本文說明如何為地圖和地圖物件加入 Context menu,當您在地圖上按滑鼠右鍵即顯示該位置的經緯度。
為了加入 Context menu,首先需要訂閱 ContextMenuEvent。 ContextMenuEvent 具有特殊的 items 屬性,可以用來存取清單項目。 每個清單項目都是H.util.ContextItem 類別的實例。
JavaScript
function addContextMenus(map) {
// 訂閱 "contextmenu" 事件
map.addEventListener('contextmenu', function (e) {
if (e.target !== map) {
return;
}
var coord = map.screenToGeo(e.viewportX, e.viewportY);
// 加入清單項目 item
e.items.push(
// 建立清單項目 item 顯示經緯度
new H.util.ContextItem({
label: [
Math.abs(coord.lat.toFixed(4)) + ((coord.lat > 0) ? 'N' : 'S'),
Math.abs(coord.lng.toFixed(4)) + ((coord.lng > 0) ? 'E' : 'W')
].join(' ')
}),
);
});
}
/**
* map 初始化相關代碼:
*/
// Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: apikey
});
var defaultLayers = platform.createDefaultLayers();
// Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'), defaultLayers.vector.normal.map, {
center: {lat:25.03746, lng:121.564558},
zoom: 9,
pixelRatio: window.devicePixelRatio || 1
});
// Step 3: 建立地圖互動性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// Step 4: 建立預設 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
addContextMenus(map);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Context menu</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src='../js-examples-rendering-helpers/iframe-height.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
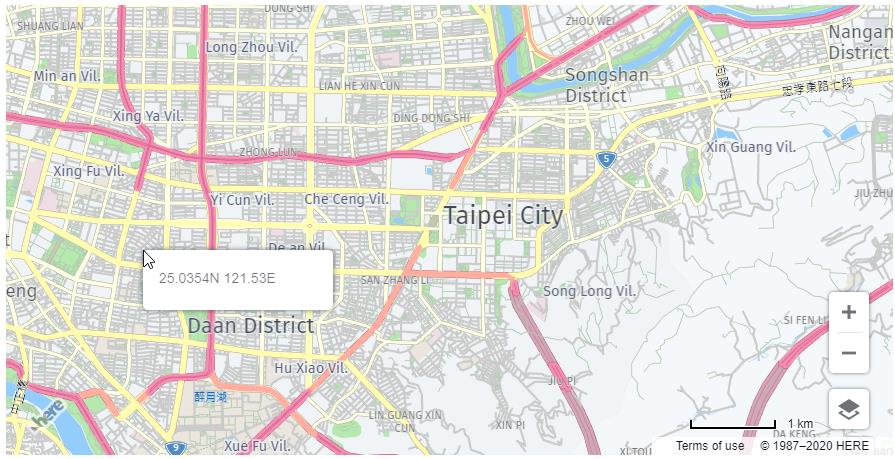
執行結果