Windows Phone 開發 - 使用 Windows Phone App Studio 建立 App
這篇是快快樂樂學習系列,沒有程式碼 目前 Windows Phone App Studio 屬於 beta 階段,開發出的 App 只支援 Windows Phone 8。
目前 Windows Phone App Studio 屬於 beta 階段,開發出的 App 只支援 Windows Phone 8。
前置作業
連結至網址:http://apps.windowsstore.com,選擇【Start building】。
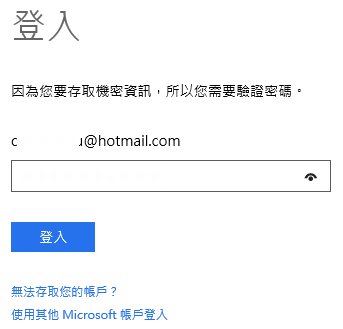
登入 Microsoft 帳戶。
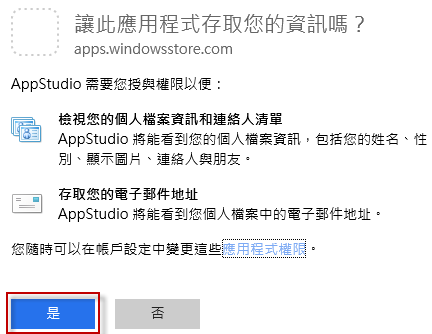
需授權給應用程式 AppStudio 存取資訊,按【是】。
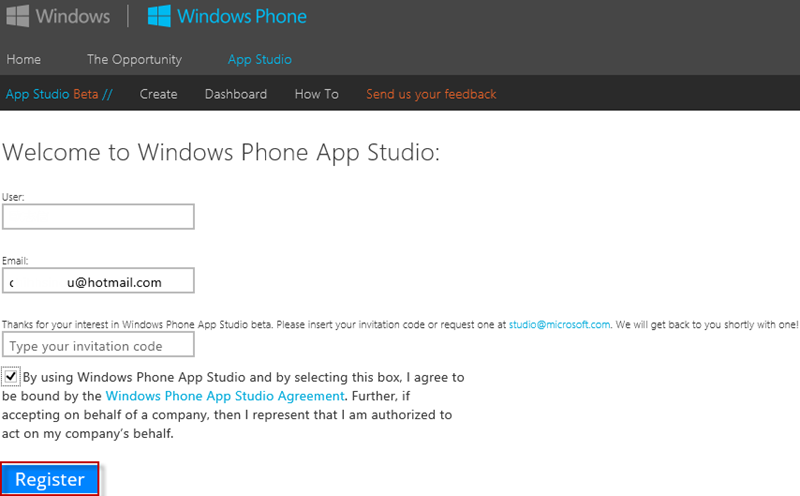
輸入相關資訊,其中您必須寫信給 studio@microsoft.com 索取 invitation code,收到信後,即可【Register】做註冊。
我寄信的內容
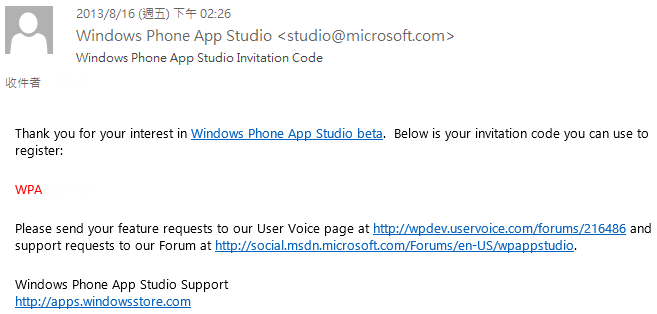
寄出去信,約一分鐘後就收到回信。
接著就可以開始建立 App。
開發 App
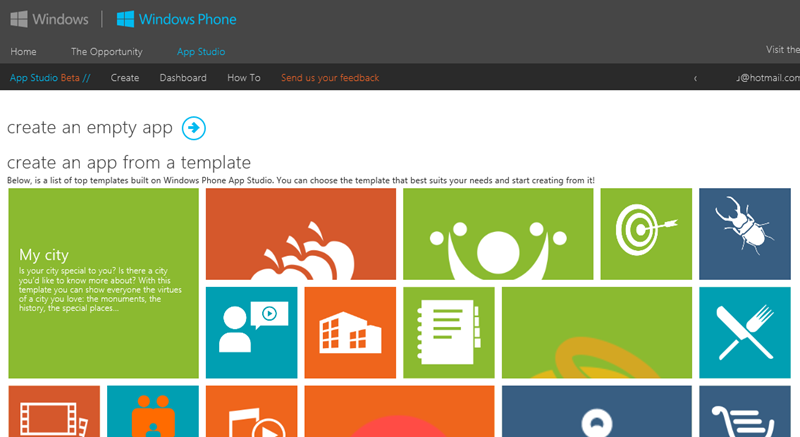
