記錄著從 Vue 新手村出發的練功歷程...
本篇任務指引:
- 學會屬性(Attribute)的綁定
今天想要分享如何針對網頁元件進行一些屬性(Attribute)的新增綁定,
首先,既然是以最最最初心者的角度撰寫本篇,
總得要解釋一下何謂屬性(Attribute)。
根據 W3S 說明:
「All HTML elements can have attributes.」
每一個網頁元件都有自己的屬性,
例如 <a></a> 就是超連結,完整的使用:
<a href="https://dotblogs.com.tw/explooosion" target="_blank">帶著 Vue 框架闖蕩異世界</a>
上面例子中屬性就有:
- href:超連結目標網址
- target:點擊後呈現方式
好!想必各位一定看了快爆炸了,這麼簡單還要提!!!

OK,這麼多的屬性,如果我們不希望他被寫死,
假設有個超連結,尚未設定任何屬性:
<a>帶著 Vue 框架闖蕩異世界</a>
透過設定的方式,通常有以下方法:
[JavaScript]
document.getElementsByTagName('a')[0].setAttribute('href','https://dotblogs.com.tw/explooosion');
[JQuery]
$('a').attr('href','https://dotblogs.com.tw/explooosion');
那麼在 Vue 中要如何使用呢?
首先對準地面釋放魔力:

畫陣後就可以練成惹:

...
[基本設定]
在 Vue 中,我們會使用到「v-bind」,指定我們要的值,
參照上述的範例我們實際寫寫看:
<h1>VueJS - Bind</h1>
<a v-bind:href="url">帶著 Vue 框架闖蕩異世界</a>
<script>
new Vue({
el: 'a',
data: {
url: 'https://dotblogs.com.tw/explooosion'
}
});
</script>
利用 vind: 後面接著我們要設定的屬性,就可以進行屬性的綁定,
至於 url 就是變數,我們在 data:{} 裡面進行宣告,
設定為字串:https://dotblogs.com.tw/explooosion,
如此一來就可進行屬性的設定。
是不是很簡單呢~!

[多種設定方法]
在屬性綁定上其實有很多種作法都可達到,Vue 提供了以下三種:
-
v-bind:href="url"
-
v-bind="{ href : url }"
-
:href="url"
在使用上結果並不會有差異,其實第三種算是提供簡寫的方法,
而我們可以依據需求或喜好進行設定,正所謂殊途同歸。
<a v-bind:href="url">VueJS</a>
<a :href="url">VueJS</a>
<a v-bind="{ href : url }">VueJS</a>
[條件式設定]
說明之前我們先實作透過 v-bind 的方式設定 class:
<style>
.selected {
color: #f00;
}
</style>
<h1>VueJS - Bind</h1>
<span :class="isSelected">帶著 Vue 框架闖蕩異世界</span>
<script>
new Vue({
el: 'span',
data: {
isSelected: 'selected',
}
});
</script>
- 在 data 中的 isSelected 是一個變數,其值為字串 'selected'
實際畫面:

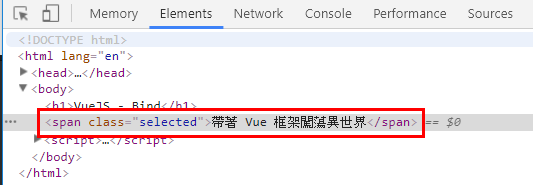
上述我們利用 :class 方式設定,透過 chrome debug (F12)觀察:

- 其實就是 class="selected"
接下來提到的是透過條件的判斷,決定是否使用該 class,
當條件成立時(true)才會進行設定:
<h1>VueJS - Bind</h1>
<span :class="{ selected : isSelected }">帶著 Vue 框架闖蕩異世界</span>
<script>
new Vue({
el: 'span',
data: {
isSelected: true
}
});
</script>
此時,data 中的變數 isSelected 是一個布林值(bool),
如果設定 true,那麼該條件式 { selected : isSelected } 就會成立。
實際畫面:
... 跟剛剛上述一樣就不貼了~
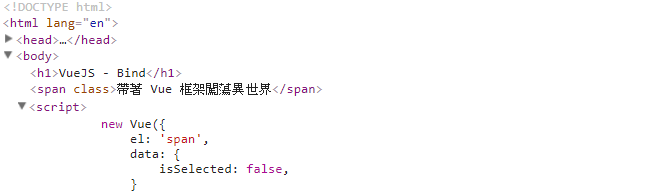
如果改成 false:

