ASP.NET MVC 4 專案 Facebook Application 範本與 Windows Azure Web Sites
一、前言
二、ASP.NET MVC 4 專案 Facebook Application 範本
三、Facebook 開發人員註冊與設定
四、Windows Azure 啟用與上傳網站到 Web Sites 中
一、前言
在 ASP.NET and Web Tools 2012.2 有不少好玩的東西,其中有一項新的範本 Facebook Application 可以快速建立 Facebook 應用程式。
然後因為對於 Facebook 應用程式開發不熟,所以順便試了一下 Facebook 開發人員註冊與設定,
此外,由於我本身有 MSDN 帳號,可以啟用 Windows Azure,就順便試了一下如何把網站放到 Web Sites 中。
二、ASP.NET MVC 4 專案 Facebook Application 範本
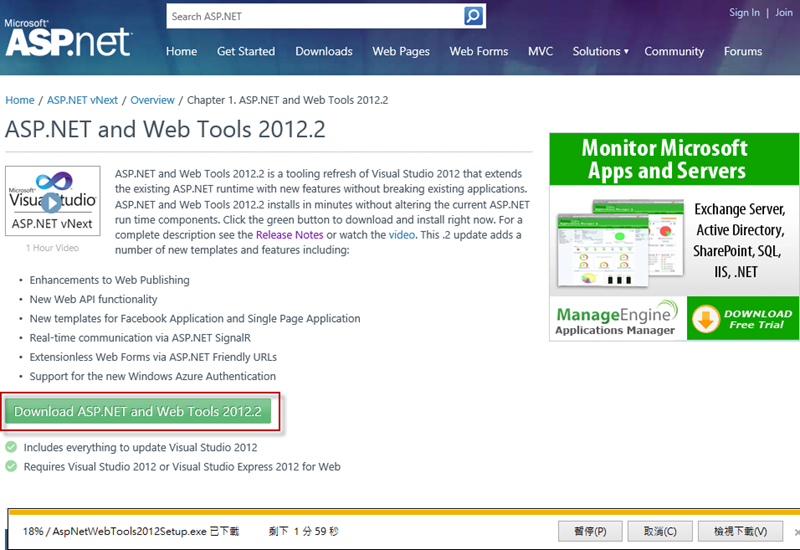
1. 下載 ASP.NET and Web Tools 2012.2