你可以【create an empty app】建立空的 app 或是選擇【Create an app from a template】套用樣板。在這裡我建立空的 app。
在此我想設計一個 App,提供微軟產品在 YouTube 上的頻道,包含 Microsoft、MSDN、TechNet、MVP、Windows、Office 365。
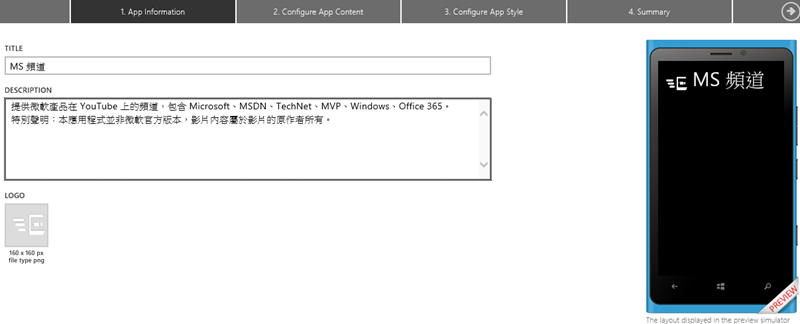
第一步驟,設定【App Information】,輸入相關資訊,上傳 LOGO,在右邊模擬器畫面可看到結果。
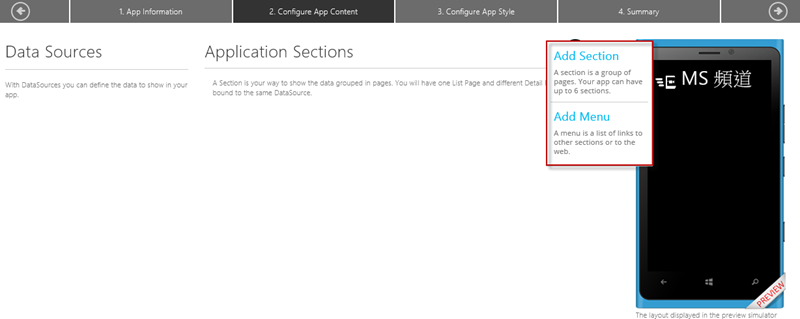
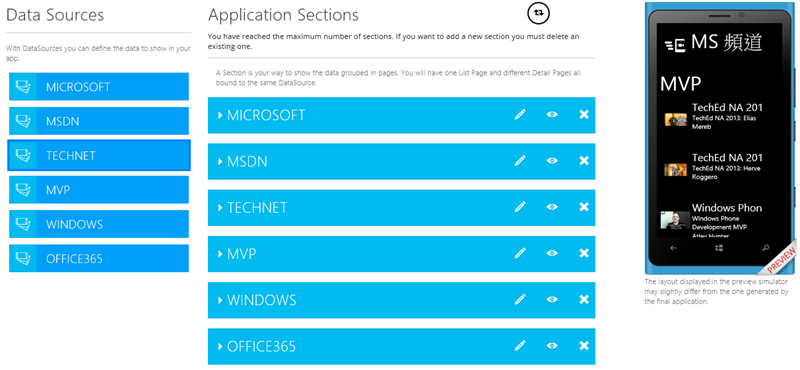
第二步驟,進行【Configure App Content】,我們可以【Add Section】增加一個選擇的頁面,最多可以有六個選擇的頁面,以及【Add Menu】建立清單畫面,點選清單可跳至選擇頁面或是 web。
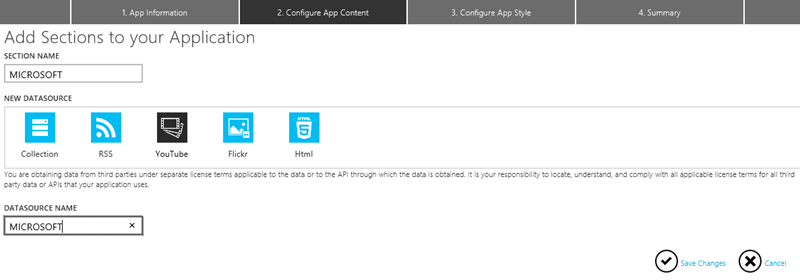
開始建立選擇頁面,基本上六個頁面 Microsoft、MSDN、TechNet、MVP、Windows、Office 365 製作方式都相同,我們以 Microsoft 為例,輸入【SECTION NAME】,例如【MICROSOFT】,選擇資料類型,我選擇【YouTube】,輸入【DATASOURCE NAME】,完成後按【Save Changes】。