[動腦探討]
值得一提的是,因為條件不成立那麼檢視結果會是什麼呢?
第一種結果:
<span>帶著 Vue 框架闖蕩異世界</span>
第二種結果:
<span class="false">帶著 Vue 框架闖蕩異世界</span>
第三種結果:
<span class="">帶著 Vue 框架闖蕩異世界</span>
第四種結果:
<span class>帶著 Vue 框架闖蕩異世界</span>
神明來電告訴你答案:

神明:「F12 給他開下去看看!!」

你答對了嗎???
其實我也猜錯,我還以為是空的第三種。
[三元式設定]
如果我們希望利用三元式運算來表達,就要把大括號 { } 改為中括號 [ ] ,
當 isSelected 為 true 的時候,就會帶入 'selected ' 字串,否則為空的。
<span :class="[ isSelected ? 'selected' : '' ]">帶著 Vue 框架闖蕩異世界</span>
你也可以把該字串改成利用讀取 data 中的變數:
<span :class="[ isSelected ? className : '' ]">帶著 Vue 框架闖蕩異世界</span>
然後到 Vue 的 data 中新增一個變數 className:
new Vue({
el: 'span',
data: {
isSelected: true,
className: 'selected'
}
});
實際畫面會是一樣的:

如果當條件為否的時候,把原本的空字串改為別的 class 名稱,
同樣就可以套用該 class。
如法炮製,我們額外新增一個 class「unselected」:
<style>
.selected {
color: red;
}
.unselected {
color: #0f0;
}
</style>
<h1>VueJS - Bind</h1>
<span :class="[ isSelected ? 'selected' : 'unselected' ]">帶著 Vue 框架闖蕩異世界</span>
<script>
new Vue({
el: 'span',
data: {
isSelected: false
}
});
</script>
當 false 的時候 class 就會套用 unselected,也就變成綠色了!

[以陣列形式設定]
為什麼要使用陣列呢?
當如果我們 class 不只想套用一個的時候,就會使用到~
假如我們有這麼多的樣式:
.font-size {
font-size: 1.5em;
}
.font-color {
color: #f0f;
}
.font-weight {
font-weight: bold;
}
.font-underline {
text-decoration: underline;
}
利用陣列的方式就可套用,同時也能夠混搭三元式判斷:
<h1>VueJS - Bind</h1>
<span :class="[ 'font-size','font-color','font-weight', hasLine ? 'font-underline' : '' ]">帶著 Vue 框架闖蕩異世界</span>
<script>
new Vue({
el: 'span',
data: {
hasLine: true
}
});
</script>
畫面結果:

對於混搭的條件式更好的寫法:
<span :class="[ 'font-size','font-color','font-weight', { 'font-underline' : hasLine } ]">帶著 Vue 框架闖蕩異世界</span>
- 直接利用 { } 就可做到,不過這是沒有「否則」的條件哦~
[其他屬性]
最後補充一下~~
除了以上提到的 class ,我們也可以設定很多其他屬性。
例如 id:
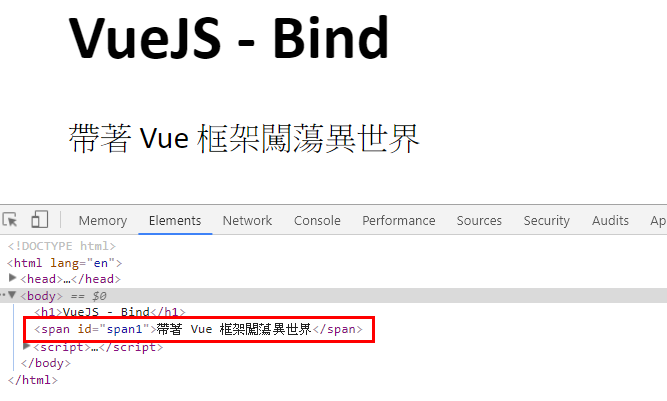
<h1>VueJS - Bind</h1>
<span :id="idValue">帶著 Vue 框架闖蕩異世界</span>
<script>
new Vue({
el: 'span',
data: {
idValue: "span1"
}
});
</script>
畫面結果:

以上為針對 v-bind 的筆記分享,希望對各位有幫助。
趕快慶祝一下吧!~

Next Stop:
Vue.js 2.0 - 帶著 Vue 框架闖蕩異世界 - [5]起死回生過濾器
有勘誤之處,不吝指教。ob'_'ov
