前言
本篇主要說明如何使用gulp-msbuild套件進行專案建置,除了在建置需注意是否安裝了
.NET Tools、 .NET Framework與相關套件,也需注意msbuild指令中的設定。個人過去
對於msbuild指令中的屬性設定較不熟悉,過程中查了資料才漸漸了解相關設定(如更
新web.config內容、產生publish資料...等),若有觀念錯誤或者建議請各位先進不吝指教。
本系列文章大概內容如下(暫定,會修改):
Using gulp to implement .Net web application continuous integration
1.Gulp 基礎教學
2.流程簡介、代入參數與修改AssemblyInfo
3.透過 Gulp:nuget-runner 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
4.1 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
6.Gulp CI Deploy (1) - 透過Gulp : Robocopy 進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
本系列文章使用的環境如下:
1.Visual Studio 2015 Community Update 3
2.Visual Studio Core
3.TeamCity
4.Nunit 3.2.1.0
5.NuGet 3.4.4.1321
介紹
Build project
Step.1 輸入以下指令安裝 gulp-msbuild 套件
npm install --save-dev gulp-msbuild
Step.2 我們在 Gulpfile.js 寫入下列程式碼
var gulp = require('gulp'),
args = require('yargs').argv,
msbuild = require('gulp-msbuild'),
clean = require('gulp-clean');
var outputArtifactDir = '../.artifact';
gulp.task('build', ['restore'], function() {
return gulp
.src('**/*.sln')
.pipe(msbuild({
toolsVersion: 14.0,
targets: ['Clean', 'Build'],
properties: {
Optimize: true,
DebugSymbols: true,
Configuration: args.mode,
OutDir: outputArtifactDir,
//DeployOnBuild : true,
UseWPP_CopyWebApplication: false,
PipelineDependsOnBuild: false,
},
errorOnFail: true,
stdout: true
}));
});

其中需要注意的地方包含: src 需要設定 .sln檔案位置、toolsVersion 設定版本。
另外需要注意的屬性包含:
DeployOnBuild: 若需要使用msdeploy進行佈署,請設定true
Configuration: 佈署模式(dev, qa, staging, or production)
UseWPP_CopyWebApplication: 依據版本不同,更新 web.config
OutDir: outputArtifactDir: bin 輸出位置,我們設定方案底下.artifact資料夾
PipelineDependsOnBuild: 依專案產生個別的佈署資料
相關 msbuild 專案屬性可以參考 https://msdn.microsoft.com/zh-tw/library/bb629394.aspx
Step.3 我們執行下列指令進行建置
gulp build --build-version 0.0.0.1 --project-name Aft.Project.Name --mode Develop
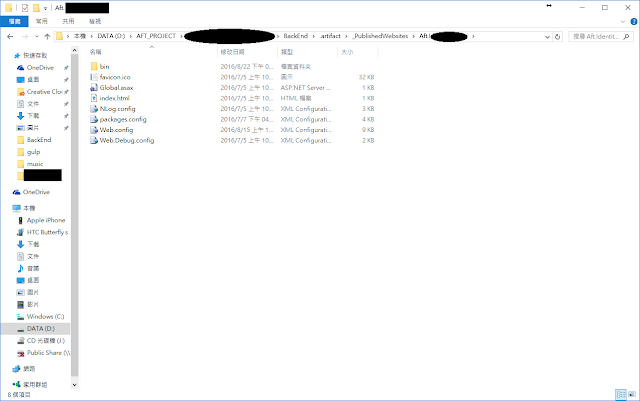
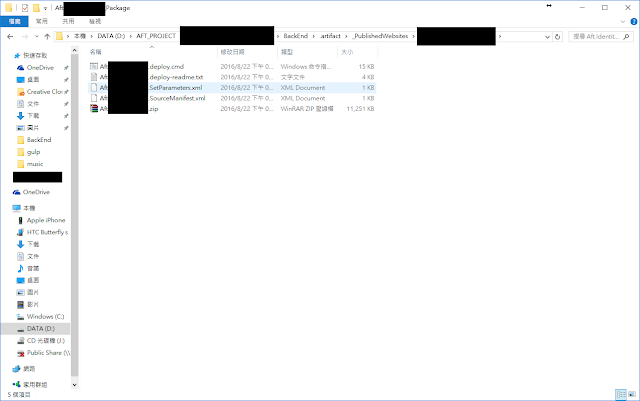
與我們設定的相同,在方案底下產生了一個.artifact資料夾,內容依據各 web app專案產生自
己的發布檔案。
(資料夾名稱多_Package的佈署檔案是提供給msdeploy使用,若您使用robocopy,只需要使用
原資料夾內容即可)
如此一來,我們完成了專案建置工作。接下來,我們進入測試階段。
上一篇:[Gulp][.Net Web Application][CI] 透過 Gulp:nuget-runner 進行 NuGet Package Restore
下一篇:Gilp CI Test - 使用 Nnuit (暫定)
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
2.MSBuild - MSDN - Microsoft
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
5.gulp API docs
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。