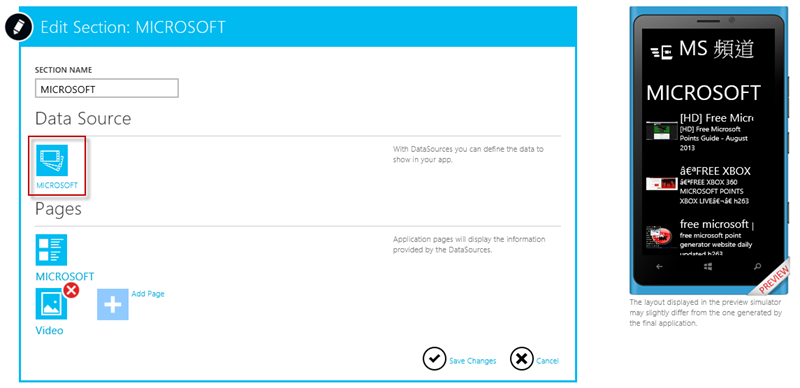
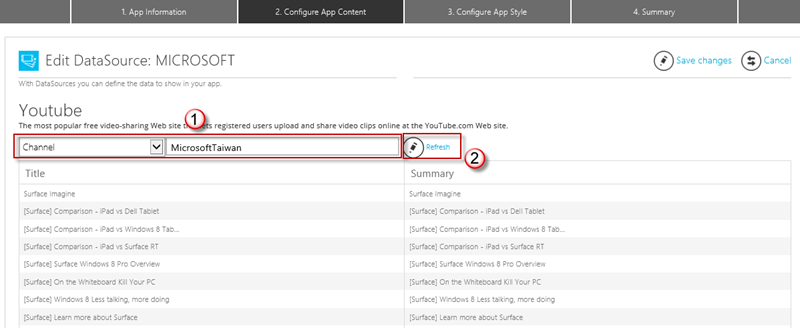
在右邊模擬器您已經可以看到結果,接著修改【Data Source】,
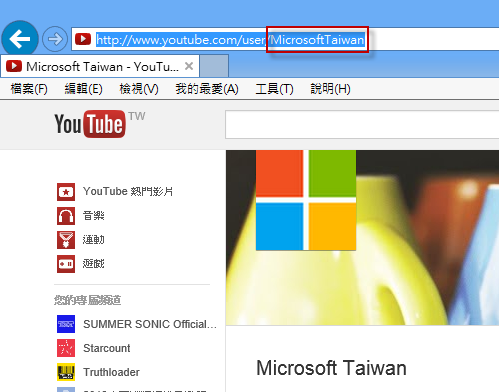
以 Microsoft Taiwan 在 YouTube 上的頻道,我們可以透過關鍵字 MicrosoftTaiwan 取得。
輸入關鍵字,按【Refresh】即可,完成後按【Save changes】。
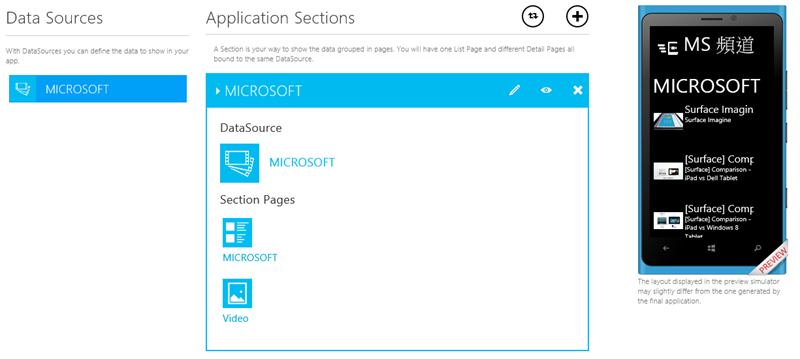
可以看到修改後的結果,接著可以調整選擇頁面,先選擇【Section Pages】的【MICROSOFT】頁面。
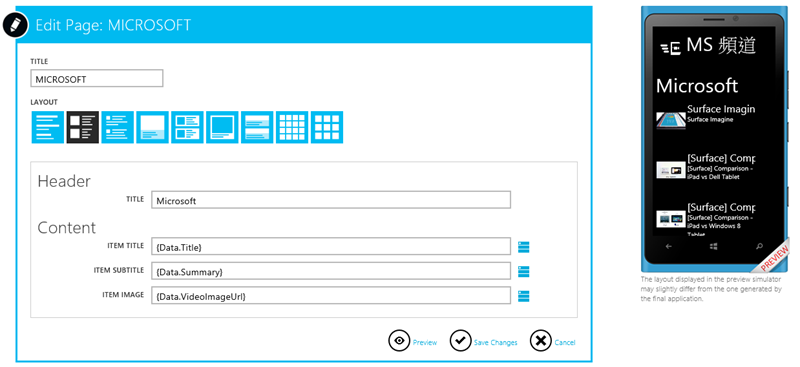
可以選擇【LAYOUT】,如果你想要修改標題,並不是修改左上方的【TITILE】,而是要修改【Header】內的【TITLE】,在修改過程中可選擇【Preview】進行預覽,設定完成後按【Save Changes】。
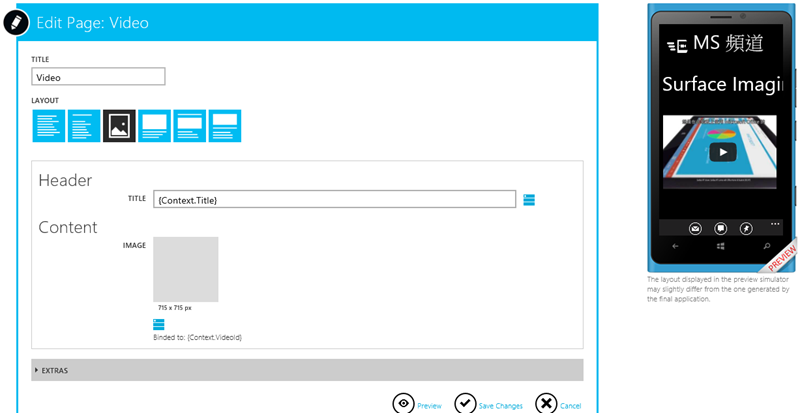
接著切換到【Section Pages】的【Video】頁面,一樣可以調整【LAYOUT】,修改【Header】或【Context】。
接著,同樣的動作做六遍,完成每個頻道的設定。
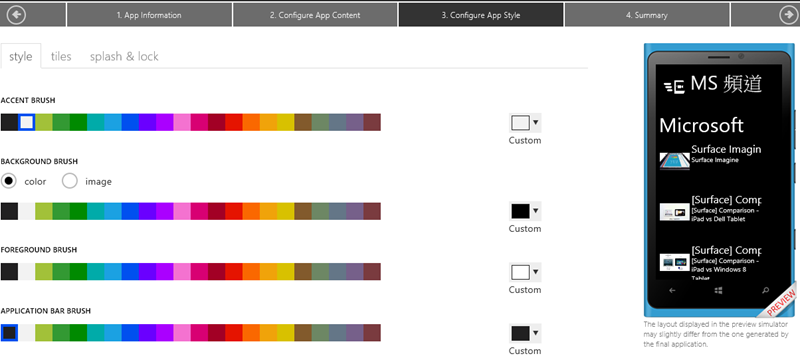
