在先前的文章 [Windows Phone 開發 - 以多國語言做為開發前提 (1)] 中說明了簡單的多國語言範例,今天再補充兩個常見的例子,訊息中包含變數和圖片,方法一樣是透過資源檔的方式達成。
前言
在先前的文章 [Windows Phone 開發 - 以多國語言做為開發前提 (1)] 中說明了簡單的多國語言範例,今天再補充兩個常見的例子,訊息中包含變數和圖片,方法一樣是透過資源檔的方式達成。
此部分內容一樣是來從 TechDays 2013 的課程 [開發 Windows Phone 商務應用程式就是這麼快] 學習而來。
訊息中包含變數
我們有一段訊息,訊息中包含變數,如下所示 :
英文(預設語言)
The data you input is [].
中文
您輸入的資料是 []。
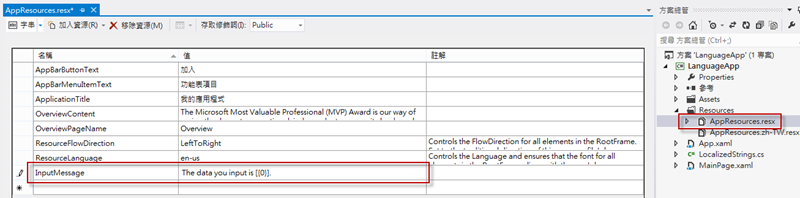
英文(預設語言)的部分,在 AppResources.resx 中,加入名稱 Key 為 InputMessage,值為 The data you input is [{0}].。
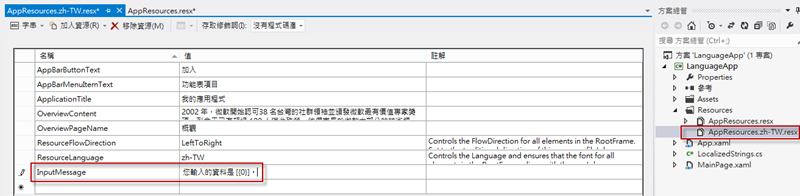
