Windows 10 UWP 7 of N : Navigation model and Windowing
今天跟大家分享的是在Windows 10上如何做到多個視窗以及頁面導覽!
在這節會強調APP在不同的Page中Content!簡單來說就是切個不同的功能區塊變成頁(Page)的形式來呈現APP。從Windows Runtime(AKA WinRt)開始在使用頁面切換的API就是Frame.Navigate
public System.Boolean Navigate(Type sourcePageType);
public System.Boolean Navigate(Type sourcePageType, System.Object parameter);
public System.Boolean Navigate(Type sourcePageType, System.Object parameter, NavigationTransitionInfo infoOverride);
也就是將要導覽的頁面型別傳入就可以導向第二個頁面了。
但是...BackBurton呢?在Windows 8.1的時候有提供系統的BackButton Style可以套用!但是還得要設定Margin等其他屬性所以這次在UWP1.0的時候就做了統整!。
之前需要再Xaml上面寫個Button並設定Style屬性為BackButtonStyle(這樣才像是系統的BackButton)現在只需要以下的Code就可以了!
protected override void OnNavigatedTo(NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility = base.Frame.CanGoBack ? AppViewBackButtonVisibility.Visible : AppViewBackButtonVisibility.Collapsed;
SystemNavigationManager.GetForCurrentView().BackRequested += MainPage_BackRequested;
base.OnNavigatedTo(e);
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().BackRequested -= MainPage_BackRequested;
base.OnNavigatedFrom(e);
}
private void MainPage_BackRequested(object sender, BackRequestedEventArgs e)
{
base.Frame.GoBack();
}
在NavigationTo的時候判斷是否Frame可以回去!並且註冊返回的事件處裡。
原本的MainPage左上方沒有BackKey!
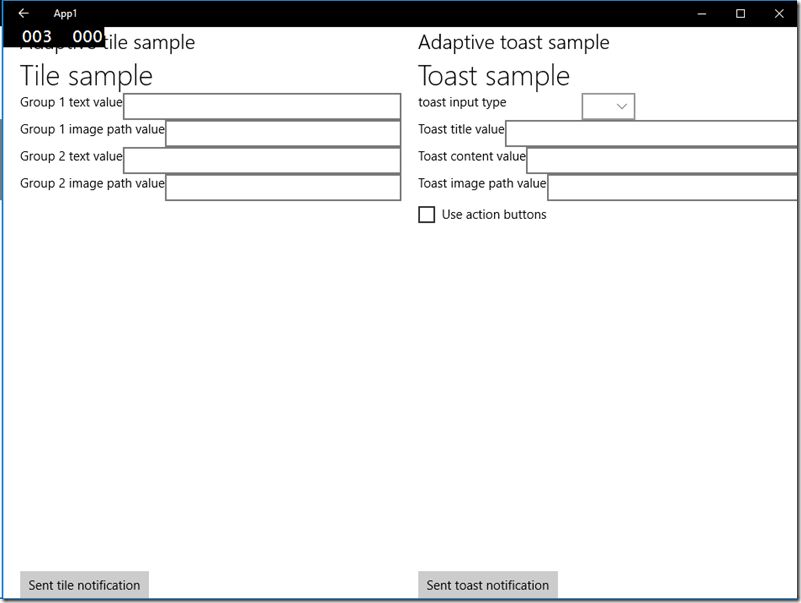
在進入另外一Page的時候就會長出來了。
進入到Tablet Mode(immersive mode)也可以正常顯示BackButoon。(左下角)
現在UWP在Tablet或是Desktop的BackKey行為都會和Windows 10 Mobile的BackKey一樣!
建立secoundary view的部分如下Code所示
var newViewInstance = Windows.ApplicationModel.Core.CoreApplication.CreateNewView();
var viewId = 0;
await newViewInstance.Dispatcher.TryRunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
var rootFrame = new Frame();
rootFrame.Navigate(pageType);
Window.Current.Content = rootFrame;
viewId = ApplicationView.GetForCurrentView().Id;
newViewInstance.CoreWindow.Activate();
});
var tryShow = await ApplicationViewSwitcher.TryShowAsStandaloneAsync(viewId);
先建立新的View並把要導覽的Page轉至新的frame的content,然後載使用ApplicationViewSwitcher顯示為StandaloneAsync。
頁面導覽相關概念
在UWP都是在Frame上面切換Page!以下有列表API可以對Navigation來做設定
APP內容物件
Windows.UI.XAML.Frame
Windows.UI.XAML.Page
新增或移除頁面在Navigation流程
Windows.UI.XAML.Frame.Navigate
Windows.UI.XAML.Frame.Backstack
Windows.UI.XAML.Frame.ForwardStack
每一個進入點包含頁面型別、參數、頁面導覽轉換物件
Windows.UI.XAML.Navigation.PageStackEntry
儲存或回覆navigation的導覽頁面
Windows.UI.XAML.Frame.GetNavigationState
Windows.UI.XAML.Frame.SetNavigationState
使用頁面快取(依然要注意CacheSize的大小!)
Windows.UI.XAML.Frame.CacheSize
Windows.UI.XAML.Page.NavigationCacheMode
以上API都和8.1概念一樣!
載入畫面(Splash Screens)
Splash Screen在對於UX來說是很重要的!在載入資料過程中提示使用者APP並沒有掛掉。
在所有的Platform都可以使用Splash screen,重點是採用Windows 8.1 API porting 到所有Windows Universal Platform了!
//if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
//{
// throw new Exception("Failed to create initial page");
//}
if (!rootFrame.Navigate(typeof(ExtendedSplashScreen), e.SplashScreen))
{
throw new Exception("Failed to create initial page");
}
先是在App.xaml.cs檔案中把rootFrame的導覽改到另外一ExtendedSplashScreen上面。
但是在Windows Phone 8.1的Runtime上面卻是會抓不到Logo的location喔!在Store 8.1可以。
Suspending and Resuming with navigation
一樣可以從PreviousExecutionState來抓取前一次的執行狀況!
在Suspend的時候所有的secoundary view都會被release喔!
假設一情境!如果使用的APP有做File extension,並且已經啟動該APP再開啟被assoult的檔案開啟了20個Window,在suspend的時候就會將這20個window關閉!但是在onresume的時候不要全部還原,這個權限(行為)應該做個UI讓User決定是否要全部Window還原。
如果APP被relaunched的行為也是有不同的!先檢查TileID在檢查PreviousExecutionState來確保使用者的操作行為。
如何判斷App被relaunched呢?
在8.1的時候沒有辦法正確判斷兩種行為!(A. 重新點選APP Tile,且該APP已經在Back Stack中了! B. 按BackKey返回到Back Stack)
現在可以藉由以下的Code來判斷
protected override async void OnLaunched(LaunchActivatedEventArgs e)
{
if (e.TileId == string.Empty)
{
//Come From BackStack
}
}
如果是空字串就代表是relaunch來自back stack!
結論來說就是以下幾點
- 所有的Navigation Model都可以在Windows 10的Platform實現一樣的行為。
- FAR(Fast app resume) 在所有Windows 10的裝置都是預設開啟的。
- 選擇性使用Back button在Windowed app在immersive mode(Tablet Mode)使用global back。(使用系統內建最好~)
- Back button參考UX Guidance。
- 一律註冊SizeChanged事件來更新UI。
***以上Code以及說明都有可能隨著Windows 10 的版本以及Visual Studio 2015版本有所調整!***
參考資料 3-779 Navigation and Windowing in Universal Windows App, MSDN Blogs
下次再分享Windows 10 的新技術拉~