在第三步驟【Configure App Style】,可以設定 App 的【style】,像是背景顏色、背景圖片、字的顏色等等。
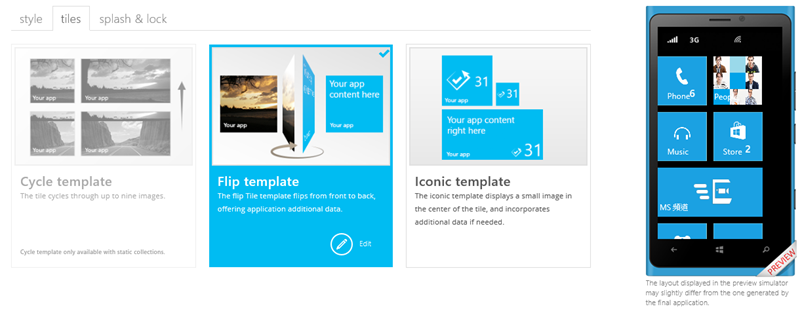
在【titles】可調整動態磚設定。
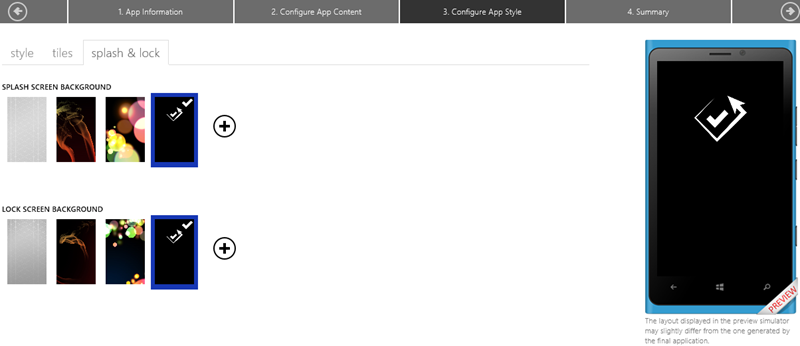
在【splash & lock】可調整 splash 畫面和 lock 畫面。
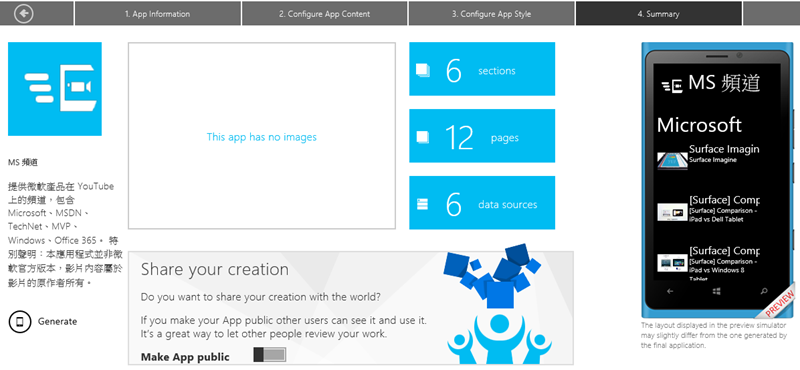
在最後的步驟【Summary】可以看到 App 建立的結果,你可以選擇是否【Share your creation】,如果你想要產生 App,請選擇左下角的【Generate】。
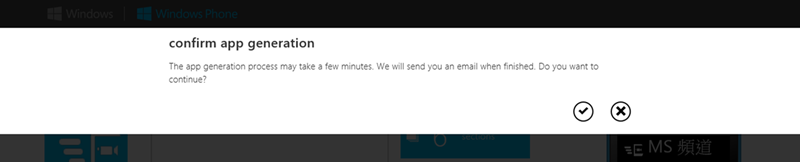
確認是否產生 App,請按【是】打勾符號。
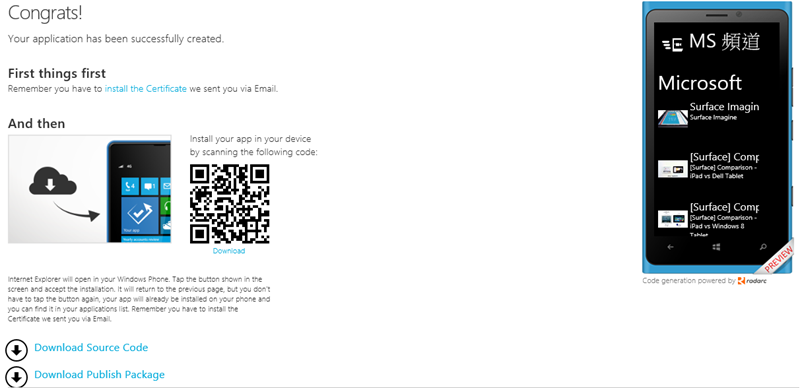
產生完成,你可以先安裝憑證,透過 QRCode 下載 App 到你手機 (Windows Phone 8 手機) 中進行安裝測試,請注意需要先安裝 Certificate。
你可以下載 Publish Package,手動發布到手機中,或是發布到市集中。
也可以下載 Source Code,之後可以再進行修改。
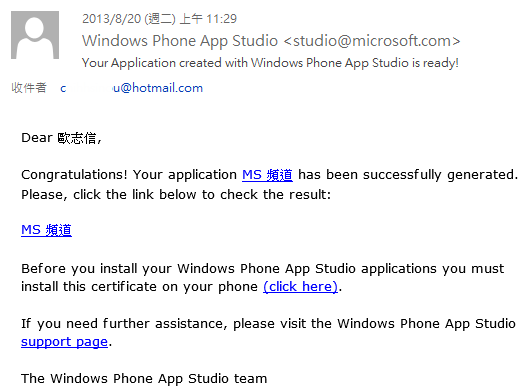
完成 App 後,您會收到如下郵件。
原始碼
