記錄著從 Vue 新手村出發的練功歷程...
本篇任務指引:
- 認識魔法陣
- 使用 Vue 寫出 HelloWorld
一、咕嚕咕嚕魔法陣
首先要了解 Vue 的環境基本組成,
在這之前先預判,可能你已經聽過 vue-cli、vuex...等等,
但無論如何,使用這類快速指令或框架之前,總得要會最基本的使用方式,
因此將從最簡單的使用方式講起。
首先這是我們常見的網頁基本架構:

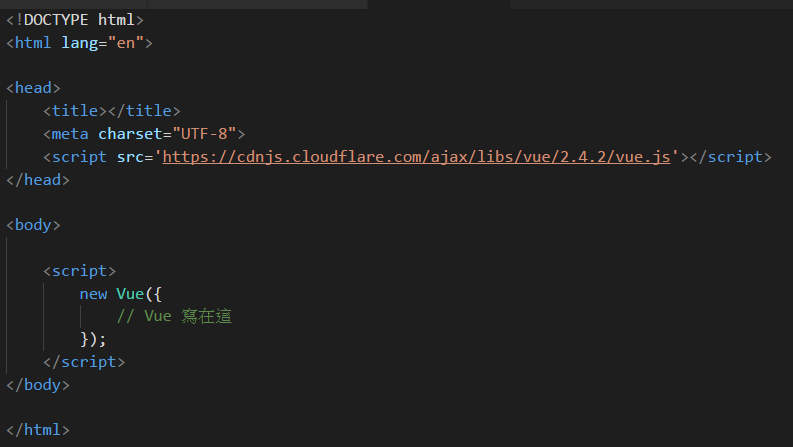
到了 Vue 其實也是以相似的架構進行,
由於網頁是由上往下讀取,因此會在末端下方插入 script,進行 DOM 的操作。

在寫之前我們會將 vue.js 引入:
可以使用官方範例所使用的:
<script src="https://unpkg.com/vue"></script>
也可以使用 CDN:
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.2/vue.js'></script>

以上就是最基本的環境配置結構,很好理解吧!

二、建立第一個魔法陣
在範例的內容中,程式碼只顯示 body 的內容,別忘了 head 要引入 vue.js 哦
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.2/vue.js'></script>
我們試著利用 Vue.js 寫出 HelloWorld:
<body>
<div id="hello">
{{ msg }}
</div>
<script>
new Vue({
el: '#hello',
data: {
msg: 'Hello World !'
}
});
</script>
</body>
打開網頁看結果就可以看到:
![]()
首先 el 原本名稱其實是 element,表示你想要綁定哪個網頁元件,做為根組件,
什麼意思?如下圖紅框處:

我們決定源頭根的來源是 #hello,
用「#」表示要尋找的依據是 id,
el: '#hello'
如果今天想找 class 為 hello 的就是用「.」:
el: '.hello'
所以今天只要在 id 為 hello 的元件中塞入任何東西,
通通都會受到根組件的控制,像是下方範例的 label,通通都可以被根組件控制。
<div id="hello">
{{ msg }}
<label>葡萄1<label>
<label>葡萄2<label>
</div>
那剛剛的 data 是什麼呢?
data: {
msg: 'Hello World !'
}
data 可以用來儲存我們的資料,你也可以放陣列:
data: {
msg: 'Hello World !',
arr: [1,2,3]
}
因此我們有了一個變數 msg,其值為一個字串 'Hello World !',
最後如果我們想要取出他讓它渲染在畫面上,只要利用兩個大括弧 {{ }} 就可以做到:
<div id="hello">
{{ msg }}
</div>
三、強化你的魔法陣
經過上述的範例,請試著將下方改以 vue 方式渲染資料,
在 label 中的文字請改成 data 的方式綁定:
<div id="hello">
{{ msg }}
<label>葡萄1<label>
<label>葡萄2<label>
</div>
首先開始畫陣,進行等價交換!
欸不對,臭 87。
只要修改一下剛剛的程式就可做到,
在 data 內新增變數,用來存放此兩個字串:
data: {
msg: 'Hello World !',
grapes1: '葡萄1',
grapes2: '葡萄2',
}
再將剛剛 label 的內容改為 {{ }} 方式綁定即可:
<div id="hello">
{{ msg }}
<label>{{ grapes1 }}<label>
<label>{{ grapes2 }}<label>
</div>
完整程式碼:
<body>
<div id="hello">
{{ msg }}
<label>{{ grapes1 }}</label>
<label>{{ grapes2 }}</label>
</div>
<script>
new Vue({
el: '#hello',
data: {
msg: 'Hello World !',
grapes1: '葡萄1',
grapes2: '葡萄2',
}
});
</script>
</body>
畫面結果:(雖然畫面有點醜)
![]()
以上本次任務了解到,
如何綁定根組件,並且進行資料的渲染!
Next Stop:
Vue.js 2.0 - 帶著 Vue 框架闖蕩異世界 - [3]資料綁定的表單
有勘誤之處,不吝指教。ob'_'ov