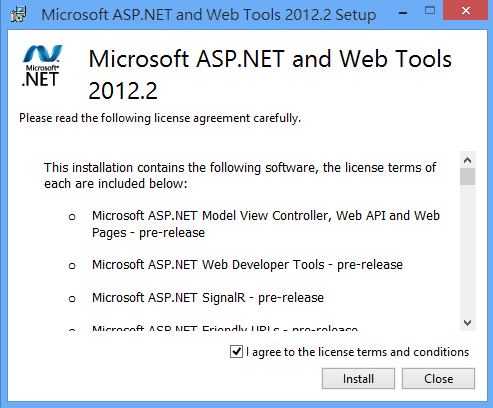
2. 下載完成後進行安裝。
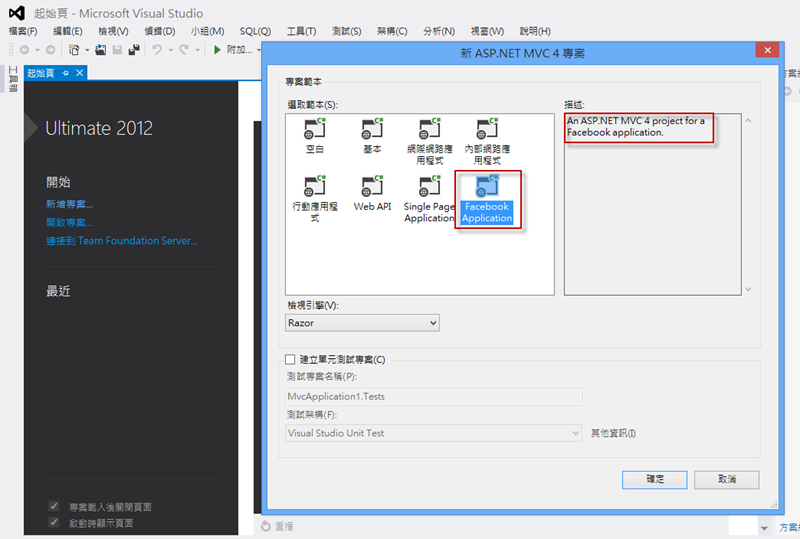
3. 安裝後,開啟新的 ASP.NET MVC 4 專案,選擇範本 Facebook Application,根據您的需求修改專案名稱等資訊,完成後按確定。
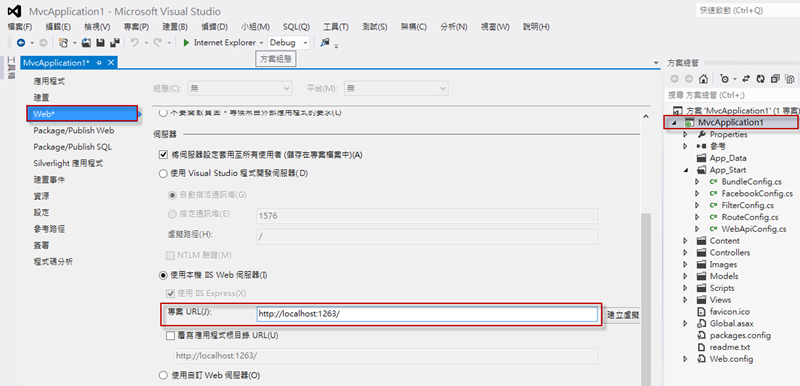
4. 建立 Facebook Application 範本完成,接著我們先跳到 三、Facebook 開發人員註冊與設定 進行註冊,以及新增一個 Facebook 應用程式;在此我們先將專案執行時的虛擬 URL 記錄下來。
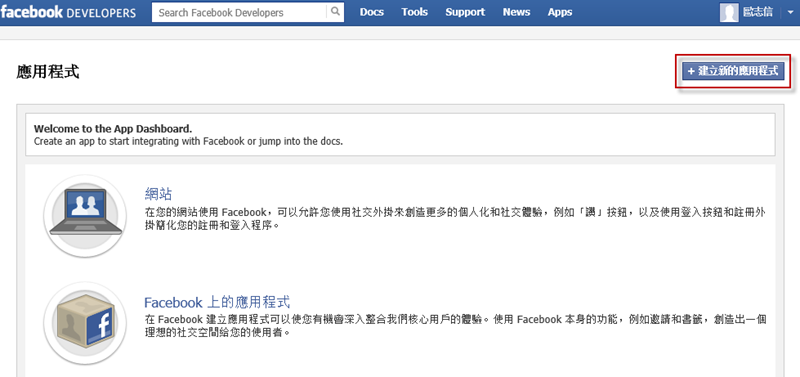
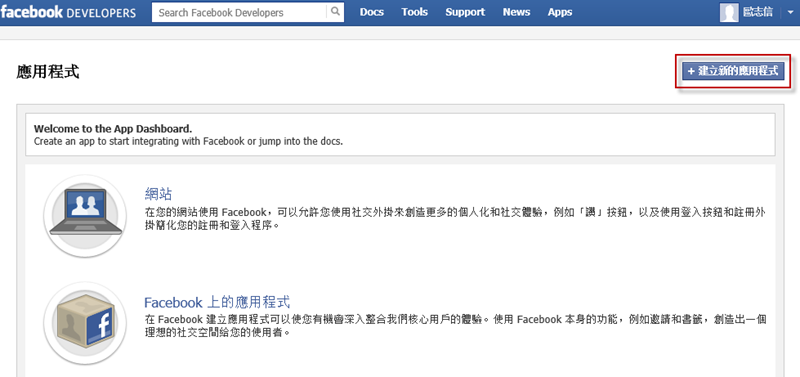
5. 參考 三、Facebook 開發人員註冊與設定 註冊完成後,選擇 建立新的應用程式。
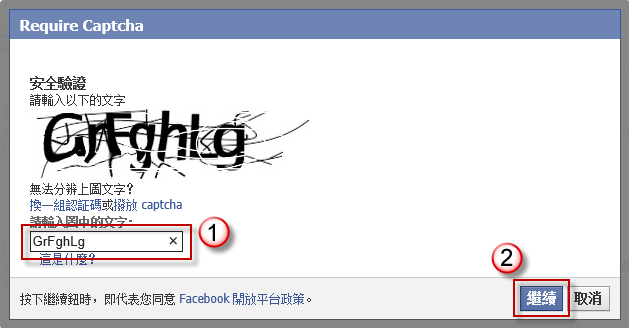