如果你想要針對原始碼的部分進行修改的話,可以將下載後的原始碼解壓縮,使用 Visual Studio 開啟。
如果你想要直接將 App 上架,可跳過這個章節,直接將前述步驟下載的 *.xap 檔案上架。
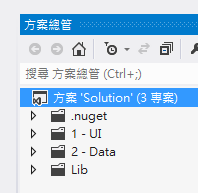
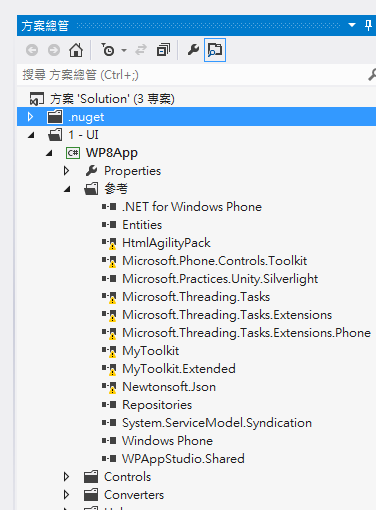
在方案總管中,你可以看到方案結構,包含 3 個專案跟 nuget。
如果你無法編譯的話,可能是沒有某些參考。
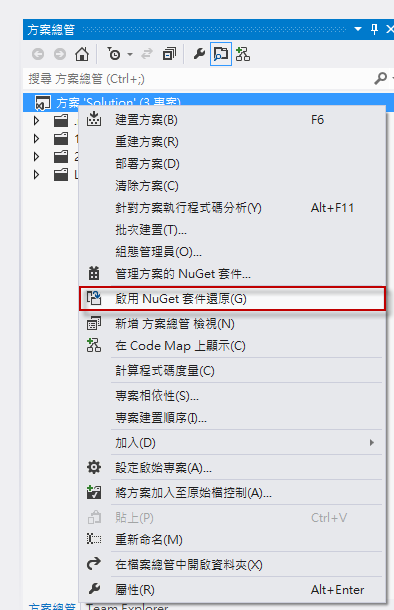
此時在方案上,按滑鼠右鍵,選擇【啟用 NuGet 套件還原】透過 nuget 還原相關套件。
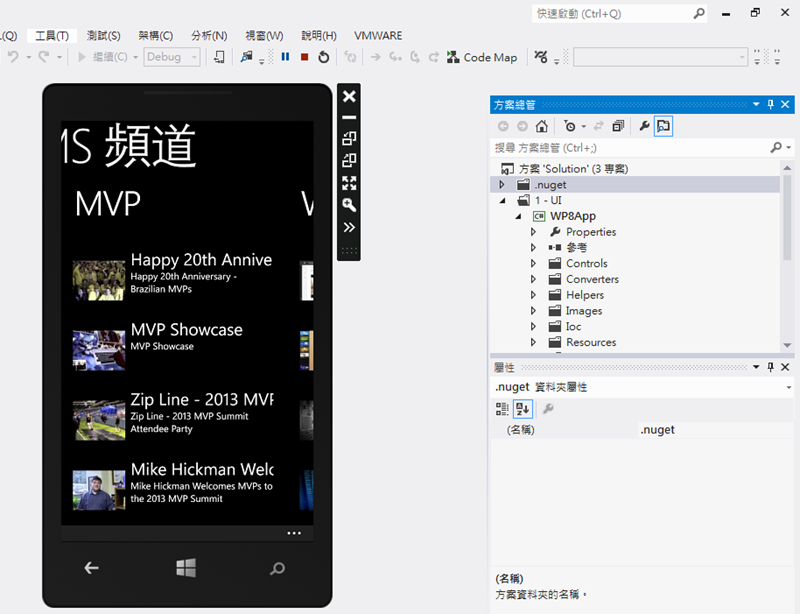
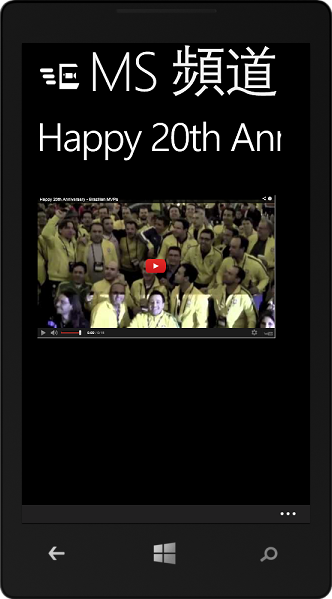
然後就可以執行看看。
接著,我們就可以開始準備上架測試,如果你有信心沒問題的話,可以跳過這一段。
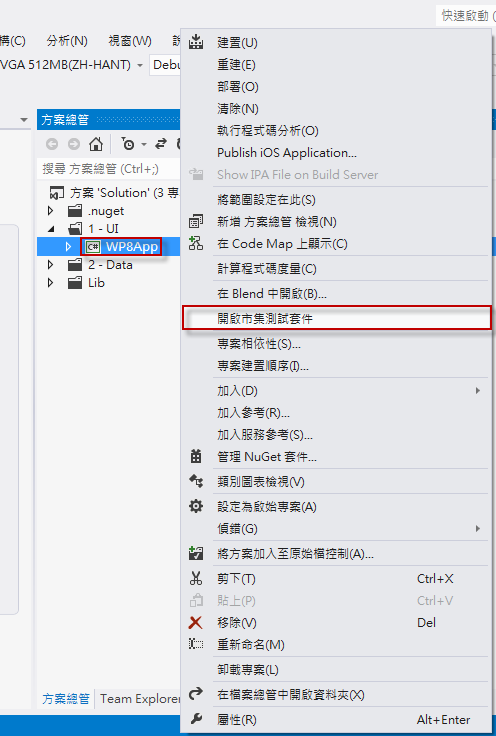
在【1-UI】的【WP8App】按滑鼠右鍵,選擇【開啟市集測試套件】。
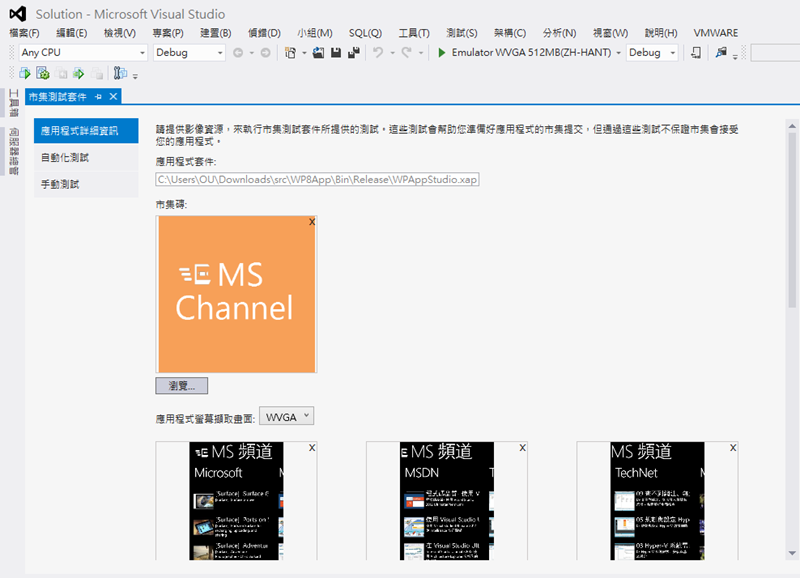
在【應用程式詳細資訊】,需有【市集磚】圖片,跟 App 截圖,如果你有設定支援多種螢幕解析度,則每一種螢幕都需要一張圖片,實際上在上架的時候,只需要 WXGA 的畫面,其他螢幕解析度會自動轉檔。
