前言
陸陸續續從 Net Framework Fake CI,轉到了 Gulp CI,繼續轉往 .Net Core + Gulp CI 的,最後仍需要整合 Front end CI 部分,一路走來有挺身的感觸。 做持續整合就像是造橋舖鐵軌蓋捷運,工人需要處理許多基礎建設與技術,才能讓乘客舒適又快速地到達目的地,提供遊客更好的服務品質(自動測試、自動佈署、前端避免cache處理與自動刪除舊版程式...等),讓開發人員專注於程式開發。
當然,不免要碎碎念一下....
建構 CI 的過程中碰了不少壁,維護需要應付許多雜事,當 CI 掛掉的時候,所有人等著維修好的感覺真的很歡樂 ,所以請善待處理 CI 的工程師(笑)。
本篇主要說明如何使用 gulp-nunit-runner 套件進行專案測試。在使用這套件必須下載 nunit
console (如本範例使用的nunit3-console.exe) 並指定路徑,透過 nunit console 進行單元測試。
若有觀念錯誤或者建議請各位先進不吝指教。
本系列文章大概內容如下(暫定,會修改):
Using gulp to implement .Net web application continuous integration
1.Gulp 基礎教學
2.流程簡介、代入參數與修改AssemblyInfo
3.透過 Gulp:nuget-runner 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
5-1 下載與設置 nunit-console
5-2 gulp 設置與執行 unit test
6.Gulp CI Deploy (1) - 透過Gulp : Robocopy 進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
本系列文章使用的環境如下:
1.Visual Studio 2015 Community Update 3
2.Visual Studio Core
3.TeamCity
4.Nunit 3.2.1.0
5.NuGet 3.4.4.1321
介紹
下載與設置 nunit-console
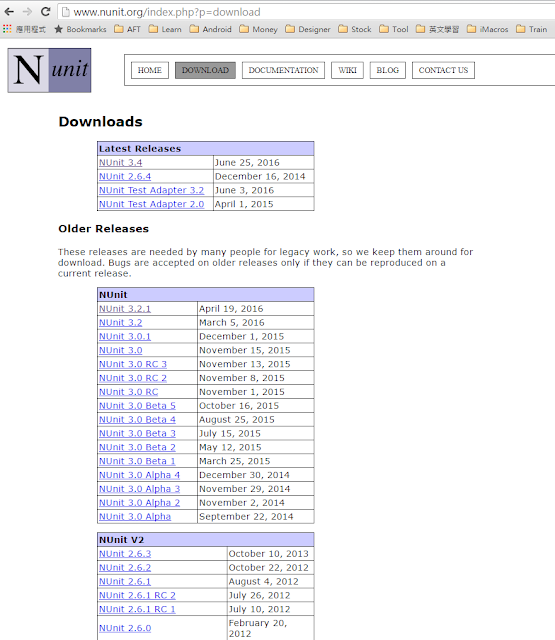
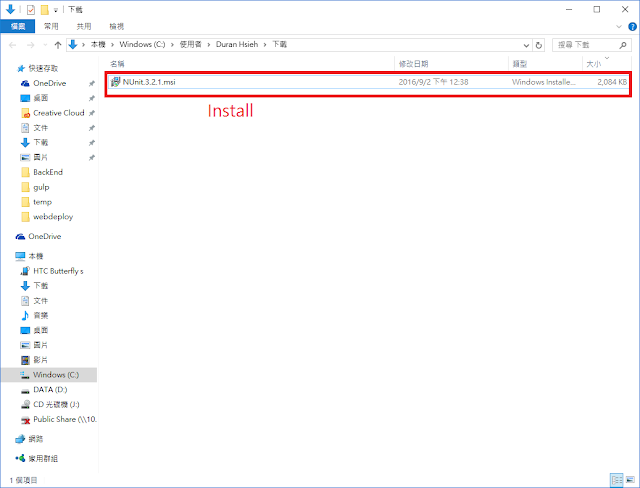
Step 1. 前往 Nunit 官網, 下載 Nuint.msi 並進行安裝
Go to Nunit, download and install Nuint.msi
Step 2. 於方案底下建立一個新的資料夾,命名nunit-console,如下圖所示:
Create a new folder "nunit-console" under solution.