6. 輸入安全驗證文字,按繼續。
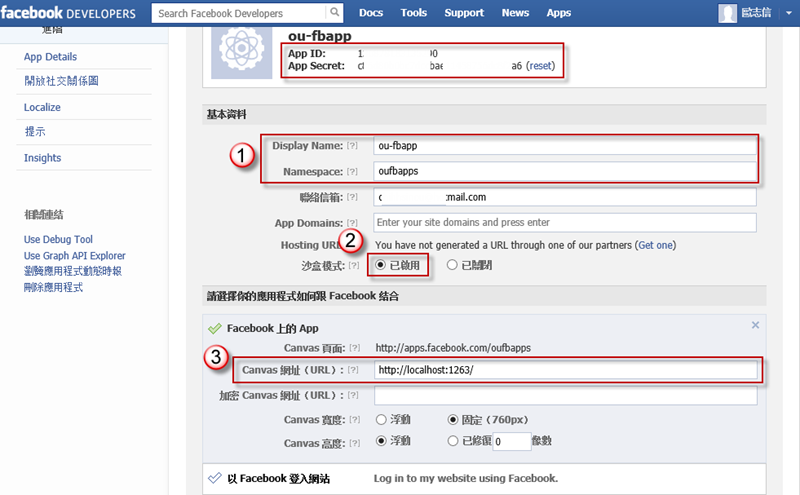
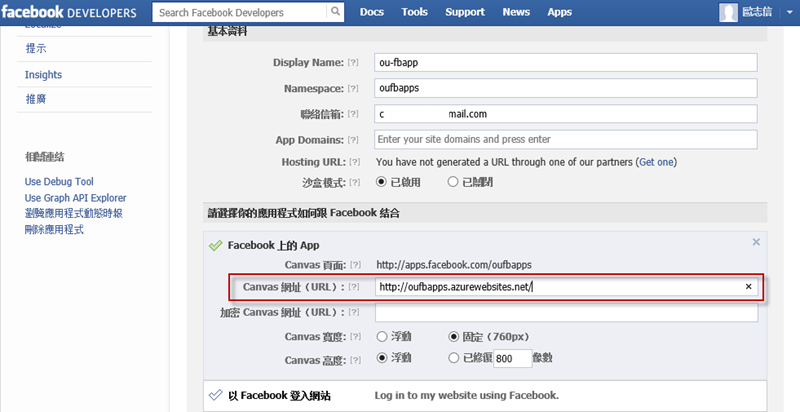
7. 輸入您 Facebook 應用程式的 Display Name 顯示名稱與 Namespace,沙盒模式選擇 已啟用,展開 Facebook 上的 App 選項,在 Canvas 網址 (URL) 輸入虛擬 URL,完成後儲存設定。
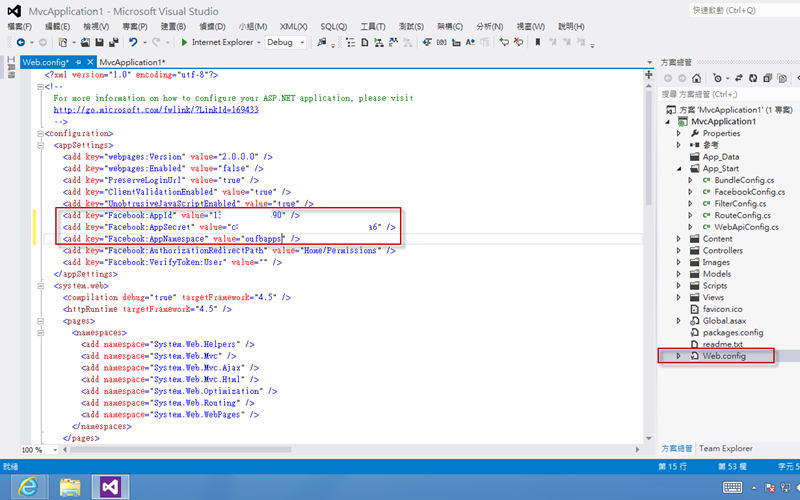
8. 回到專案,編輯 Web.Config 檔案,將以上步驟取得的 AppID,AppSecter,AppNamespace 填入。
9. 編譯並且執行專案,會先出現 Faceook 應用程式,選擇 前往應用程式。
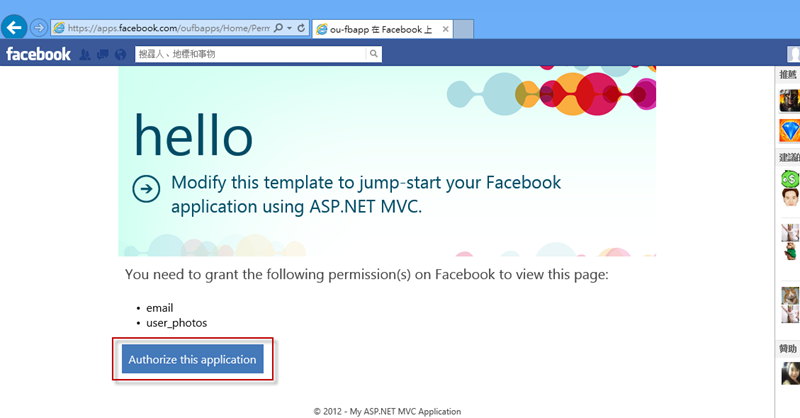
10. 接著看到 Facebook Application 範本的頁面,選擇 Authorize this application,會嘗試取得您帳戶的 email 與 user_photos。
