Windows 10 UWP 4 of N : XAML design
XAML 在Windows一直是寫UI的好語言!在Build 2015上介紹的UWP的UI Design又有甚麼重大的特色呢?
在動態磚剛出現的時候WP7.0 使用的Design UI被稱之為Metro Style之後連Windows 8.0也採用相同設計模式(當然在UI Control上還是有點不同)
Visual Studio 2015 包含的Blend (較為視覺化設計XAML的IDE) 整合了VS Shell所以多了一下幾點功能
- XAML Intellisense
- XAML Peek
- Sync Settings
- Quick launch
以前就具有的功能一樣延續。
新版Blend大致截圖如上
由於Windows 10 UWP將是一個Project並使用Extension的形式可以將該APP執行在不同平台。
以下為整理的XAML Controls
Layout Controls
- Border
- Canvas
- RelativePanel ( New controls on UWP )
- ScrollViewer
- SplitView ( New controls on UWP )
- StackPanel
- VariableSizeWrapGrid
- ViewBox
Buttons
- Button
- HyperlinkButton
- RepeatButton
- ToggleButton
Text Controls
- TextBox
- PasswordBox
- TextBlock
- RichEditBox
- RichTextBlock
- BitmapIcon
- FontIcon
- SymbolIcon
- PathIcon
- AutoSuggestBox
Selection and picker controls
- CalendarView ( New control on UWP )
- DatePicker
- TimePicker
- ToggleSwitch
- CheckBox
- RadioButton
- ComboBox
- ListBox
- Slider
Collection/data controls
- ItemsControl
- FlipView
- GridLivew
- ListView
- SemeticZoom
- Hub
- ContentControl
- DataTemplate
- ItemsPanelTemplate
- ControlTemplate
- ContentPresenter
- ItemsPresenter
- ContentControl
App bar and commands
- AppBar ( 在Windows 8.1時有TopAppBar和BottomAppBar而Windows Phon 8.1只有BottomAppBar現在在UWP已經沒有這樣的限制了! )
- CommandBar
- AppBarButton
- AppBarToggleButton
- AppBarSeparator
Flyout controls
- Popup
- ContentDialog ( New control on UWP, 取代MessageDialog!但強大的是可以放XAML在Content和Title上!在8.1的時候只有WP Only )
- Flyout
- MenuFlyout
- ToolTip
Progress, Media & Inking controls
- ProgressBar
- ProgressRing
- Image
- InkCanvas
- MediaElement
- CaptureElement
之前有介紹過RelativePanel和SplitView所以介紹新增的Control
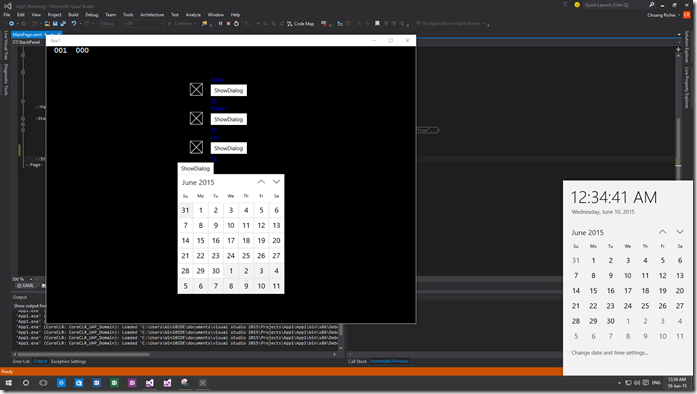
CalendarView
這是顯示日期為主的Control!跟Win10系統內建的UI是一模一樣。
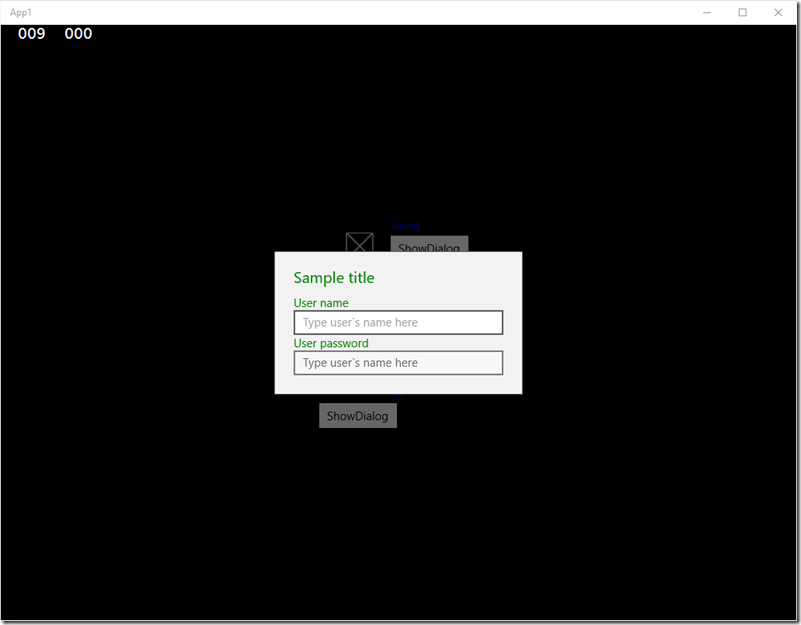
ContentDialog
可以放入XAML的MessageDialog。
Title, Content 都是Object 所以可以用以下C#程式顯示如下的Dialog
var dialog = new ContentDialog();
var dialogTitle = new StackPanel();
dialogTitle.Children.Add(new TextBlock() { Text = "Sample title", Foreground = new SolidColorBrush(Colors.Green) });
var dialogContent = new StackPanel() { Margin = new Thickness(0, 10, 0, 0) };
dialogContent.Children.Add(new TextBlock() { Text = "User name", Foreground = new SolidColorBrush(Windows.UI.Colors.Green) });
var uNaScope = new InputScope();