中文的部分,在 AppResources.zh-TW.resx 中,一樣加入名稱 Key 為 InputMessage,值為 您輸入的資料是 [{0}]。
其中 {0} 就可以透過 String.Format 格式化字串,並傳入變數值。
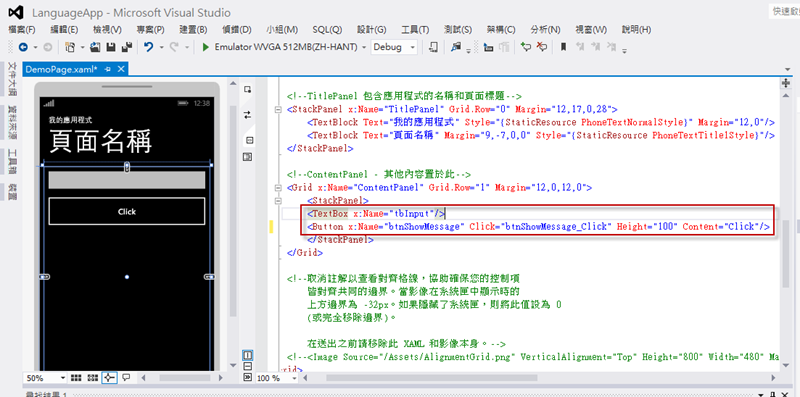
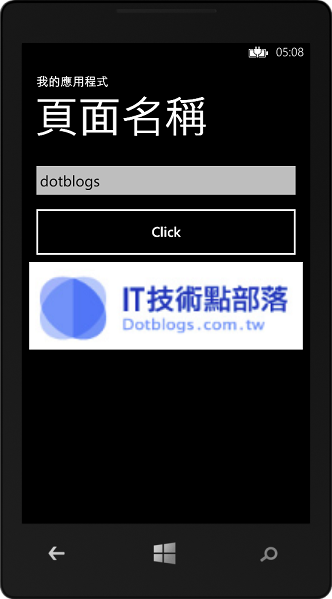
在 Page 的部分,加入一個 TextBox 和 Button,當 Button Click 的時候,顯示訊息,並傳入 TextBox 輸入的資料。
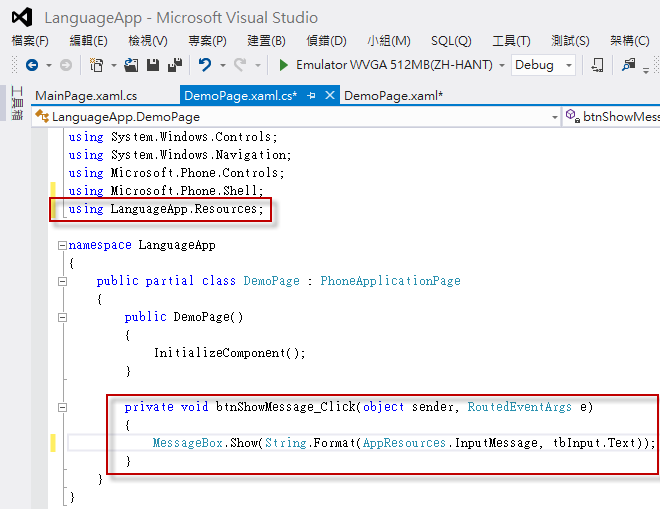
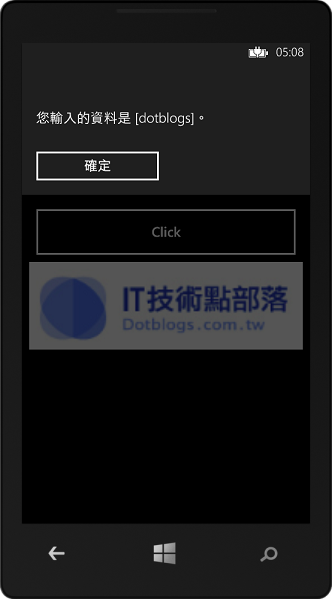
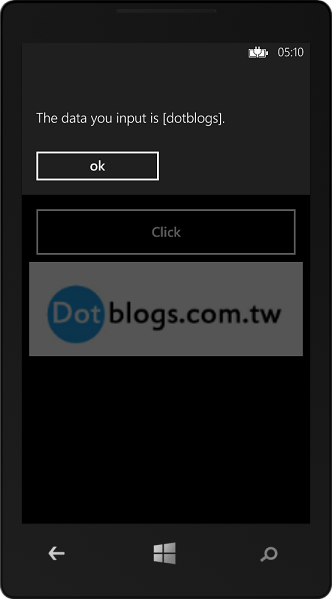
在 Button Click 事件中,透過 MessageBox.Show 顯示訊息,訊息內容從 AppResources.InputMessage 取得,並傳入 TextBox 的字串內容。
圖片
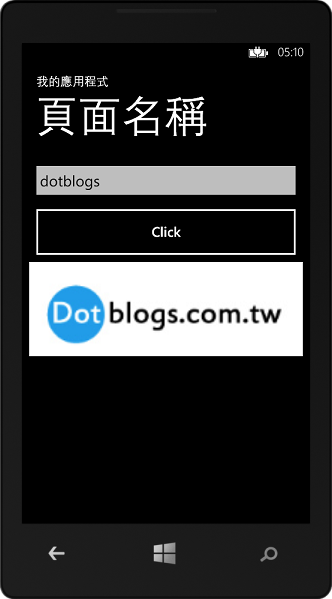
在英文(預設語言) 的部分,顯示下圖 :