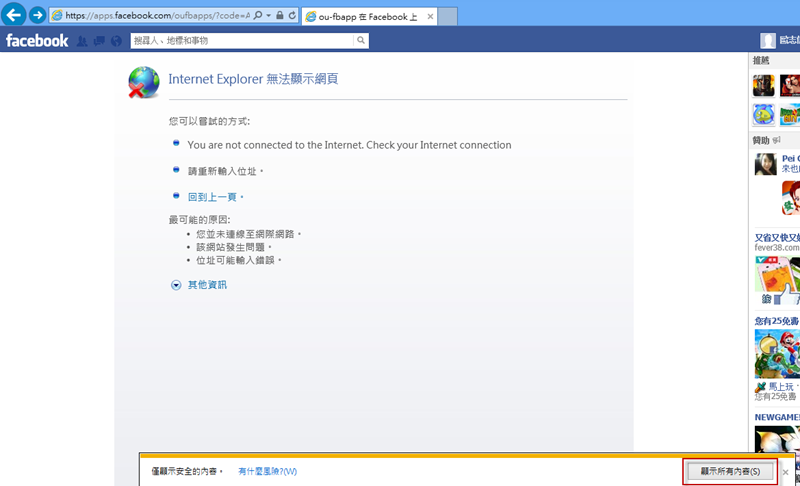
11. 如果您遇到無法顯示網頁時,在 IE 下方有僅顯示安全的內容訊息,請選擇 顯示所有內容
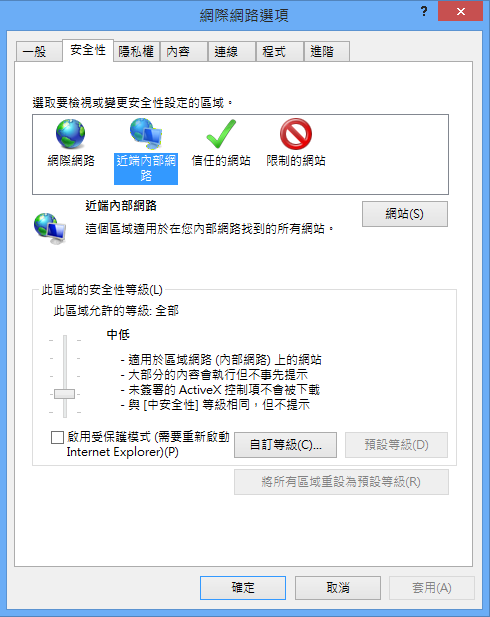
12. 安全性設定,可從網際網路選項中調整。
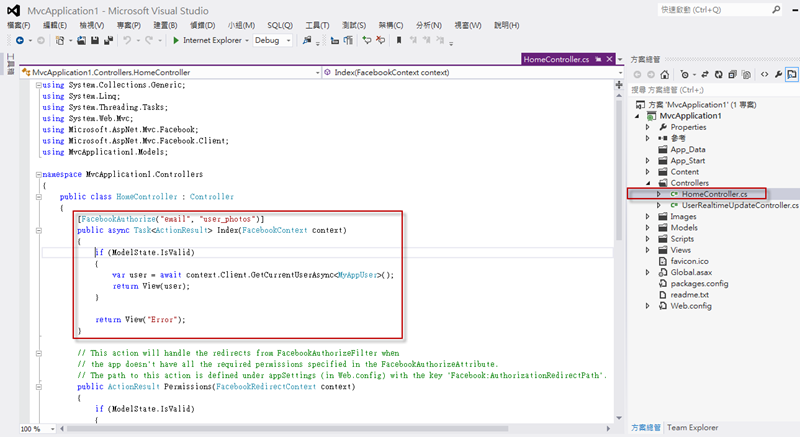
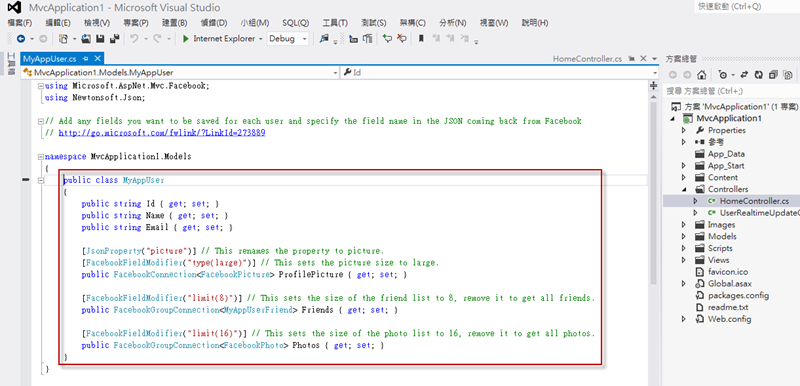
13. 您可以在 HomeController.cs 中,下方紅框程式碼中得知,我們要取得的 email 與 user_photos 由 FacebookAuthorize 屬性決定,而 Facebook 是使用非同步方式處理。
14. 針對顯示的內容,可以從 Models.MyAppUser 中設定,例如設定顯示大小等。
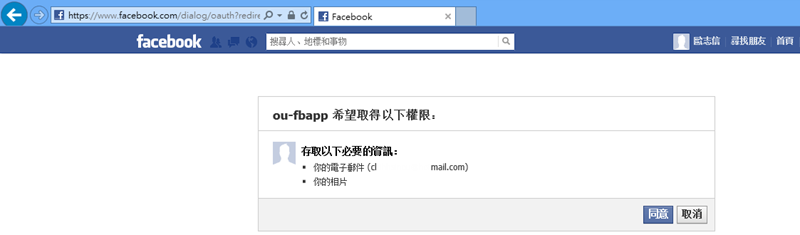
