Static HTML 本身並不是一個服務,無法直接部屬成 Container,所以需要使用 Nginx 包成 Docker image 才行,以下會示範 Static HTML 如何包成 Docker image,以及如何設置 Nginx 的步驟。
前言
我們公司 frontend 團隊的 Static HTML 原有部屬方式是固定放在某台 Server 上的某路徑來提供存取,在單台的服務部屬方式下這種做法沒有問題,但由於接下來公司的服務正逐漸 Docker 化,並且會期望將前後端的服務全都統一交由容器調度工具( Docker Swarm 或 K8s)管理,未來不會再固定部屬到哪一台 Server,所以 frontend 的 HTML 也不應該再固定放置在 Server 上,故決定一同 Docker 化。
Nginx 是一個網頁伺服器,除了可以做反向代理用途以外,還可以被拿來做為提供靜態檔案的服務,所以這裡我會將 Static HTML 丟進 Nginx image 內的目錄中,並將外部的請求代理至此目錄的 Static HTML 中。
示範 Static HTML
這裡簡單創建個陽春的 Static HTML 來示範
示範 Folder
這一層放置 Dockerfile 與 nginx.conf 的設定檔
client 資料夾內是放置各種靜態檔案
以上只是我的示範資料夾結構,可以不用跟我一樣,後面我會再說明關於路徑的設置細節
撰寫 Dockerfile
在你專案想放置的路徑下新增一個 Dockerfile 檔案,不需要副檔名
名字預設取 Dockerfile,大小寫都必須完全相同(如果自定義檔名,後面指令會需要特別設置,沒特別需求的話就不要改名)
Dockerfile 內容
FROM nginx
COPY /client /usr/share/nginx/html
COPY nginx.conf /etc/nginx/conf.d/default.conf
解釋一下這裡面的指令在做什麼:
FROM 這裡代表以 nginx 這一個 docker image 為基底來建置,這個 image 裡面會有一些預設的環境配置,我們能直接拿這個 image 來微調就可以了,就不用整個環境建置細節都要自己純手工刻
第一行 COPY 的指令是用來將你要部屬的檔案們(也就是那些 Static HTML)複製進這個 Docker image 裡面的,指令結構如下 ⬇
COPY /專案內html放置的路徑 /包進docker image裡會放置的路徑這裡 copy 的專案路徑,會隨著你下 docker 指令的位置而有所不同,像是我上述範例中,如果我是打算在 MyNginxWeb 資料夾下包 docker image 的指令,我就指定 MyNginxWeb 資料夾下的 client 資料夾就好
他 copy 的方式,會將 client 資料夾內的東西,複製進 docker image 裡的 usr/share/nginx/html 資料夾內的東西(他複製的時候不會包含資料夾本身喔~)
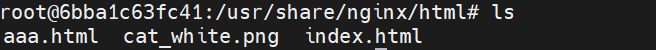
之後等包好發布後,可以進入 Container 內的上述路徑,就可以看到他是只有 client 資料夾內的東西 ⬇ 不會保留 client 資料夾
第二行 COPY 的指令是將 nginx.conf 設定檔,複製進這個 docker image 設定檔放置的路徑,他會覆蓋掉預設的設定檔,路徑、檔名都不用動,照 copy 這個內容就好
