本文適合純白初學者,想進一步認識 rust,歡迎閱讀 ...
站住!你沒點錯!
只是想說最近很夯撩妹語錄 ... 🤣
最近又被 Rust 撩到,只好來學學了!
本系列為閱讀相關文章後的學習心得整理,
這篇僅為基本介紹及環境安裝﹑指令使用。
而筆者為前端工程師,因此在撰寫風格與介紹思維上,
會多以前端角度介紹 ~
目錄:
一、前言
Rust 算起來是萌新語言,讓我們先認識他的 LOGO:

欸......不是這張,差點傳教了。
RUST

最早他是由 Mozilla 所主導的,而在官網可以看到這句 Slogan:
Rust is a systems programming language that runs blazingly fast, prevents segfaults, and guarantees thread safety.
Rust 具備了速度﹑安全等特性理念,設計原則為「安全,並行,速度」,
他不需要透過 GC,就可以達成他的目標理念。
大多用於大型的專案伺服器架構,他寫起來有點像 C++,又有點像 JavaScript,
環境的設定使用上,也與 Node.js 同有親切感(個人覺得相似)。
讓我們先來淺嚐一下程式碼:

- fn:就是我們熟悉的 function。
- main:為主程式進入點。
- println:就是 console.log 啦,用法與 C 會比較相近。
是不是感到很優美呢 ~~

二、環境準備
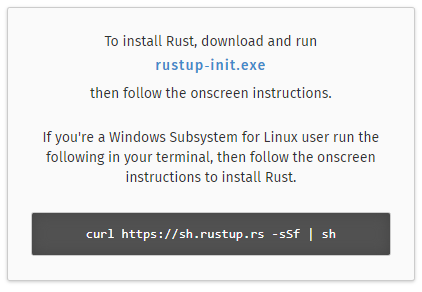
Rust 安裝
筆者是 Windows 系統,對於其他環境 ... 請讀者們自行觀落陰了! 👻

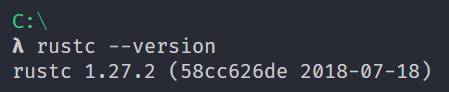
安裝完畢後,開啟終端機試著輸入:
rustc --version

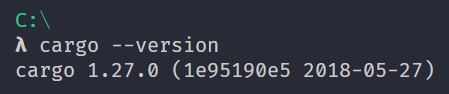
以及:
cargo --version

出現版本資訊後表示環境安裝成功~
rustc 為 rust 的指令別名,而 cargo 則適用於管理環境套件的指令,

官方網址:crates.io
對於想要更新或移除,使用 rustup 就可以控管,例如更新 rust:
rustup update
如果你想從 node.js 角度去更加了解認識 rust,不妨看看這個專案:
IDE 安裝
筆者使用 Visual Studio Code ( 點我下載 ),
![]()
也可使用別的編輯器或是 Microsoft Visual Studio。
如果你選擇 vscode,可以安裝以下兩個 extension:
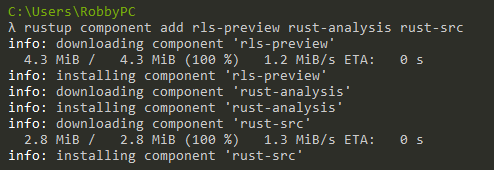
在安裝 rls 之前,建議先執行以下指令,
如果忘了執行也沒關係,在安裝擴充套件的時候會自動安裝:
rustup update
rustup component add rls-preview rust-analysis rust-src

三、建立第一個專案
撰寫程式
首先我們建立專案資料夾,隨意命名,方便整理而已,
筆者任意取一個為 hello 的資料夾,接著建立一份主程式檔案,命名 main.rs。

在 Rust 中,副檔名固定為 rs 結尾。

接著輸入以下程式碼:
[ main.rs ]
fn main() {
println!("Hello, world!");
}
- fn:就是常見的 function。
- main:所有程式的起始點,類似 C﹑C#﹑Java 等。
- println:將文字印到螢幕上,不過這裡的「!」比較特別,他是巨集(macro),這裡暫不討論。
- 由於筆者 JS 屬於... 不寫「;」派系,在這裡要特別注意QQ,一定要寫!!!
在縮排的部分,使用四個空格,不過其實不用擔心,如果你使用 vscode 也有安裝 rls,
只要輸入組合鍵 Shift + Alt + F,就可以自動排版啦~

編譯並執行程式
在 vscode 中,可以透過Ctrl + `呼叫出終端機。
我們開啟終端機,輸入指令編譯程式:
rustc main.rs
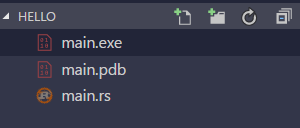
完成後應該會出現如下兩個檔案。

接著我們輸入指令執行:
main

如果你是 Windows 系統,那麼這裡的 main 其實等於 main.exe。
四、使用 Cargo 建立專案
初始專案
在 rust 中的 cargo,跟 node.js 的 npm 很像,
大部分都是使用 cargo 進行專案建置與管理。
我們透過 cargo 指令 new 建立新專案名為 world :
cargo new world
- cargo new:建立一個包含 cargo 檔案的專案產生指令
建立完畢後可以看到以下目錄結構:

- src:main.rc 預設在 src 資料夾中的主程式進入檔案。
- .gitignore:還很貼心地幫我們初始 git。
- Cargo.toml:內容描述了專案的名稱﹑版本以及依賴套件等,同我們熟悉的 package.json。
編譯專案
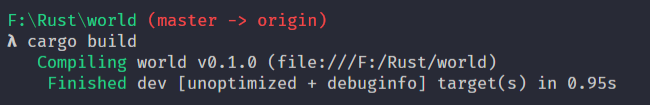
接著輸入指令 cargo build 編譯:
cargo build

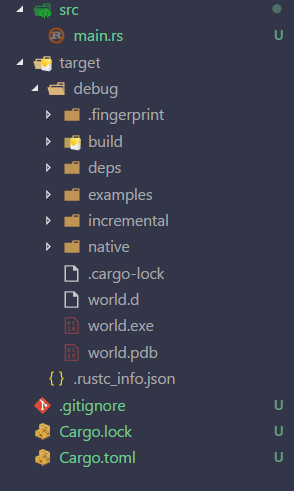
完成後可以看到目錄有更多檔案了!

- target:該目錄就是編譯後的資料夾。
- Cargo.lock:其實用途等同於 package-lock.json
執行專案
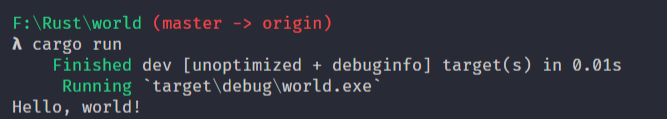
上續動作都沒問題了話,就可以輸入 cargo run 執行程式:
cargo run

※. 結論
以上章節介紹了安裝與環境建置,對於指令的操作相信也更熟悉了!
本文主要將相關資源重新整理用自己的思維分享,
如果有興趣學習下去,不妨閱讀看看參考資料吧!
※. 參考資料
有勘誤之處,不吝指教。ob'_'ov