15. 當您從第 10 步驟 選擇 Authorize this application,會出現如下畫面,選擇 同意 會存取您的個人資料 email 與 user_photos
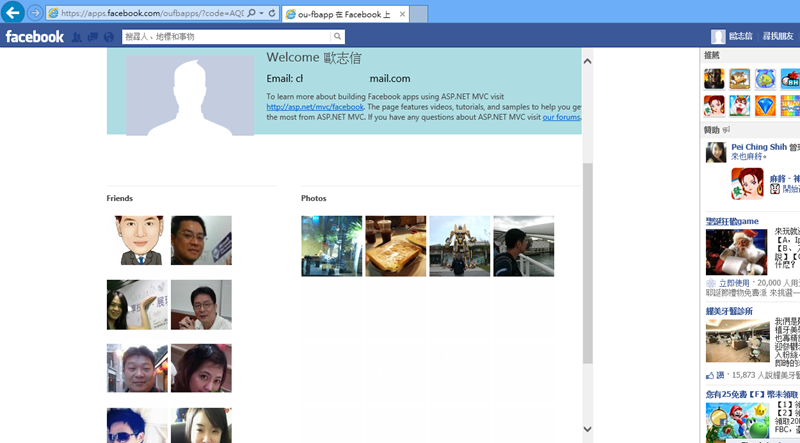
16. 結果如下圖所示。
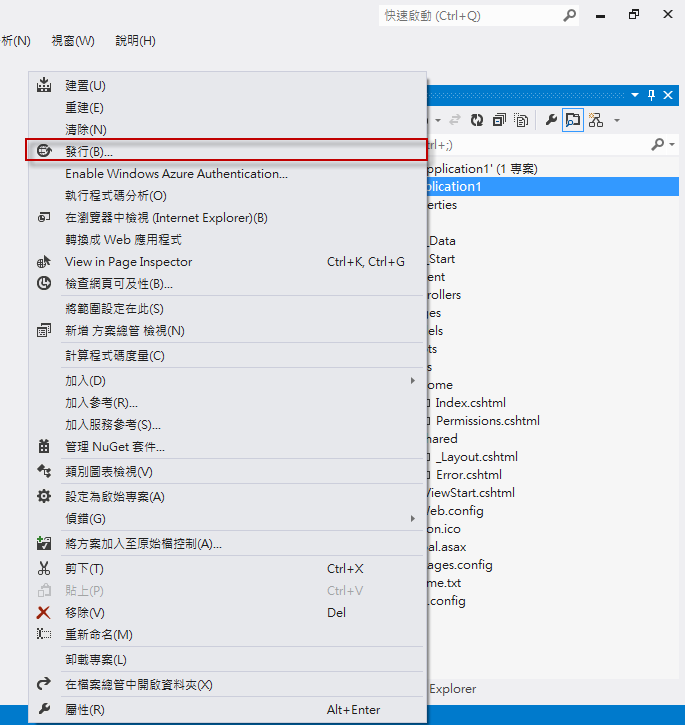
17. 接著將測試專案發行到 Windows Azure 中,請參考 四、Windows Azure 啟用與上傳網站到 Web Sites 中,取得 Publishing Profile 檔案 *.Publishsettings,將網站上傳到 Windows Azure 的 Web Sites 中。
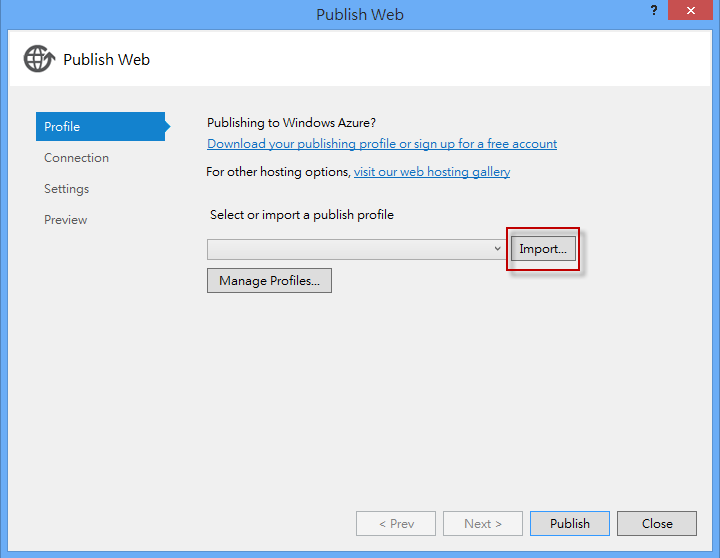
18. 選擇 Import。
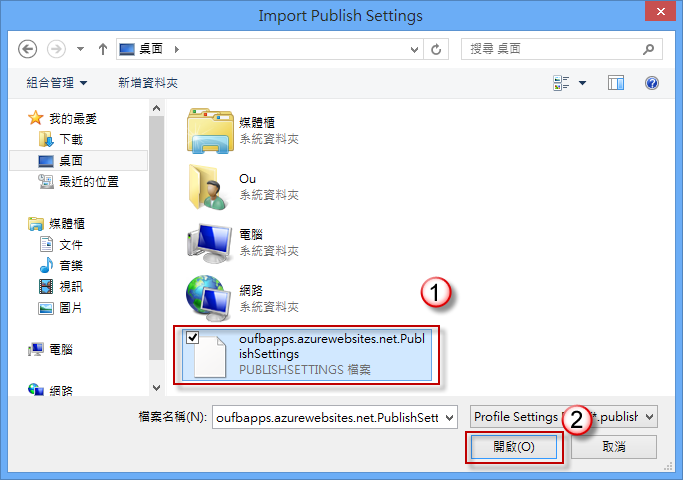
19. 選擇 *.Publishsettings 檔案,按 開啟。
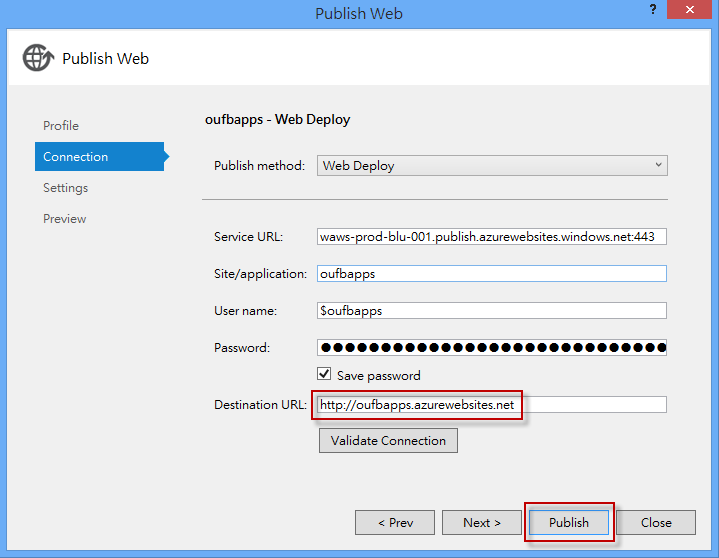
20. 請記住 Destination URL,發行後會透過此網址連結,按 Publish 進行發行網站動作。