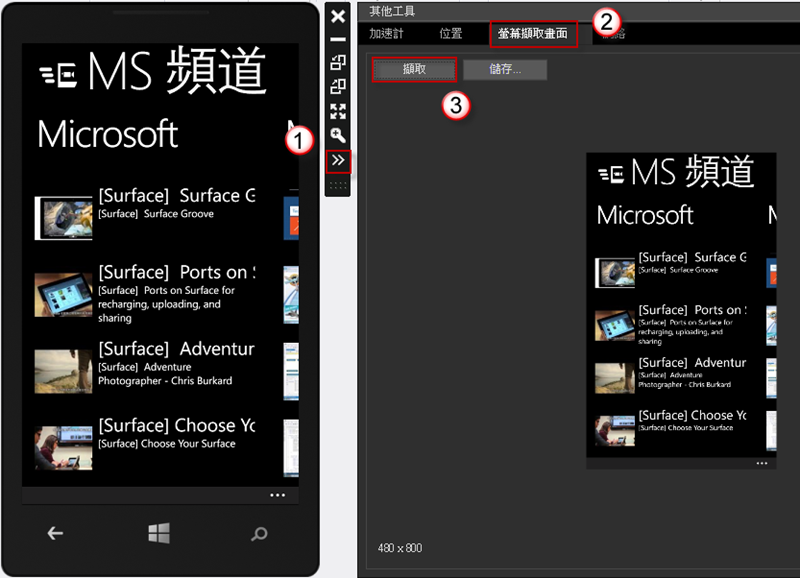
App 截圖的部分,可透過模擬器進行螢幕擷取畫面。
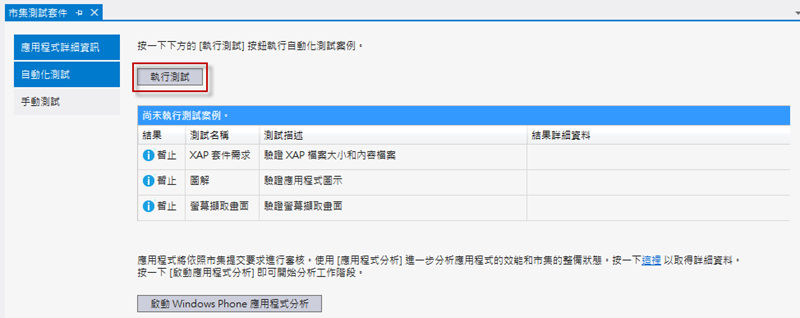
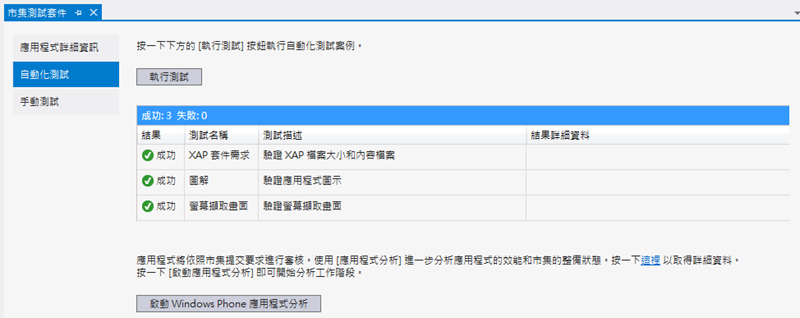
接著切換至【自動化測試】,選擇【執行測試】。
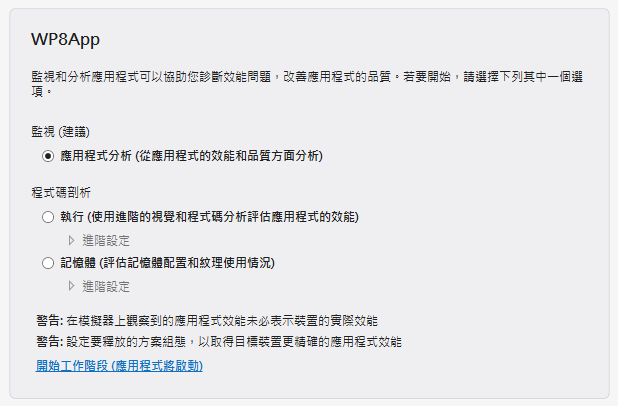
您可以看到執行結果,接著【啟動 Windows Phone 應用程式分析】。
如果是沒有經驗的人,可以選擇建議值【監視】,然後【開啟工作階段(應用程式將啟動)】。
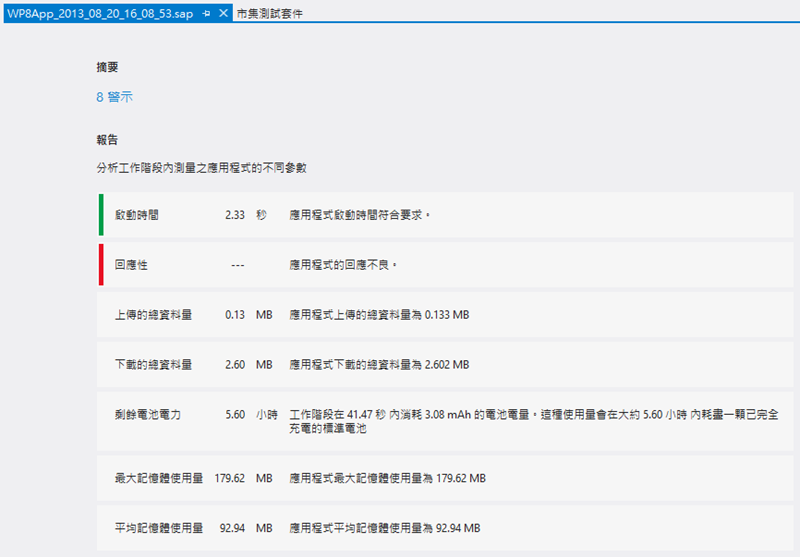
接著在模擬器上拼命玩你的 App,然後【關閉工作階段】,您就可以得到報告。
接著需針對 App 做設定,開啟【1-UI 】底下的【WP8App】檔案【WMAppManifest.xml】。
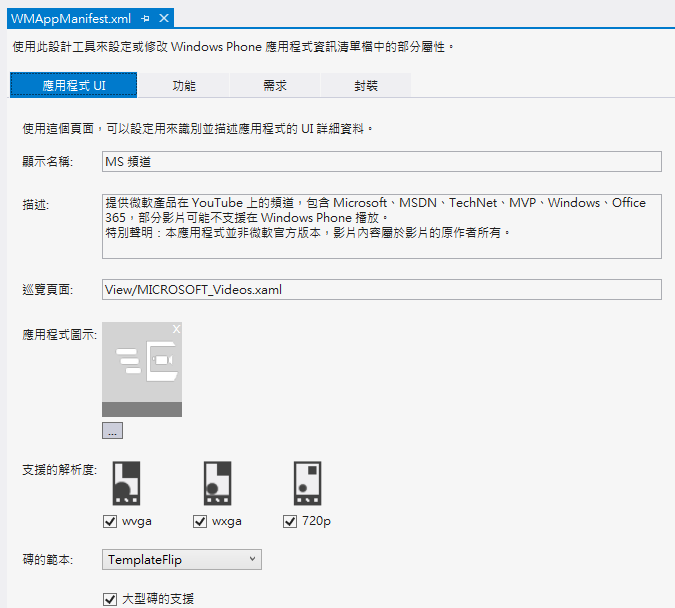
主要有兩個部分修改,切換至【應用程式 UI】,您可以修改【顯示名稱】和【描述】,也可以勾選或取消勾選【支援的解析度】。
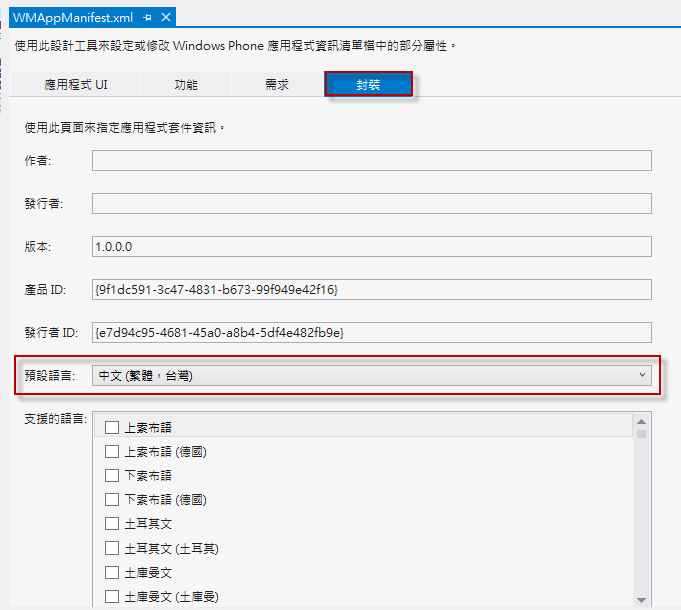
切換到【封裝】,修改【預設語言】,從 Windows Phone App 製作後的 App 預設是英文,請根據您的需求進行修改,我的需求是修改為【中文(繁體,台灣)】。
重新編譯,編譯時請選擇【Release】。
上架