Step 3. 將 C:\Program Files (x86)\NUnit.org\nunit-console 底下所有檔案複製剛剛建立的資料夾。
copy all files from nunit setup path (ex :C:\Program Files (x86)\NUnit.org\nunit-console to nunit-console
Step 4. 如同專案結構篇描述的,我們在建置 Unit Test 專案時,其規則都使用UnitTests作為結尾。
Test project name rule: ProjectName.UnitTests
Gulp 設置與執行 unit test
Step 1. 開啟 command line ,安裝 gulp-nunit-runner 套件。
Open command line and install gulp-nunit-runner
npm install --save-dev gulp-nunut-runner
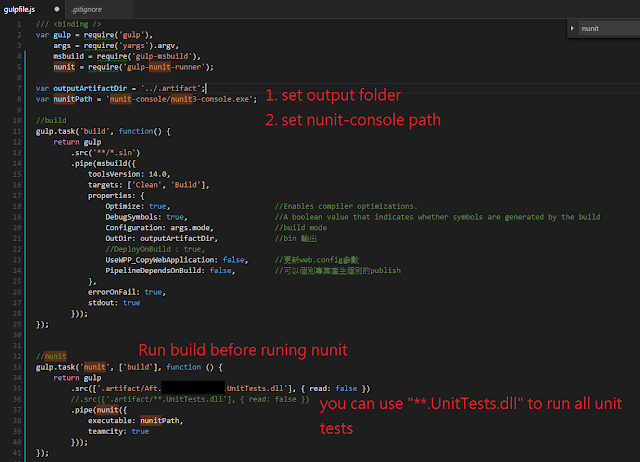
Step 2. 開啟 gulpfile.js 檔案,輸入以下程式內容:
update gulpfile.js as below:
var gulp = require('gulp'),
args = require('yargs').argv,
msbuild = require('gulp-msbuild'),
nunit = require('gulp-nunit-runner');
var outputArtifactDir = '../.artifact';
var nunitPath = 'nunit-console/nunit3-console.exe';
//build
gulp.task('build', function() {
return gulp
.src('**/*.sln')
.pipe(msbuild({
toolsVersion: 14.0,
targets: ['Clean', 'Build'],
properties: {
Optimize: true, //Enables compiler optimizations.
DebugSymbols: true, //A boolean value that indicates whether symbols are generated by the build
Configuration: args.mode, //build mode
OutDir: outputArtifactDir, //bin 輸出
//DeployOnBuild : true,
UseWPP_CopyWebApplication: false, //更新web.config參數
PipelineDependsOnBuild: false, //可以個別專案產生個別的publish
},
errorOnFail: true,
stdout: true
}));
});
//nunit
gulp.task('nunit', ['build'], function () {
return gulp
.src(['.artifact/Aft.IdentityServer.UnitTests.dll'], { read: false })
//.src(['.artifact/**.UnitTests.dll'], { read: false })
.pipe(nunit({
executable: nunitPath,
teamcity: true
}));
});
gulp-nunit-runner 使用方法相當簡單,只需要在 gulp src 內指定單元測試專案編譯後的dll檔案
位置,並設定nunit-console位置即可。
在執行程式之前,有兩個重要提醒:
1. 設定 Nunit 位置,並確認至少一個單元測試程式
2. 執行 Nunit 前,請先進行 Build,Nunit 的測試檔案是測試專案編譯後的檔案
(xxx.UnitTest.dll)
Important:
1. Please make sure excute build before excuting nunit
2. Set nunit path and dll path
3. You have one unit test method at least in your test project
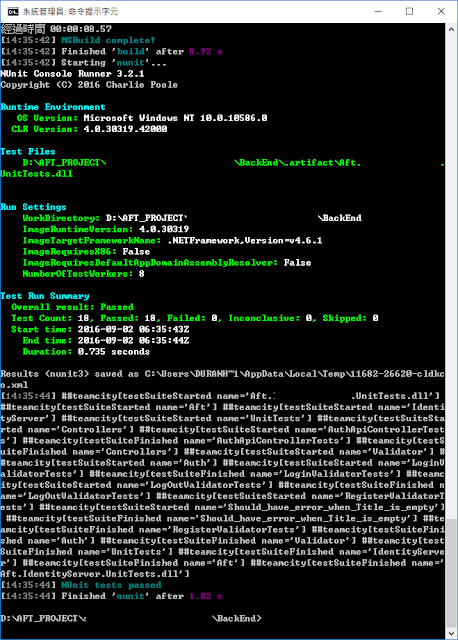
Step 3. 執行 gulp task,輸入以下指令:
Excute gulp task, enter command as below:
Gulp nunit --mode Release
上一篇:[Gulp][.Net Web Application][CI] 透過 Gulp:gulp-msbuild 進行 Build Project
下一篇:Gulp CI Deploy (1) - 使用 Robocopy
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。