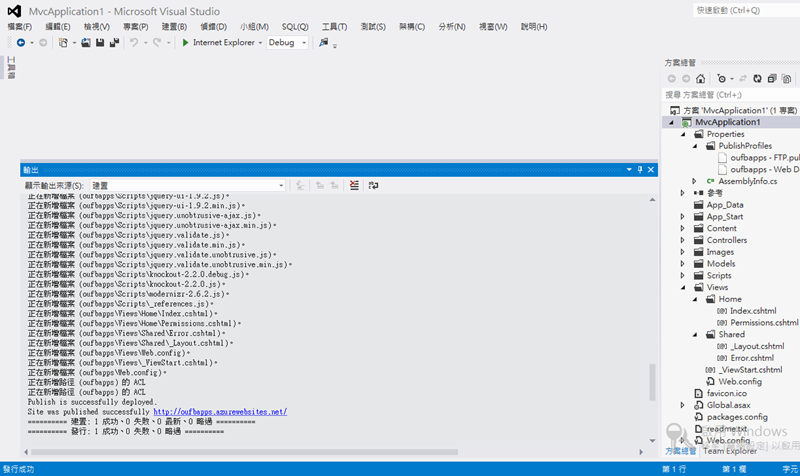
21. 發行完成。
22. 登入 facebook 開發中心,將我們的應用程式的 Canvas 網址(URL) 從本機測試網址,換成 Windows Azure 的 Web Sites 網址。
三、Facebook 開發人員註冊與設定
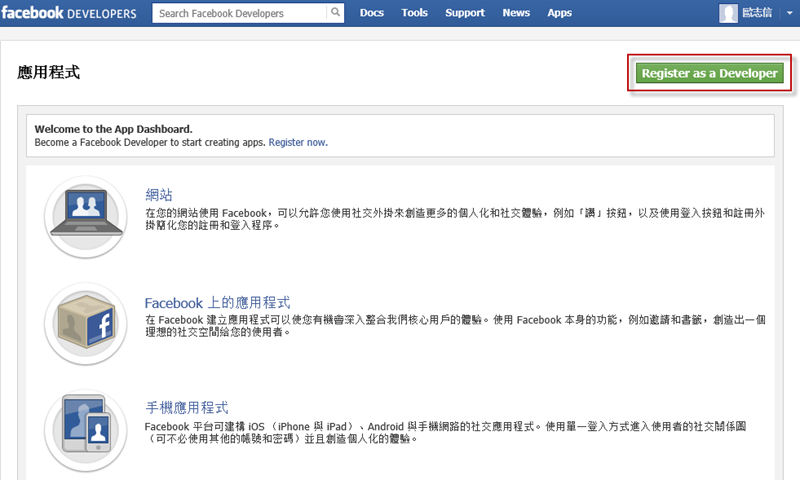
1. 連結到 facebook DEVELPOERS,選擇 Register as a Developer。
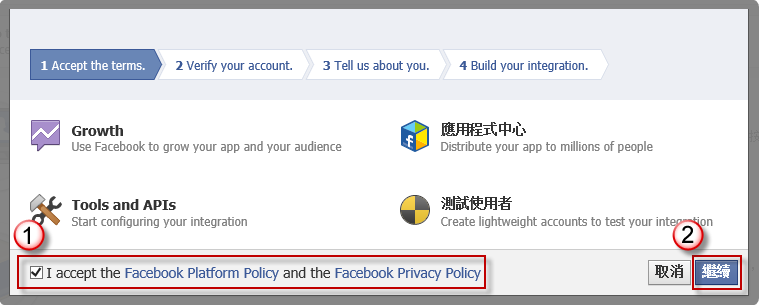
2. 看完相關合約後,勾選 I accept the Facebook Platgorm Policy and the Facebook Privacy Policy,按 繼續。
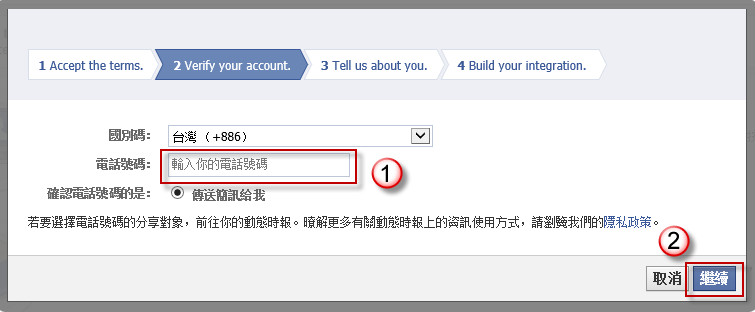
3. 輸入手機號碼進行認證,輸入完成後按繼續,會發生認證簡訊到您的手機中。