在中文的部分,顯示下圖 :
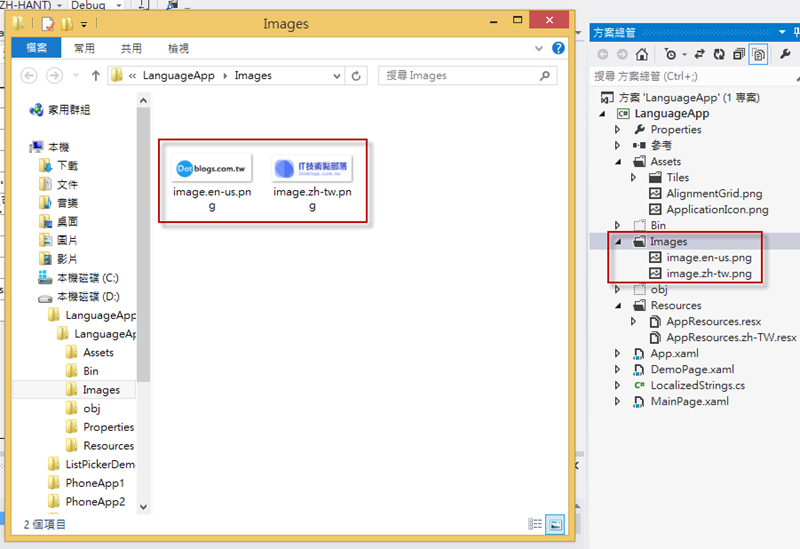
首先將這兩張圖加入專案中,建議檔名可加入語言關鍵字作區別。
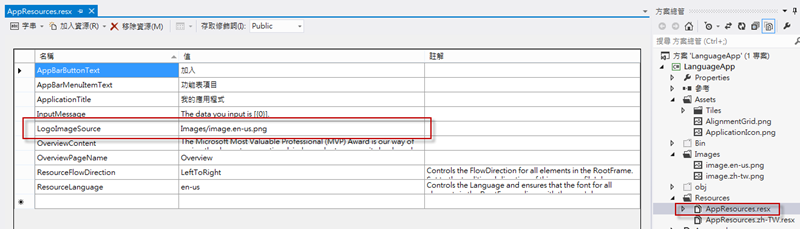
英文(預設語言)的部分,在 AppResources.resx 中,加入名稱 Key 為 LogoImageSource,值為 Images/Image.en-us.png
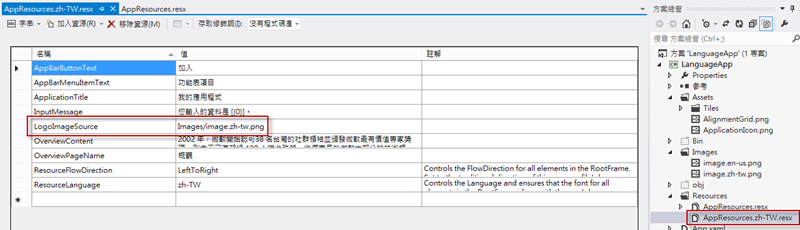
中文的部分,在 AppResources.zh-TW.resx 中,一樣加入名稱 Key 為 LogoImageSource,值為 Images/Image.zh-tw.png
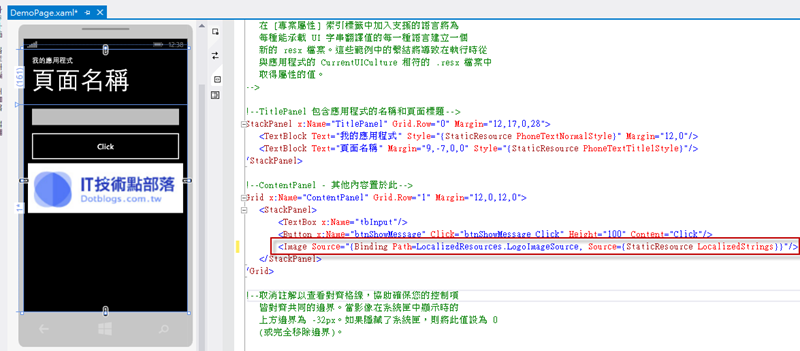
在 Page 中,加入 Image,並且指定 Source 從 LocalizedResources.LogoImageSource 取得圖片。
執行
當手機語言在 [中文(繁體)] 的時候,顯示中文訊息內容以及中文圖片。
當手機語言為 Engllish (United States) 時,顯示英文訊息內容以及英文圖片。