撰寫 nginx.conf 設定檔
新增一個名為 nginx ,副檔名為 conf 的設定檔
nginx.conf 內容
server {
listen 9911;
server_name localhost;
location /web {
alias /usr/share/nginx/html;
#index index.html;
}解釋一下這裡面的指令在做什麼:
listen 9911 是指你這個服務部屬上 Container 後,要開什麼 Port
location /web 是指當從外部訪問這個服務的時候,他需要帶什麼路徑(像這樣 ⬇)
index index.html 這是指你要導向哪一個 html 檔案,如果你的 html 檔名就叫 index.html,你可以不用寫這行,他預設就會取 index.html(前面加 # 就可以註解掉該行)
包 Docker image
下 docker 指令的位置,會預設設置在 Dockerfile 的所在路徑 (像我上面的範例就是 MyNginxWeb 資料夾)
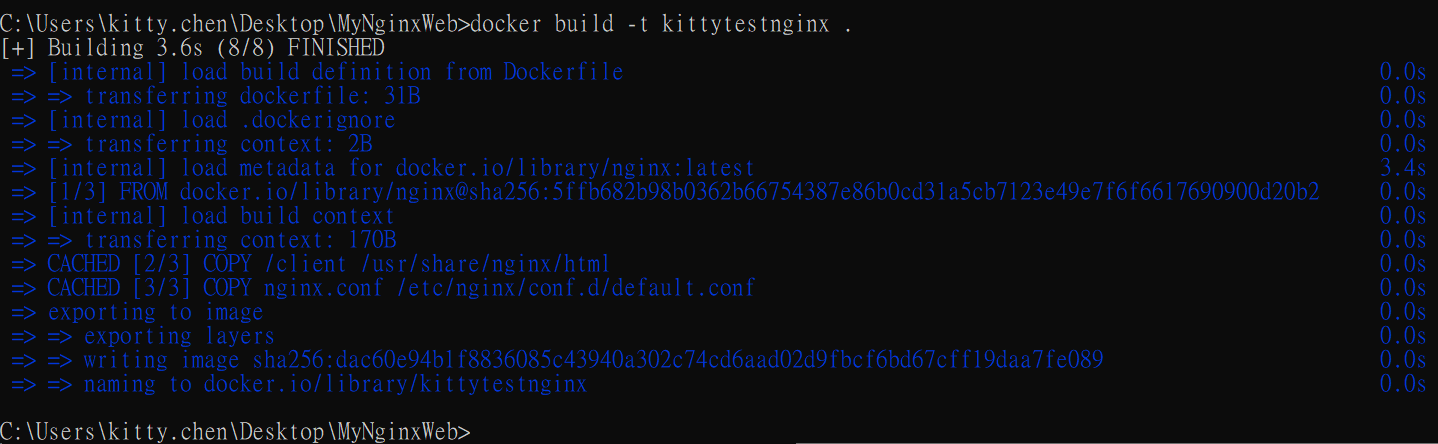
將 Static HTML 包成 docker image 的指令
docker build -t kittytestnginx .-t 是添加 tag 的意思,也會是 image 的名字
這裡示範指令的 kittytestnginx 就是 docker image 的名字,image 名稱必須全小寫喔~
如果 image 是要上傳到公司 Private 的 Docker Registry,tag 的內容格式就會變成 dockerRegistry/imageName,需要將 Docker Registry 加在 docker image 的名字上,push 的時候他才知道要推到哪裏去
docker build -t docker.private.net/kittytestnginx .
這裡如果是直接在 Dockerfile 放置的路徑下指令,就不用特別指定 Dockerfile
如果你們下指令的地方不是 Dockerfile 的根路徑的話,指令可以添加 -f 指定 Dockerfile 路徑,變成像這樣:
docker build -t kittytestnginx -f MyProject/Dockerfile .
如果你的 Dockerfile 名稱是自定義的,這段指令就改成你的自定義名稱
docker build -t kittytestnginx -f MyProject/CustomDockerfile .
建置 Docker Container
包好的 image 可以在 local 起 Container 來測試
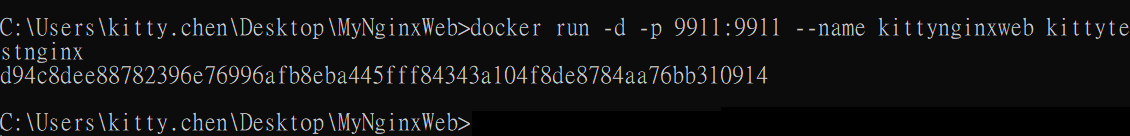
運行 Container 的指令
docker run -d -p 9911:9911 --name kittynginxweb kittytestnginx--name kittynginxweb 是我為此 Container 取的命名
-p 9911:9911 因為我 Nginx 設置的 ports 是 9911,所以這裡也需要 mapping Container 內 9911 的 ports,我對外也開 9911
可以打開 Docker Desktop 看到剛剛生成的 kittynginxweb Container
接著用瀏覽器訪問,看的到 HTML 就完成了 👍