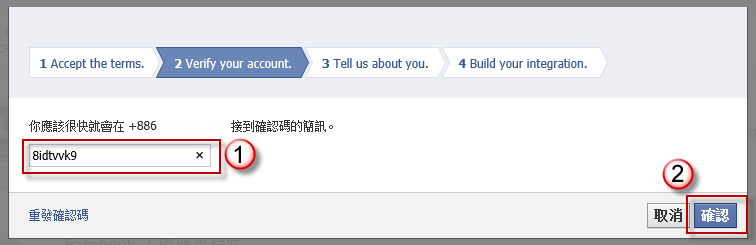
4. 輸入簡訊中的確認碼,按確認。
5. 確認完成,按繼續。
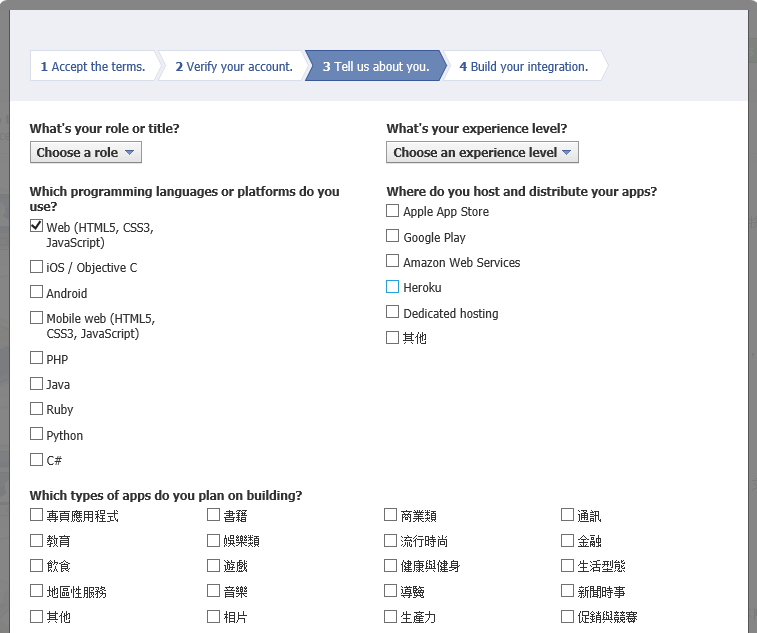
6. 按 繼續。
7. 按 Done 完成註冊。
8. 註冊後,如果要新增應用程式,請按 建立新的應用程式 開始進行新增。
四、Windows Azure 啟用與上傳網站到 Web Sites 中
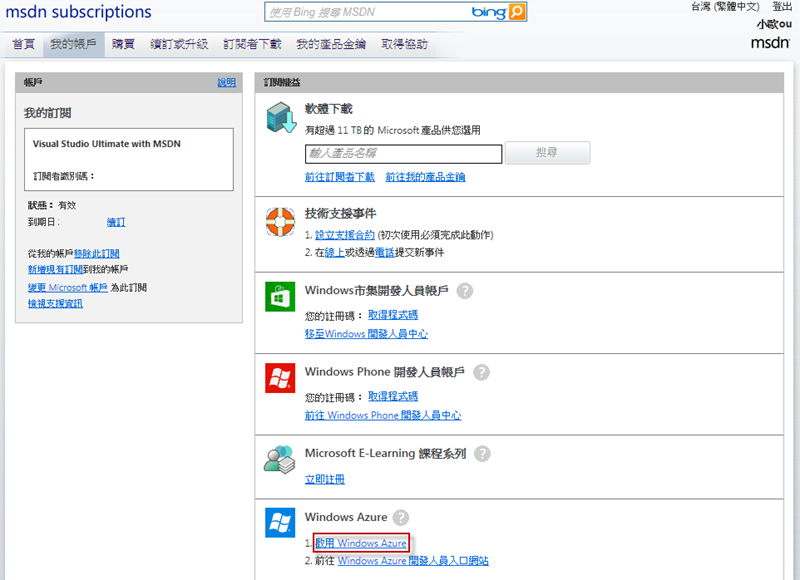
1. 連結至 MSDN Subscriptions 網頁,並且登入 Microsoft 帳戶,選擇我的帳戶,在 Windows Azure 中選擇啟用 Windows Azure
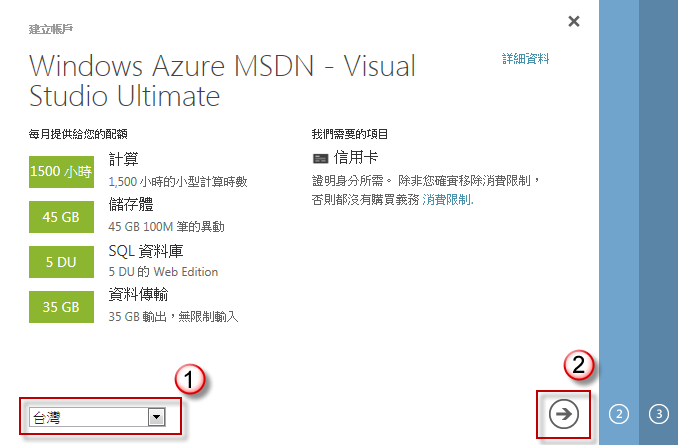
2. 選擇您的地區,按下一步按鈕。
2. 輸入您信用卡相關資訊,完成後按下一步。
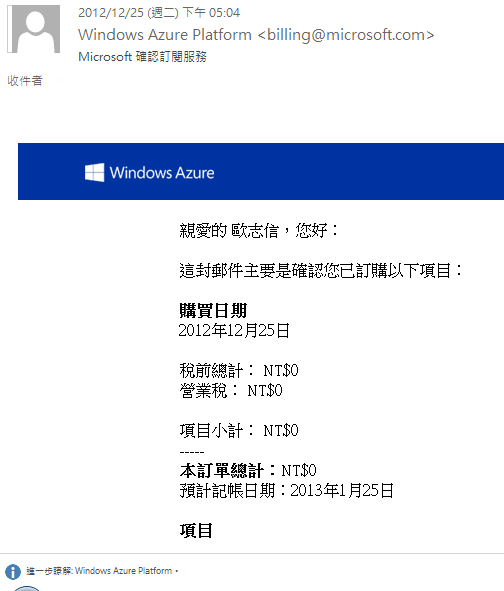
3. 啟用 Windows Azure 完成後,您會收到一封確認信。