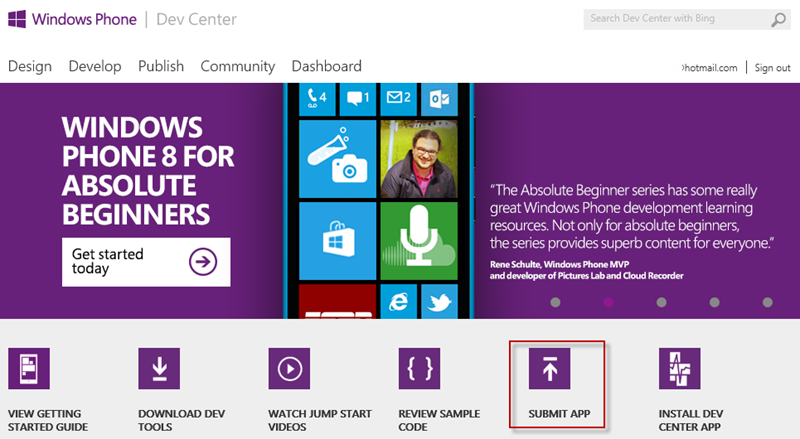
連結至網址 : http://developer.windowsphone.com,選擇【SUBMIT APP】,並且登入您具備 Windows Phone 開發者帳號的 Microsoft 帳戶。
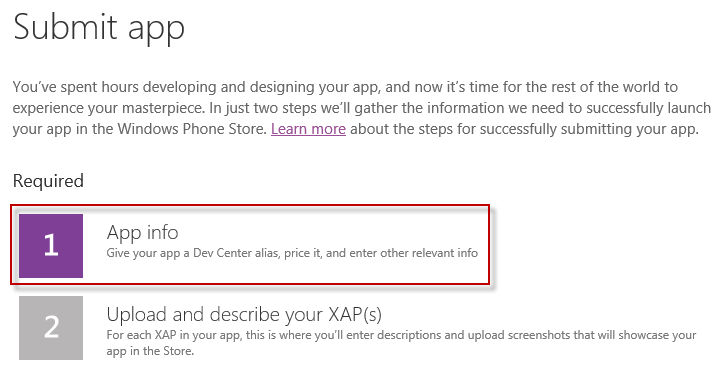
選擇【1 App info】。
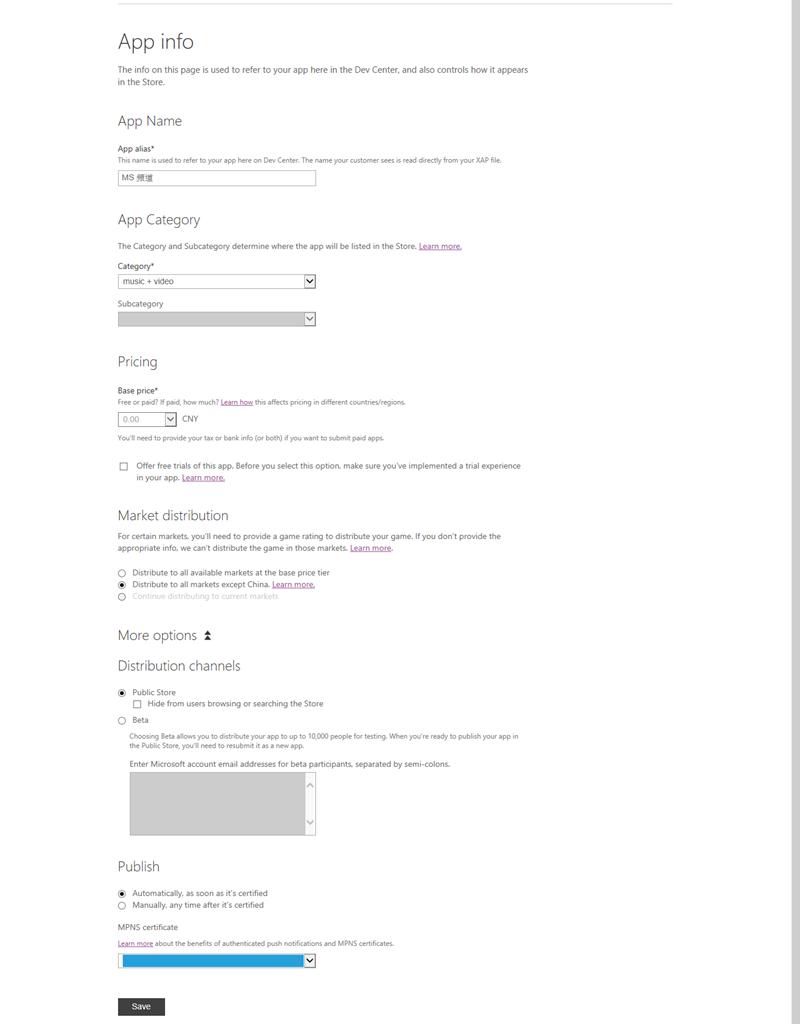
輸入名稱,在市集上的分類等資料,完成後按【Save】。
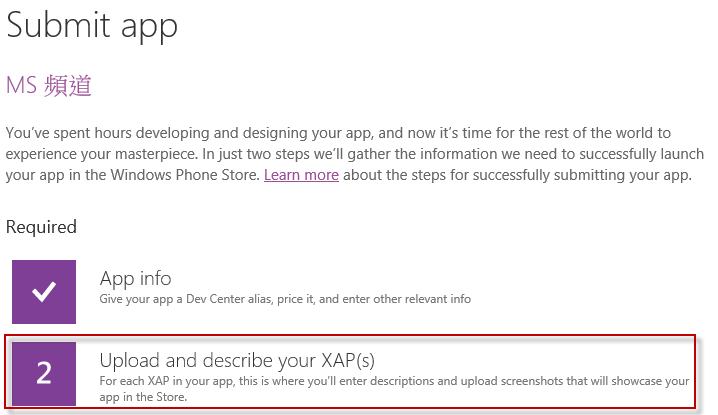
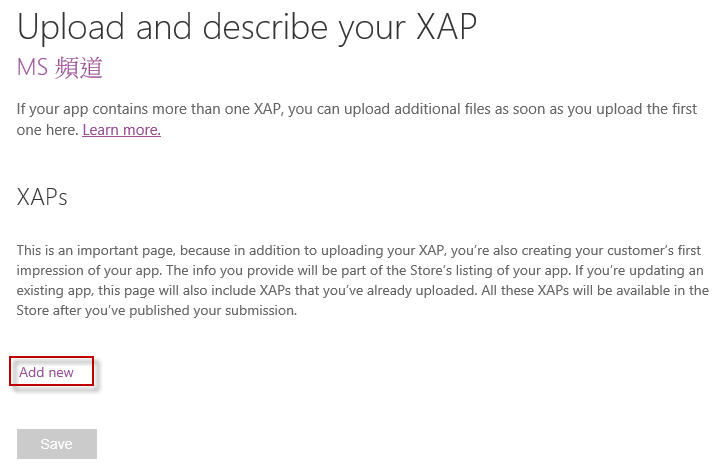
接著選擇【2 Upload and describe yout XAP(s)】。
按【Add new】。
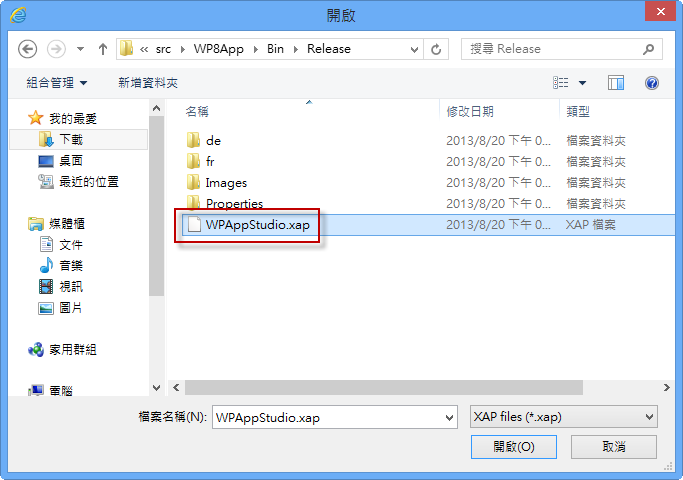
選擇 *.xap 檔案。
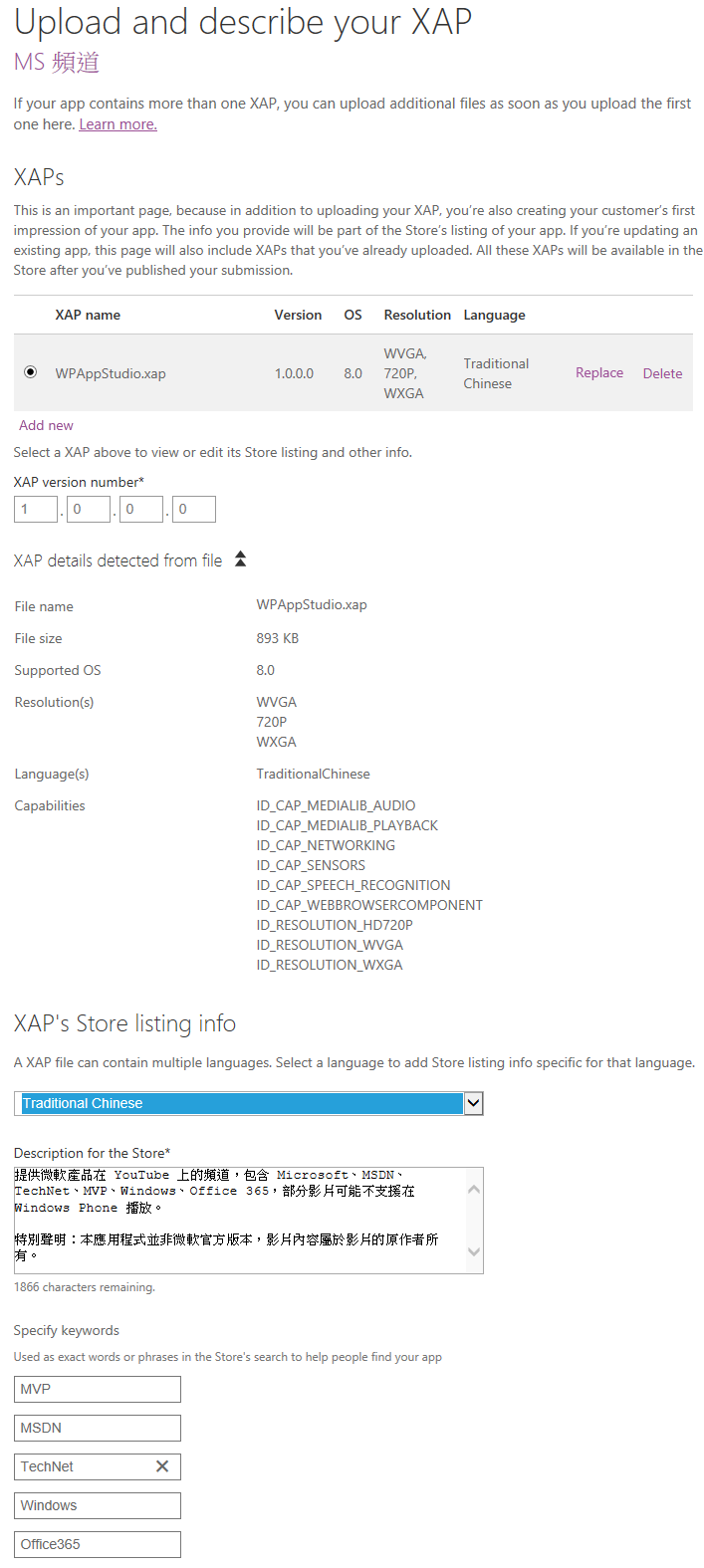
您會看到上傳 *.xap 後的結果,接著就可以填寫在市集上顯示的描述,由於先前我有設定封裝的預設語言是【中文(繁體,台灣)】,因此會看到選項是【Traditional Chinese】。
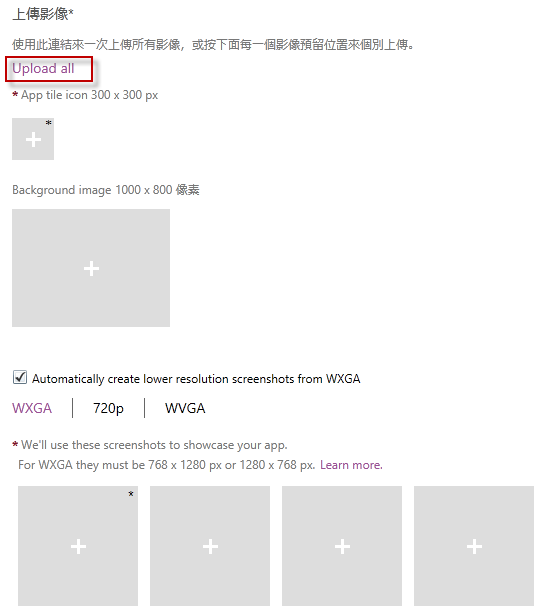
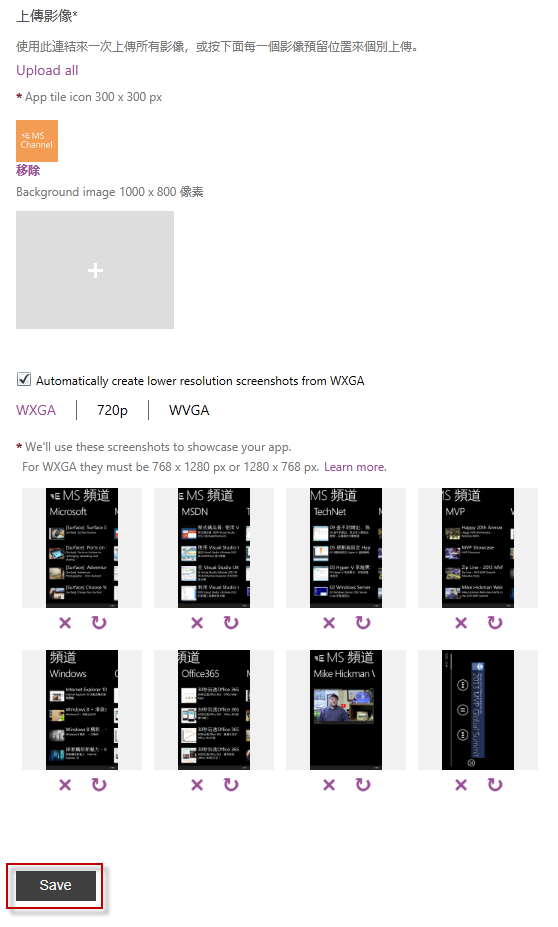
