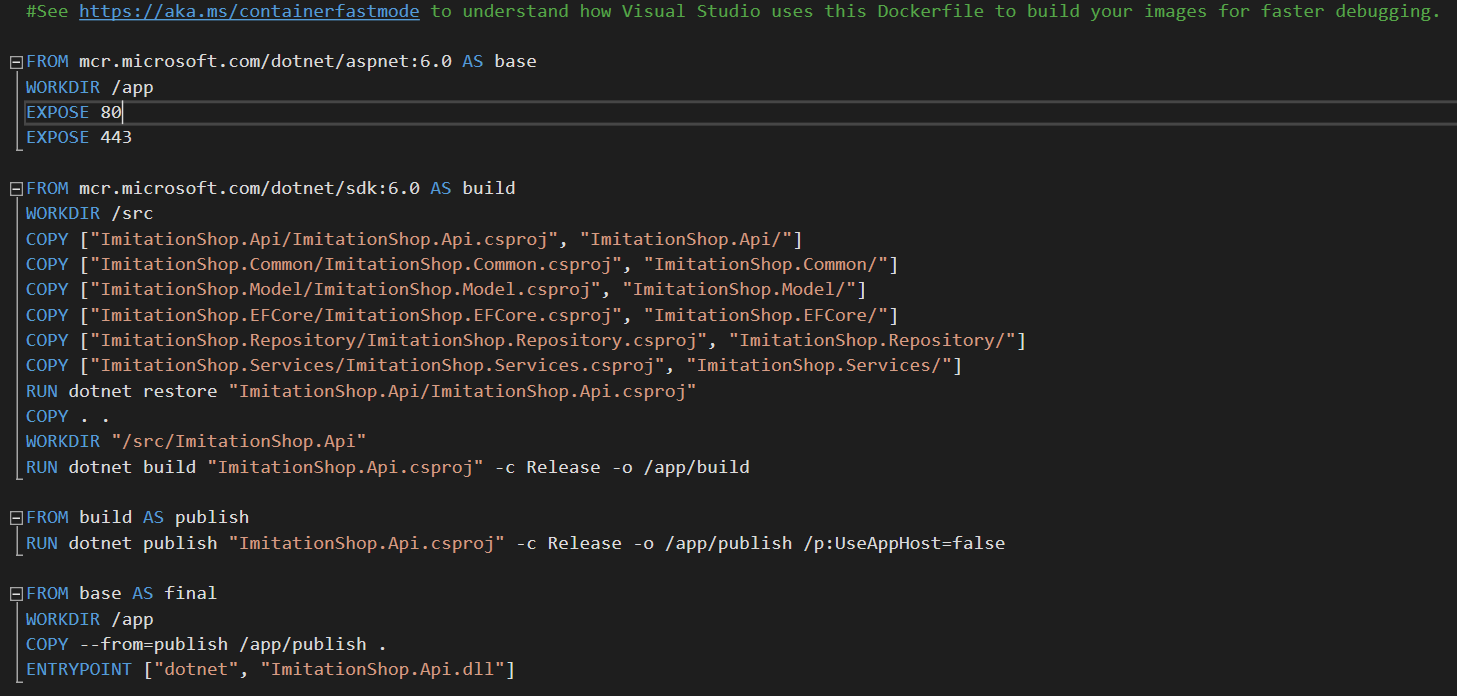
會添加一個長這樣的 Default Dockerfile 內容 ⬇
他會根據此專案的 SDK 版本生成對應的 base image,內容詳情可參考我的另一篇文章 [Docker] .NET Core 的 Dockerfile 指令詳解
launchsettings.json 會增加 VS 用的 Docker 啟動設定
{
"profiles": {
...
"Docker": {
"commandName": "Docker",
"launchBrowser": true,
"launchUrl": "{Scheme}://{ServiceHost}:{ServicePort}/swagger",
"publishAllPorts": true,
"useSSL": true
}
},
}
讓你可以在 VS 直接用 F5 執行
csproj 會增加這行
<DockerDefaultTargetOS>Linux</DockerDefaultTargetOS>(就是剛剛設置 VS 啟動 Container 時會用哪個 OS Container 的選擇,會記錄在 csproj)
.dockerignore 語法跟 .gitignore 相同
用法是用於在包 docker image 時排除哪些檔案不要包進去
**/.classpath
**/.dockerignore
**/.env
**/.git
**/.gitignore
**/.project
**/.settings
**/.toolstarget
**/.vs
**/.vscode
**/*.*proj.user
**/*.dbmdl
**/*.jfm
**/azds.yaml
**/bin
**/charts
**/docker-compose*
**/Dockerfile*
**/node_modules
**/npm-debug.log
**/obj
**/secrets.dev.yaml
**/values.dev.yaml
LICENSE
README.md
到這裡為止,就已經能夠在 local 做打包 & 測試了,至於其他進階的設置,有空我再另外寫文章說明
End