在某些狀況下,您可能想要讀取或產生 QR Code,我們可以透過 ZXing.Net 達成此需求,本文先說明如果透過 ZXing.Net 產生 QR Code。
前言
在某些狀況下,您可能想要讀取或產生 QR Code,我們可以透過 ZXing.Net 達成此需求,本文先說明如果透過 ZXing.Net 產生 QR Code。
實作
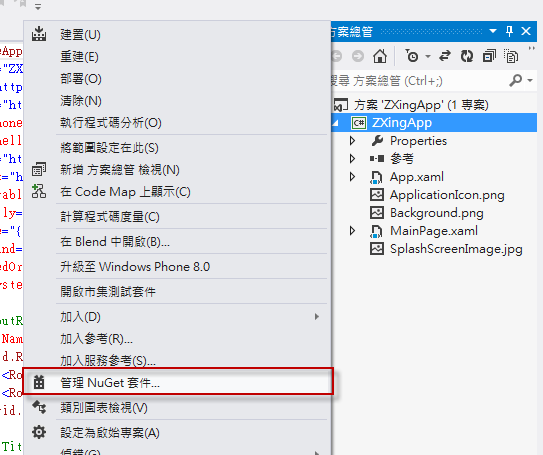
新增專案,然後在專案上,按滑鼠右鍵,選擇 [管理 NuGet 套件]。
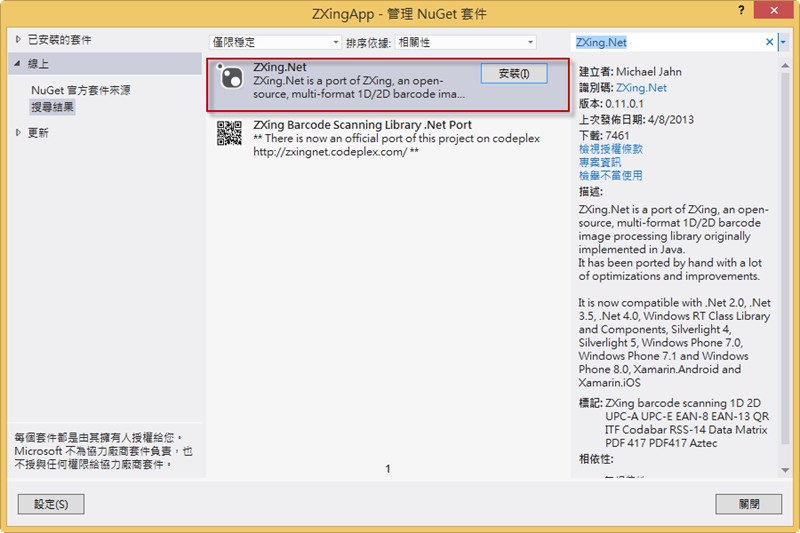
搜尋 ZXing.Net,在搜尋結果中,安裝 ZXing.Net。
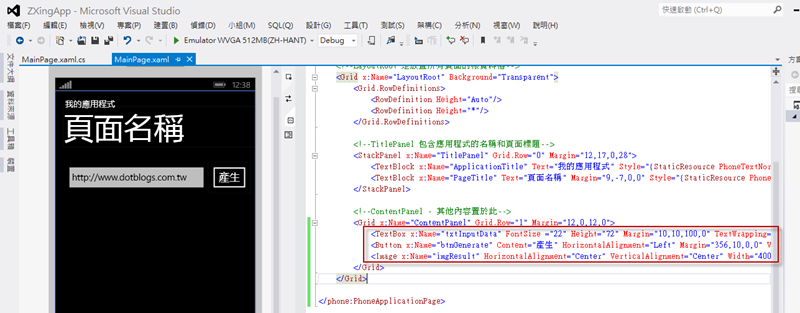
開啟 MainPage.xaml 設計模式,加入 TextBox、Button、Image,當使用者在 TextBox 輸入文字,按下 Button 後,產生 QR Code 在 Image。
代碼的部分,參考 Button 事件中的代碼,先建立 BarcodeWriter,指定 Format 為 BarcodeFormat.QR_CODE,設定大小為 400 * 400,透過 BarcodeWriter.Write 方法,帶入文字,產生 QR Code 並指定到 Image.Source 顯示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using ZXing;
using ZXing.QrCode;
namespace ZXingApp
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
}
private void btnGenerate_Click(object sender, RoutedEventArgs e)
{
var writer = new BarcodeWriter
{
Format = BarcodeFormat.QR_CODE,
Options = new QrCodeEncodingOptions
{
Height = 400,
Width = 400,
}
};
this.imgResult.Source = writer.Write(this.txtInputData.Text);
}
}
}
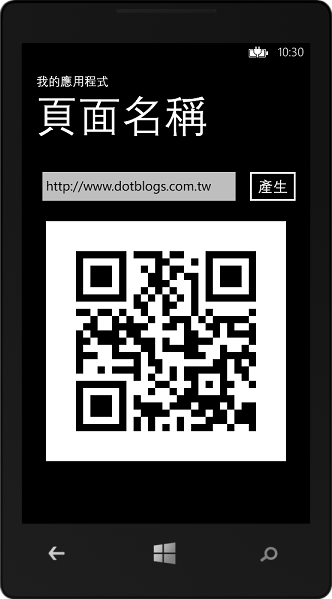
執行結果
範例下載