接著上傳影像,選擇【Upload all】,直接選擇你先前做好的圖片跟截圖,網頁會自動做處理。
上傳影像完成,按左下角【Save】進行儲存。
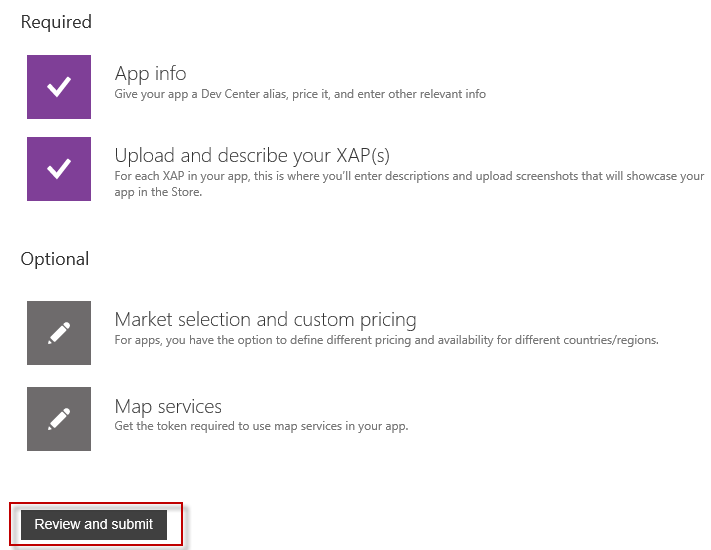
做完兩個步驟後,可以選擇【Review and submit】。
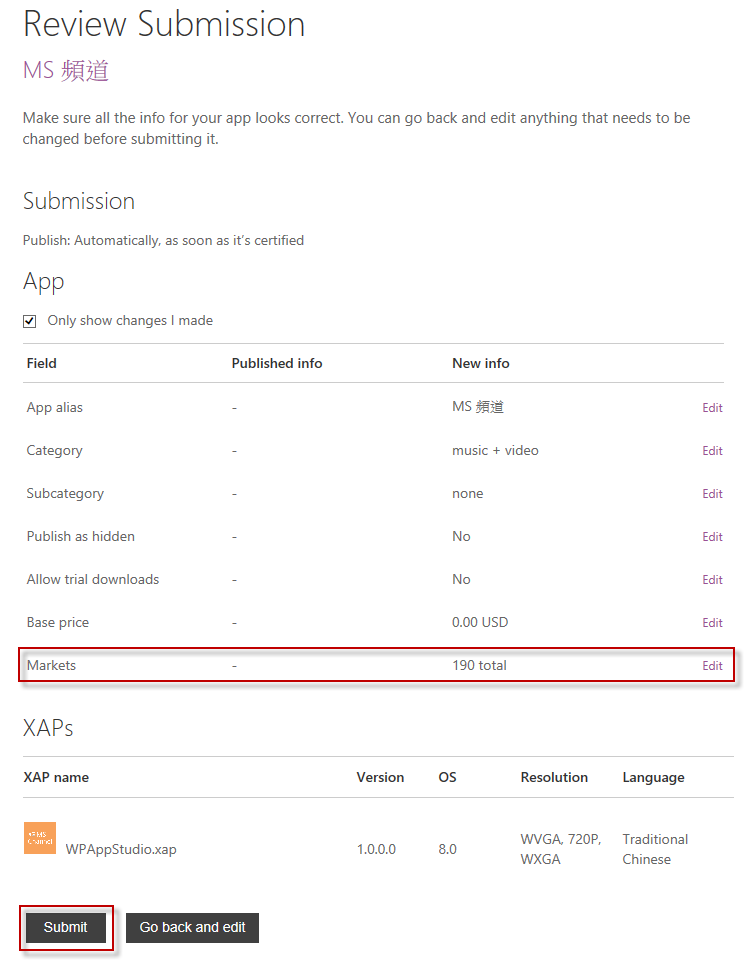
檢查一下相關設定是否正確,沒問題的話點選【Submit】送出進行審查。
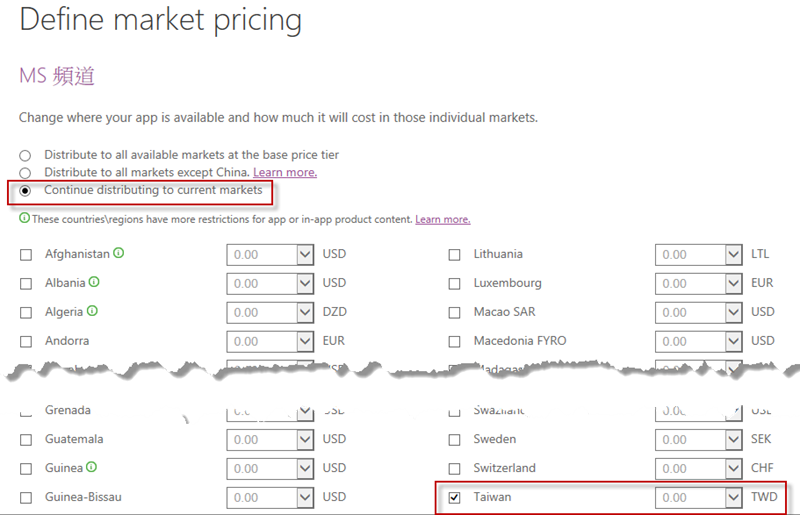
建議可以調整一下 Market 設定,如果你不想要發佈到所有的市集,可以在這裡進行設定。
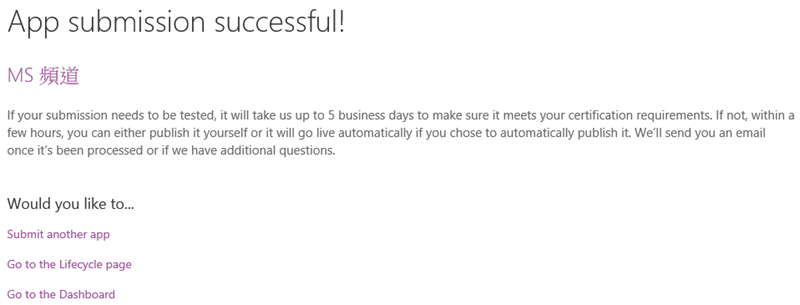
按下【Submit】後,您就會看到以下畫面,接著就耐心等待微軟審核。
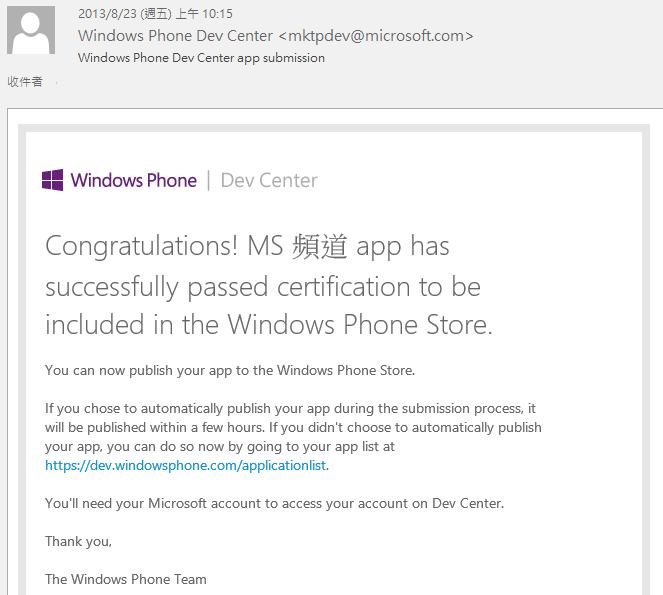
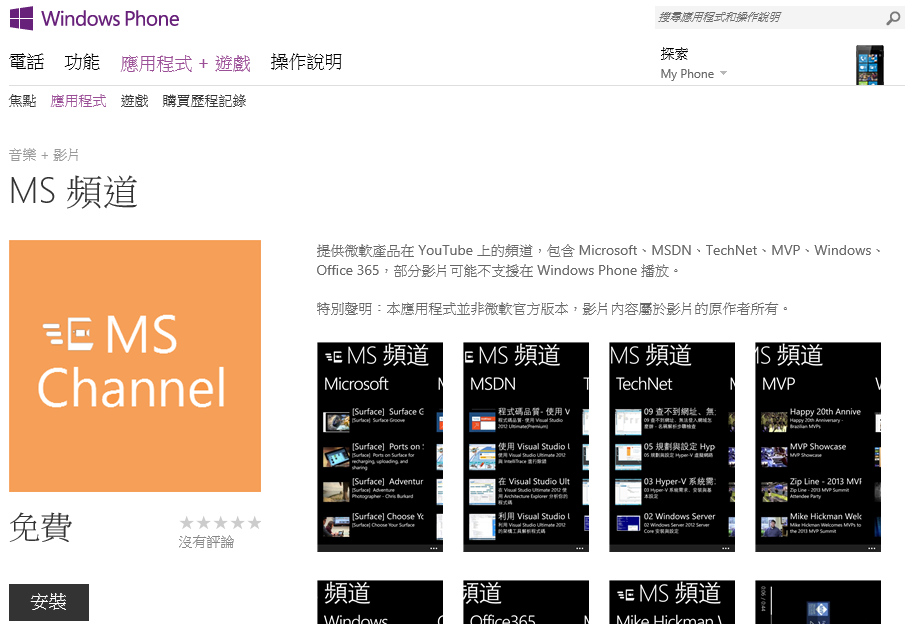
在 2013/08/20 上傳,在 2013/08/23 發布成功,參考下圖。
在市集上的網址
http://www.windowsphone.com/s?appid=f0fc7433-40dc-4df6-a3c2-59511151cc2d
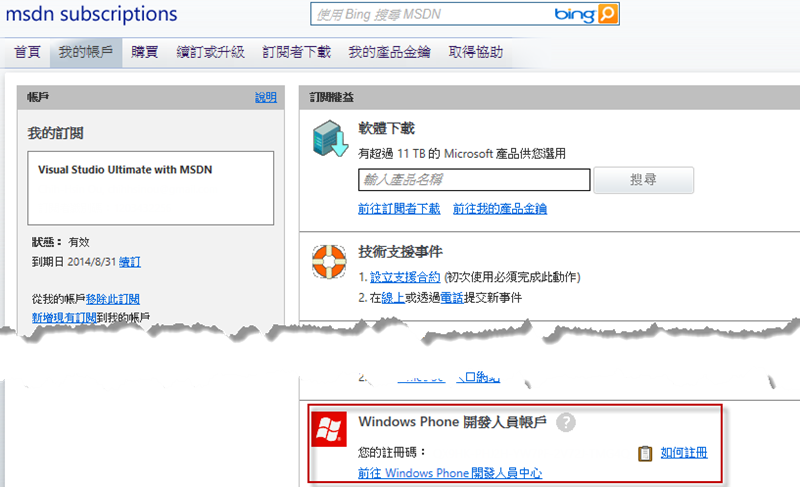
另外,補充一點,如果您是 MSDN 訂閱用戶,有免費的 Windows Phone 開發人員帳戶可以使用。