node.js 檔案上傳 fs 寫入問題,請安心服用。
前言說明
本篇為練習實作 Node入門 發生的問題。
本魔法實習生花了一個晚上,
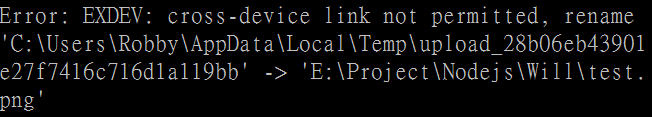
尋找為何 node.js 在 upload file 應用上會發生錯誤「cross-device」。

檔案上傳時,會存於 c: ... Local\Temp 暫存資料夾,
若指定實體存放路徑為別的磁碟槽時,會發生存取權限失效,
因此,本篇介紹調用 util,將檔案 clone 至別分區,在進行 unlink。
引用檔案
var util = require('util');
修改 renameSync
原本程式碼:
fs.renameSync(files.upload.path, "C:/tmp/test.png");
建立 ReadStream,來源請指定剛上傳的檔案。
var readStream = fs.createReadStream(files.upload.path);
建立 WriteStream,指定檔案寫入存放的路徑(預設位置為 createServer 所在位置)。
var writeSteam = fs.createWriteStream("/tmp/test.png");
最後利用剛剛引用的 util ,將檔案寫入並將 fs unlinkSync。
util.pump(readStream, writeSteam, function() {
fs.unlinkSync(files.upload.path);
});
完整程式碼
var fs = require("fs"),
formidable = require("formidable");
var util = require('util');
function upload(response, request) {
console.log("Request handler 'upload' was called.");
var form = new formidable.IncomingForm();
console.log("about to parse");
form.parse(request, function(error, fields, files) {
console.log("parsing done");
//fs.renameSync(files.upload.path, "C:/tmp/test.png");
var readStream = fs.createReadStream(files.upload.path);
var writeSteam = fs.createWriteStream("/tmp/test.png");
util.pump(readStream, writeSteam, function() {
fs.unlinkSync(files.upload.path);
});
response.writeHead(200, { "Content-Type": "text/html" });
response.write("received image:<br/>");
response.write("<img src='/show' />");
response.end();
});
}
參考資料
【已解决】Node.js中所用的fs.renameSync出错:Error: EXDEV, cross-device link not permitted
有勘誤之處,不吝指教。ob'_'ov
