上一篇文章我們介紹了如何整合現有的JavaScript/CSS Framework到Electron應用程式裡,如果仔細看的話,你會發現Electron不管在HTML或是.js檔裡都是以Node.JS來編譯(當然,如果不喜歡的話也可以設定讓其使用JavaScript方式),這也開啟了另一道門,整合現有的Node.js Framework/Component。
整合Node.js
本文以一個簡單的例子來展示Electron與Node.js的結合,其實也沒啥特別的,Electron本身主要語言就是Node.js,說整合還不如說是介紹如何應用Node.js來做為前端UI Framework的資料提供者。
這裡使用CPU Loading的例子,基本上網路上這類的套件不少,此處我選擇使用Node.js內建的功能來取得現在的CPU Loading,雖然精準度差,但至少是跨平台的,下面是原始程式碼。
Cpu.js
var os = require("os");
//Create function to get CPU information
exports.cpuAverage = function() {
//Initialise sum of idle and time of cores and fetch CPU info
var totalIdle = 0, totalTick = 0;
var cpus = os.cpus();
//Loop through CPU cores
for (var i = 0, len = cpus.length; i < len; i++) {
//Select CPU core
var cpu = cpus[i];
//Total up the time in the cores tick
for (type in cpu.times) {
totalTick += cpu.times[type];
}
//Total up the idle time of the core
totalIdle += cpu.times.idle;
}
//Return the average Idle and Tick times
return { idle: totalIdle / cpus.length, total: totalTick / cpus.length };
}
使用方法很簡單,就只要呼叫cpuAverage來取得現在的CPU Loading就可以了,接著尋找適合的UI Component,此處使用百分比式的呈現。
https://kimmobrunfeldt.github.io/progressbar.js/

安裝方式很簡單,在專案目錄下達以下的命令即可。
npm install progressbar.js
接著修改index.html如下。
Index.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.progress {
height: 150px;
width: 150px;
background-color: transparent
}
.progress > svg {
height: 100%;
display: block;
}
</style>
</head>
<body>
<!--Import jQuery before materialize.js-->
<script>window.$ = window.jQuery = require('jquery');</script>
<script type="text/javascript" src="js/hammer.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
<ul id="slide-out" class="side-nav">
<li>
<div class="userView">
<div class="background">
<img src="images/office.jpg">
</div>
<a href="#!user"><img class="circle" src="images/yuna.jpg"></a>
<a href="#!name"><span class="white-text name">John Doe</span></a>
<a href="#!email"><span class="white-text email">jdandturk@gmail.com</span></a>
</div>
</li>
<li><a href="#!"><i class="material-icons">cloud</i>First Link With Icon</a></li>
<li><a href="#!">Second Link</a></li>
<li>
<div class="divider"></div>
</li>
<li><a class="subheader">Subheader</a></li>
<li><a class="waves-effect" href="#!">Third Link With Waves</a></li>
</ul>
<a href="#" data-activates="slide-out" class="button-collapse"><i class="material-icons">menu</i></a>
<div class="progress" id="progress"></div>
<script>
// Initialize collapse button
$(".button-collapse").sideNav();
var ProgressBar = require('progressbar.js')
var cpu = require("./cpu.js");
$(".button-collapse").sideNav();
var circle = new ProgressBar.Circle('#progress', {
color: '#FCB03C',
strokeWidth: 3,
trailColor: '#f4f4f4'
});
//Grab first CPU Measure
var startMeasure = cpu.cpuAverage();
//Set delay for second Measure
setInterval(function() {
//Grab second Measure
var endMeasure = cpu.cpuAverage();
//Calculate the difference in idle and total time between the measures
var idleDifference = endMeasure.idle - startMeasure.idle;
var totalDifference = endMeasure.total - startMeasure.total;
//Calculate the average percentage CPU usage
var percentageCPU = 100 - ~~(100 * idleDifference / totalDifference);
circle.set(percentageCPU / 100);
circle.setText(percentageCPU + "%");
//$("#usage").text(percentageCPU);
}, 600);
// Initialize collapsible (uncomment the line below if you use the dropdown variation)
//$('.collapsible').collapsible();
</script>
</body>
</html>
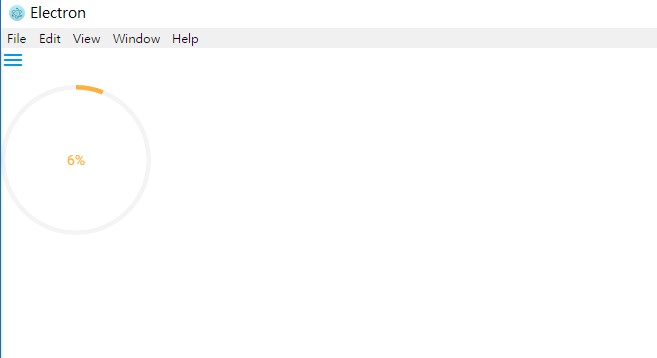
執行結果如下。

Electron能使用Node.js的套件開啟了一道存取系統、硬體資源的門,例如想存取Serialport,可以用serialport套件。
https://www.npmjs.com/package/serialport
想搞USB。
https://github.com/tessel/node-usb
想取得目前的執行中的Processes列表。
https://www.npmjs.com/package/ps-node
想存取Azure Storage。
https://github.com/Azure/azure-storage-node
或者是更全面的SDK。
https://github.com/Azure/azure-sdk-for-node
SQL Server Access。
https://www.npmjs.com/package/mssql
要多精彩就有多精彩。