Ant Design 簡稱 Antd,是個非常好用的 UI Library,React、Vue 等知名前端框架都有支援,方便大家輕鬆設計出好看的 UI 樣式,以下展示 Vue3 在 Ant Design Vue 如何使用 less 設置 Theme。
(此篇為已導入 Antd 後的 Theme 教學,不說明怎麼導入 Ant Design Vue )
Antd Theme 自訂主題樣式
這是 Ant Design Vue 預設的 theme 樣式,如果想要對某些元件變換顏色,官方很貼心的有提供 定制主题 - Ant Design Vue (antdv.com) 功能
官方文件有基礎的介紹與教學,但是要自己寫 CSS 還是有點麻煩
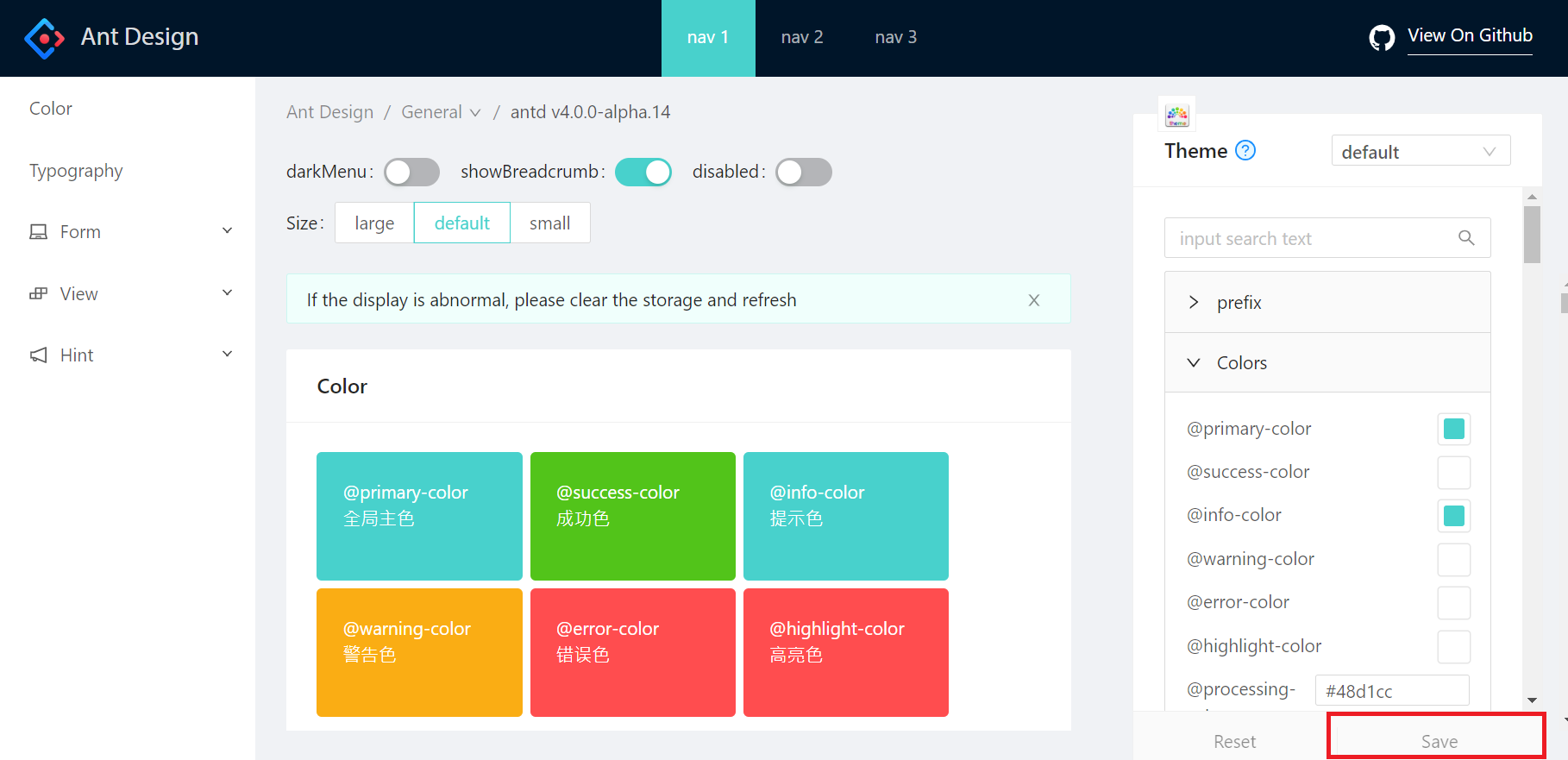
這裡推薦個好用的 Antd Theme 線上編輯網站
右邊的 Theme 是樣式設置區,左邊其他地方連同 menu 全都是樣式展示區
可以對各種元件都客製自己喜歡的顏色,即時就能看到效果,真棒 ~
設置好就可以點擊右下角的 Save 把 Theme 下載下來
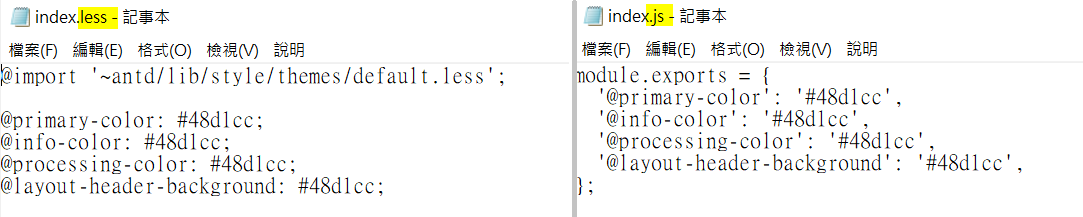
他有提供 2 種格式的樣式檔
差別在於撰寫的樣式,less 更為簡潔、好閱讀,也省去不少多餘的引號、括號,可維護性更佳,所以我推薦使用 less 格式
Vue-CLI 安裝 less
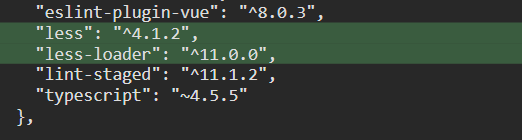
