sublime【套件應用篇】新手教學之 babel 應用,請安心服用。
最近在寫 React 時,
相信大家在 js 檔編譯 babel 時,會發生 syntax 不完整的問題(即文字顏色失效),
本篇簡單說明如何透過安裝 babel-sublime ,打造合適的 babel 開發環境。
前置作業
- 安裝好 sublime ( 本篇以 sublime2 為範例 )。
- 準備一隻檔案 (.js) 測試用。
下載套件
- 到 Babel 官方 Github 下載 babel-sublime。

- 解壓縮後得 「babel-sublime-master」資料夾。
安裝套件
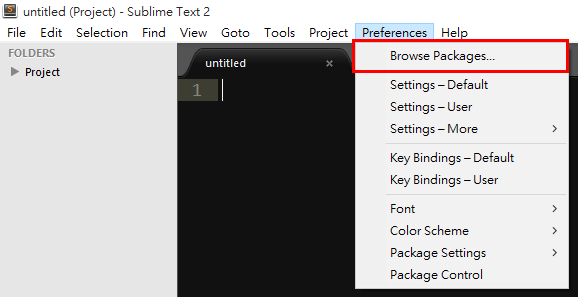
- 到 sublime 的 Packages 資料夾底下。

- 將剛剛下載的資料夾貼進此,即完成手動安裝。
設定環境
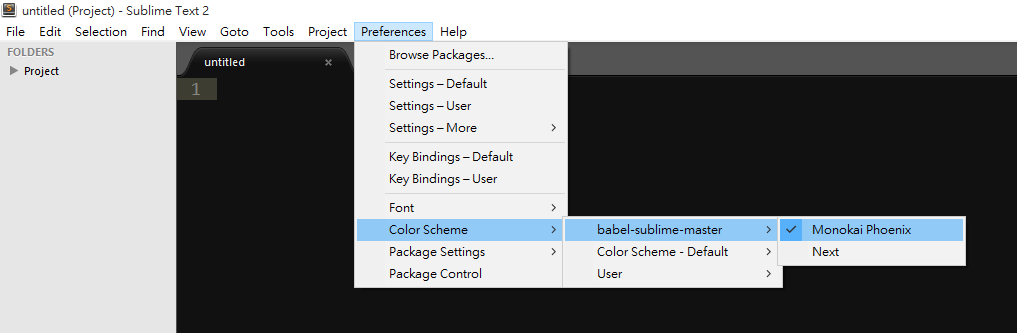
- Color Scheme:babel-sublime

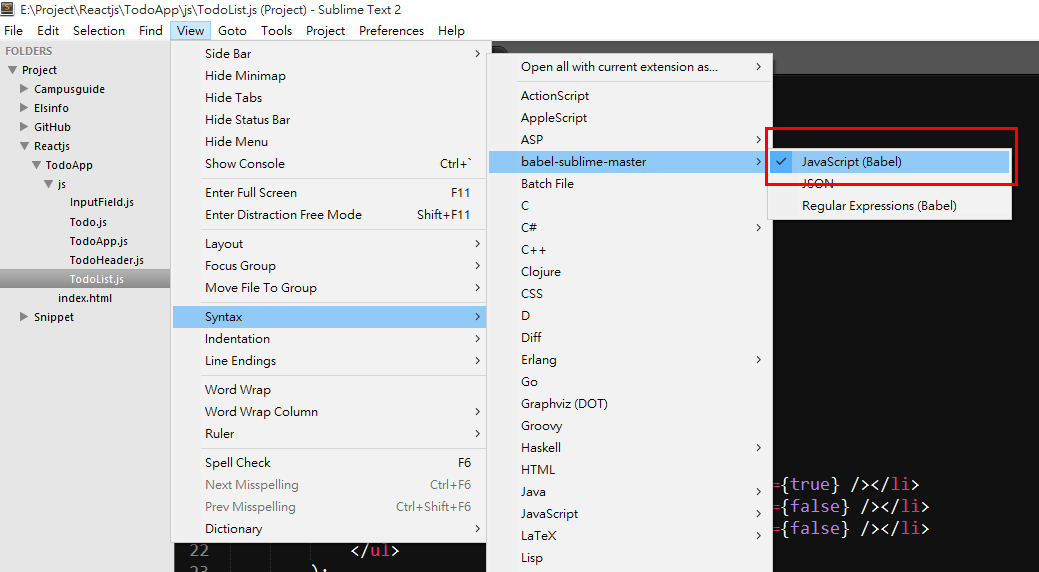
- 開啟 .js 檔案,Syntax: JavaScript(babel)

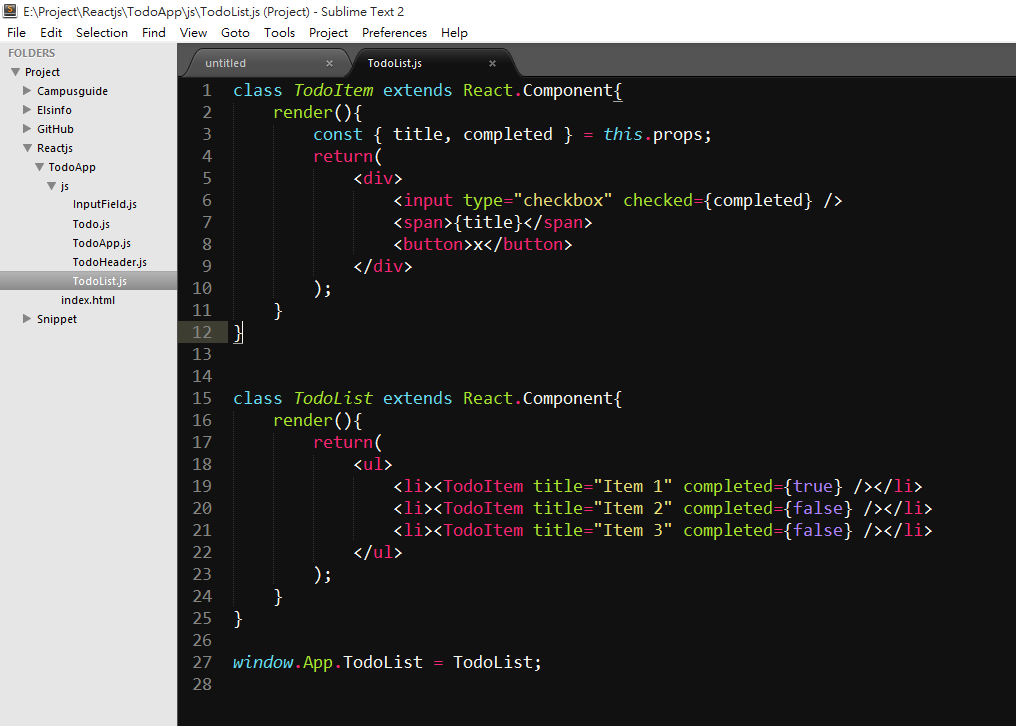
完成結果
整體看起來配色以及 syntax 都很完美。 QQ 太感動惹 ~~

有勘誤之處,不吝指教。ob'_'ov
