node.js express 環境安裝之新手教學,請安心服用。
Node.js 有許多快速開發的框架,常見如 express、koa 等,
本篇簡單幾個步驟,帶著大家建立 express framework 下的網頁。
框架安裝
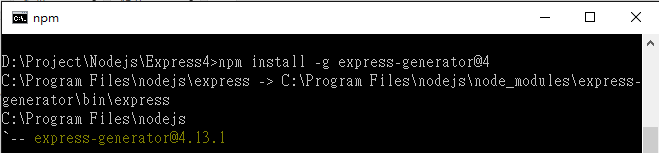
express 全域安裝,安裝完畢後可看見版本號 4.13.1。
npm install -g express-generator@4

框架指令
express 本身有些內建指令,利用 express -V 可查詢版本。
express -V

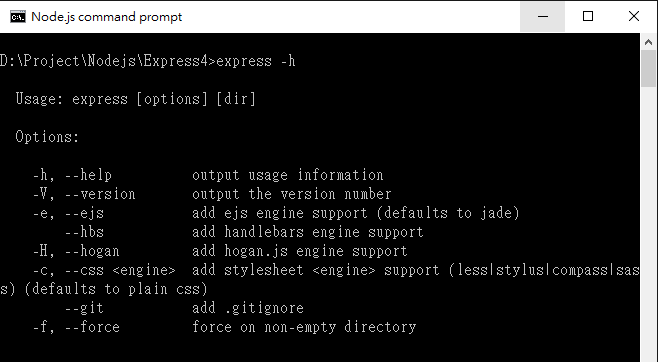
利用 express -h 可提供指令說明。
express -h

專案建立
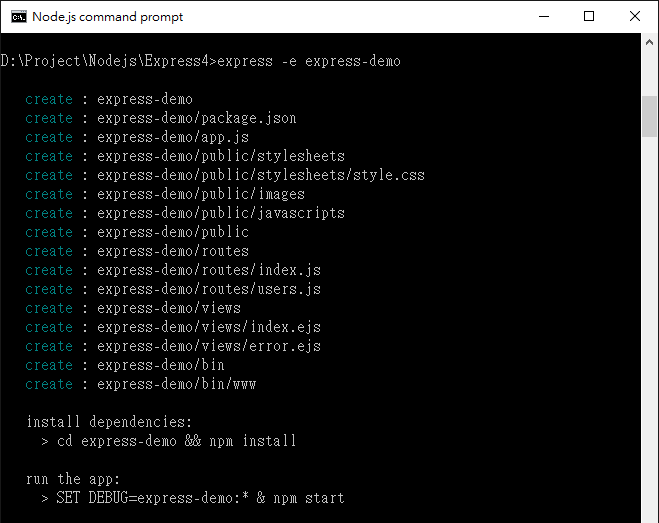
建立專案 express -e [ 專案名稱 ]
express -e express-demo

完成後最下方有提示安裝及執行,
我們先進入剛剛建立的專案資料夾,並進行初始化。
cd express-demo
npm install

專案執行
完成安裝建置後,我們即可執行
npm start

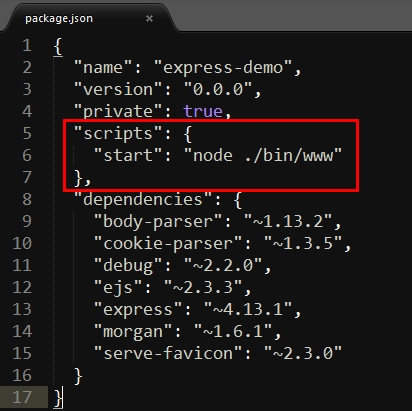
此指令可於 package.json - scripts 進行查看修改

執行畫面
npm start 執行後預設為 3000 port,進入 http://localhost:3000/
看見歡迎畫面,就算大功告成啦 ~~ (๑˘ ₃˘๑)

有勘誤之處,不吝指教。ob'_'ov