Vue 原本並沒有預設支援 less,所以要另外安装 less、less-loader
npm install -D less less-loader我沒有特別指定版本,是安裝目前最新的
順帶補充一下我的 ant-design-vue 是 3.2.3 版本
導入 Vue 專案
less 我是放置在 assets 目錄下
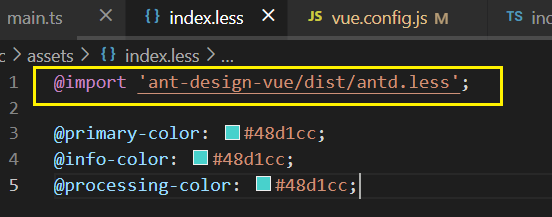
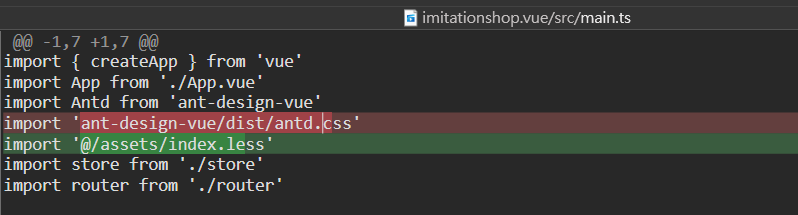
將原有的 antd.css 改用 less 副檔名的樣式檔,改放至 index.less 內,取代掉他的第一行 import,表示會以 antd 的此樣式為基礎,再做樣式的加強
main.ts 內改 import 這個新的 index.less 樣式檔
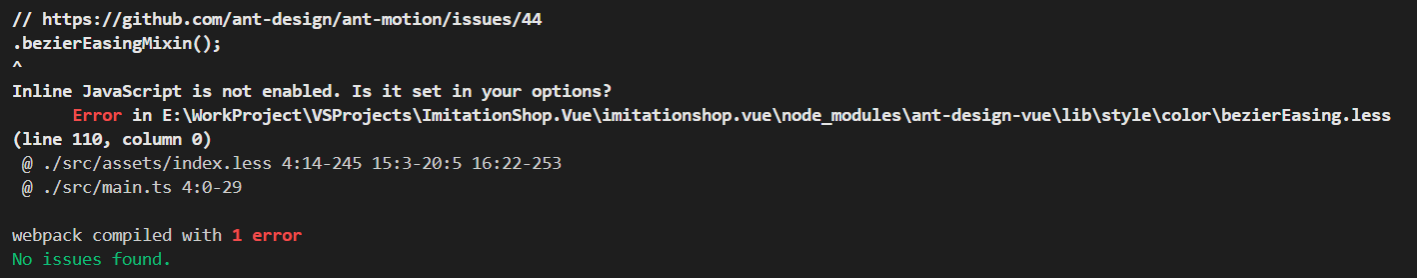
此時可以先npm run serve run 看看,會發現跳出這種 Error
還需要在 vue.config.js 設置啟用 javascript (+ 的那幾行)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
+ css: {
+ loaderOptions: {
+ less: {
+ lessOptions: {
+ javascriptEnabled: true,
+ },
+ },
+ },
+ },
})
再執行一次,就套用成功了~