這篇會講解 .net core 包成 docker image 後怎麼發布至 Heroku 雲端平台上。
大家在 GitHub 寫了個 side project 後,如果想要將網站架起來供其他人檢視,通常會尋找一些免費的雲端平台發布,這裡我選擇使用 Heroku 這一個免費的 Cloud Application Platform 示範。
Heroku 是一個雲端平台,支援很多種類型、語言的專案,也能在上面嵌入雲端 Database,可在免費的限制條件下,使用部分的功能。詳細的資訊可查看 heroku 官方網站。
這裡不做申請 Heroku 帳號的教學,直接以登入 Heroku 後做說明
Create Heroku App
先於瀏覽器登入 Heroku,並 create 一個新的 app(之後網站會發布至這個地方)
Login Heroku
本機需先 安裝Heroku CLI,後續才能於終端機下 Heroku 的指令
安裝好 Heroku CLI 後登入 Heroku 帳戶(可以開 cmd 也可以直接用 Visual Studio 裡的終端機視窗執行)
$ heroku login
Heroku 有提供好幾種部屬方式,這裡我採用 Container Registry
登入 Container Registry
$ heroku container:login
其他部屬方式可以到 Heroku App 內的 Deploy 頁查看
發布 Docker image
在專案的根目錄下須先放置 Dockerfile 檔案(注意檔名第一個 D 一定要大寫)
如果還未在專案添加 Dockerfile 的人,可以參考微軟的教學 [microsoft] Visual Studio 中的 Docker 支援 使用 Visual Studio 自動幫你添加基礎的 Dockerfile。
執行此指令,Heroku 會在當前目錄自動幫我們處理 Build & Push Docker image,不用自己再下 docker build
$ heroku container:push web
Heroku release,這樣即發布完畢~
$ heroku container:release web
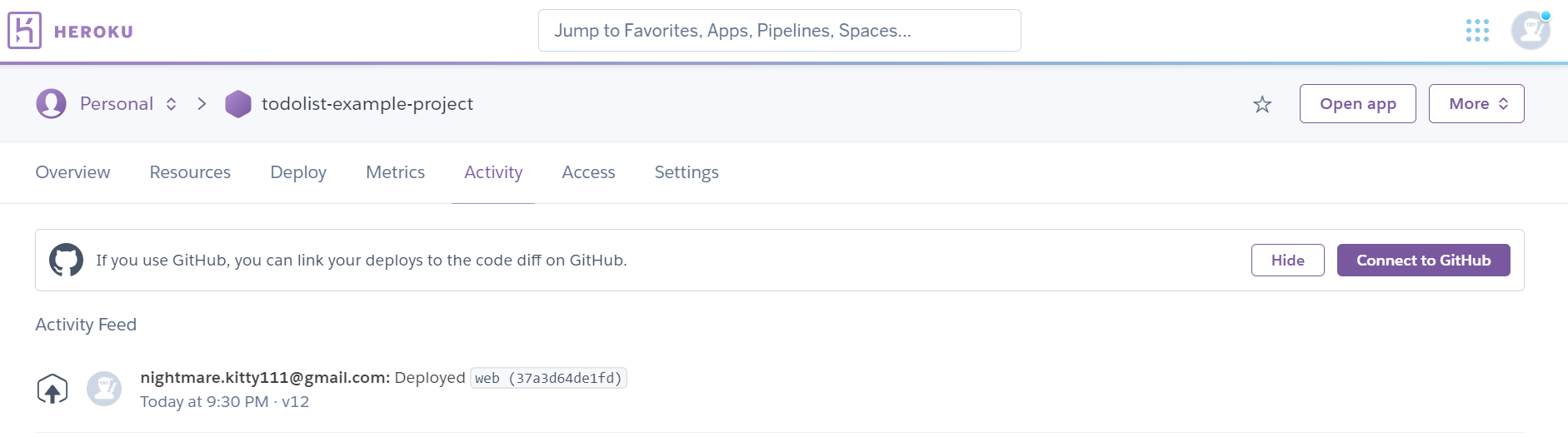
即可在 Heroku App 中的 Activity 中看到剛剛的 release 紀錄
Heroku 頁面右上方可點選 View logs
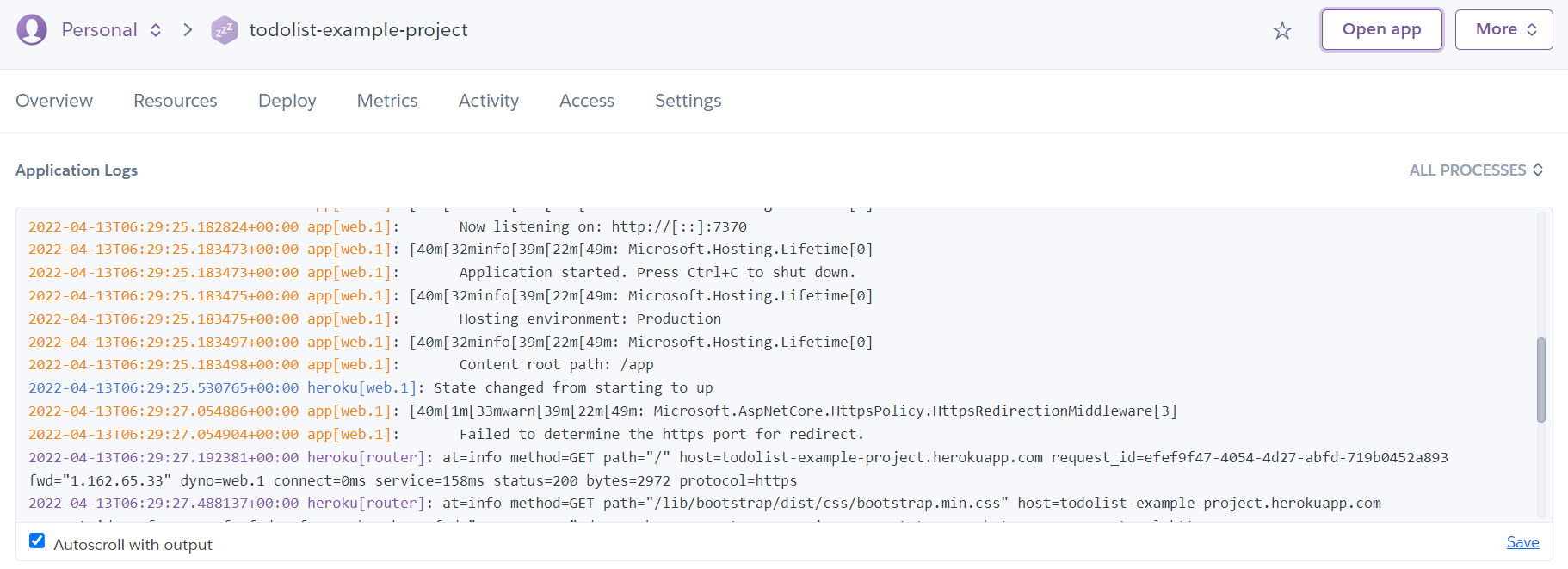
查看 Application 的 log 內容