4. 您可以登入 Windows Azure 網站,選擇訂用帳戶。
5. 確認您的帳戶是作用中。
6. 在設定檔中,您可以看到資料設定,如有需要修改可選擇編輯詳細資料。
7. 接著建立 Web Sites,選擇入口網站
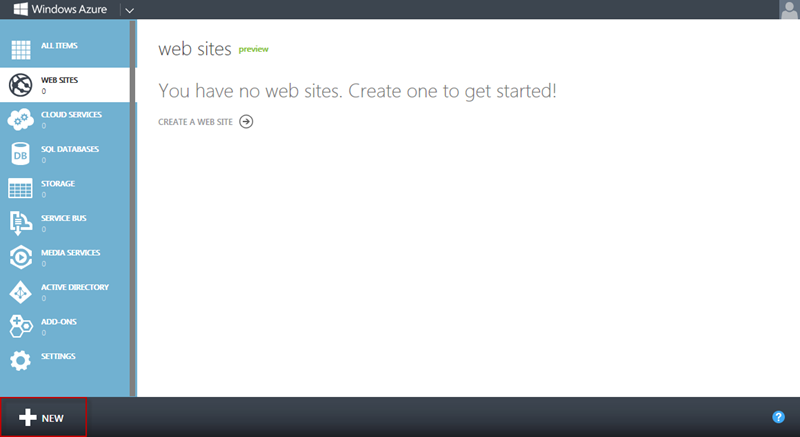
8. 進入入口網站後,選擇 New
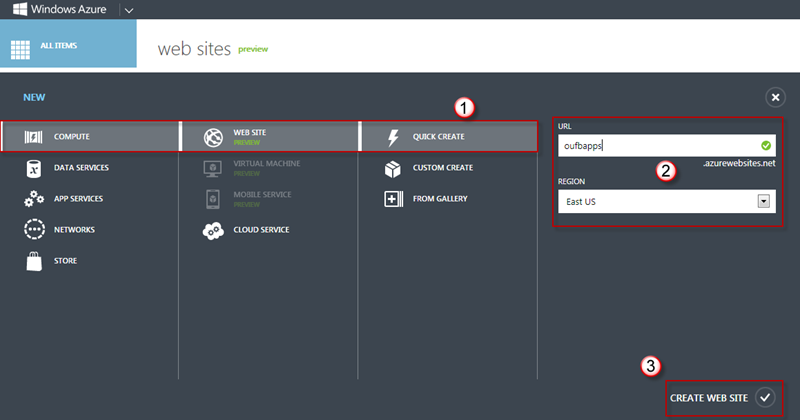
9. 選擇 WEB SITE / QUICK CREATE 快速產生 Web Sites,URL 輸入您的網址,例如輸入 oufbapps,則 URL 為 oufbapps.azurewebsites.net,完成後按 CREATE WEB SITE。
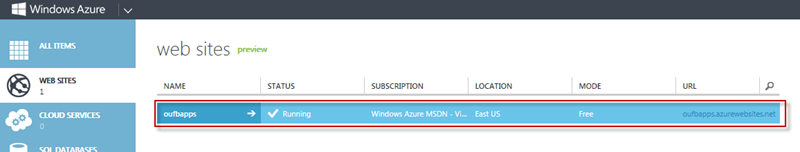
10 建立完成,請確認 STATUS 是 Running 的狀態。
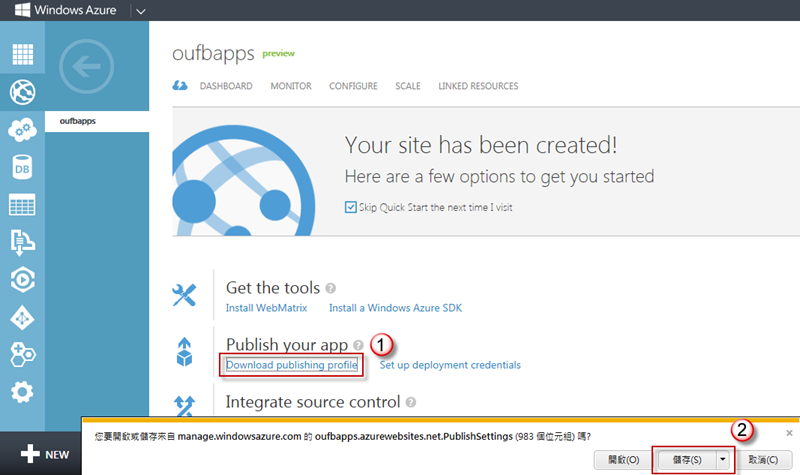
11. 取得 Publishing Profile 檔案 *.Publishsettings。