uNaScope.Names.Add(new InputScopeName(InputScopeNameValue.EmailSmtpAddress));
dialogContent.Children.Add(new TextBox() { PlaceholderText = "Type user`s name here", InputScope = uNaScope });
dialogContent.Children.Add(new TextBlock() { Text = "User password", Foreground = new SolidColorBrush(Windows.UI.Colors.Green) });
dialogContent.Children.Add(new PasswordBox() { PlaceholderText = "Type user`s name here" });
dialog.Title = dialogTitle;
dialog.Content = dialogContent;
var UICmd = await dialog.ShowAsync();
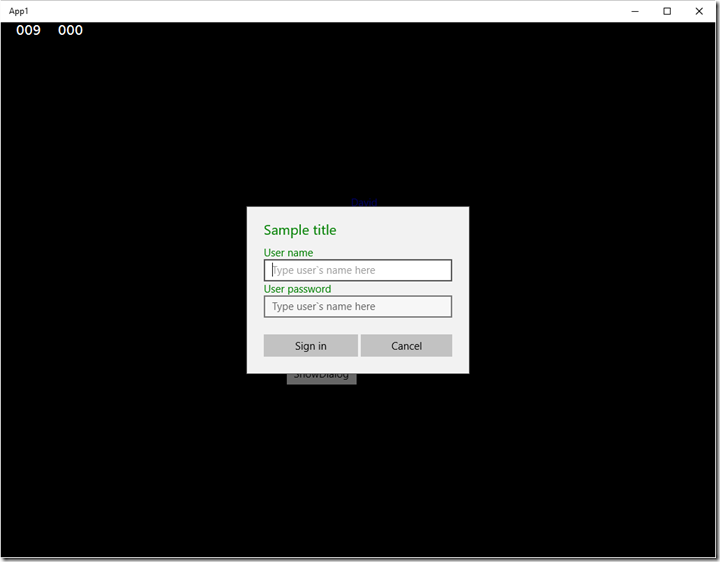
加入內建的Primary和Secondary Button
var dialog = new ContentDialog();
var dialogTitle = new StackPanel();
dialogTitle.Children.Add(new TextBlock() { Text = "Sample title", Foreground = new SolidColorBrush(Colors.Green) });
var dialogContent = new StackPanel() { Margin = new Thickness(0, 10, 0, 0) };
dialogContent.Children.Add(new TextBlock() { Text = "User name", Foreground = new SolidColorBrush(Windows.UI.Colors.Green) });
var uNaScope = new InputScope();
uNaScope.Names.Add(new InputScopeName(InputScopeNameValue.EmailSmtpAddress));
dialogContent.Children.Add(new TextBox() { PlaceholderText = "Type user`s name here", InputScope = uNaScope });
dialogContent.Children.Add(new TextBlock() { Text = "User password", Foreground = new SolidColorBrush(Windows.UI.Colors.Green) });
dialogContent.Children.Add(new PasswordBox() { PlaceholderText = "Type user`s name here" });
dialog.Title = dialogTitle;
dialog.Content = dialogContent;
dialog.PrimaryButtonText = "Sign in";
dialog.PrimaryButtonClick += Dialog_PrimaryButtonClick;
dialog.SecondaryButtonClick += Dialog_SecondaryButtonClick;
dialog.SecondaryButtonText = "Cancel";
dialog.IsPrimaryButtonEnabled = dialog.IsSecondaryButtonEnabled = true;
var UICmd = await dialog.ShowAsync();
目前有個有趣的問題就是ContentDialog不能放入Resource裡面!正確來說放入後無法正常顯示ContentDialog的UI,不論是給Key或是Name都無法正常顯示(OS測試時是build 10130, Visual Studio 2015 RC)。
在Metro Style的時候就有制定一套Design principle讓UI看起來像是System整合性高的APP,且讓APP效能有一定程度的保證!在UAP就出現了Microsoft Design Language ( AKA MDL )
說明一下MDL有以下幾點重點:
- Keep it Simple
- Think Universal
- Design as One
- Make it Personal
- Create Delight
重點來說就是讓整體UI不須過多繁重的設計、在不同裝置上使用者不需要學習特別不同操作行為或操作流程!並讓使用者能夠個人化功能。
UX的體驗就依個人觀點有所差異但參考MDL就可以較為簡單做出好用有美觀的APP嘞。
***以上Code以及說明都有可能隨著Windows 10 的版本以及Visual Studio 2015版本有所調整!***
參考資料 A Developer's Guide to Windows 10
下次再分享Windows 10 的新技術拉~