TechDays 2012 課程【如何設計正確的 Windows Store Apps 操作介面】心得筆記
課程簡介
Tech Days 2010 課程【如何設計正確的 Windows Store Apps 操作介面】,講師是許瓊文老師。
心得筆記
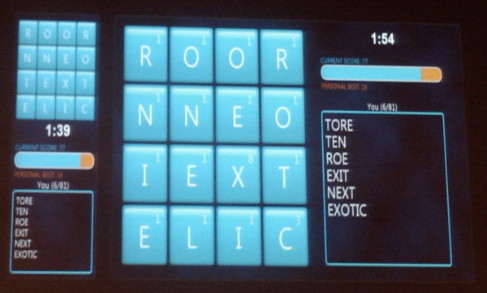
看得出下方的排版有什麼問題嗎?右邊是有問題的(不應該使用 ICON 圖片)。
看得出下方的排版有什麼問題嗎?左邊是有問題的(分類,從圖無法明確得知內容)。
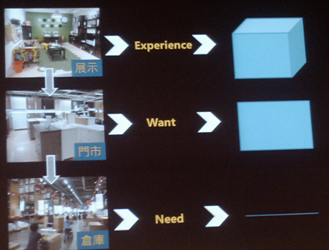
老師舉很多 IKEA 的例子,從倉庫(Need)、門市(Want)、展示(Experience),帶到 Windows Store App 操作介面設計,我們應該以 Experience 為目標。
Windows 8 Store Apps User Experience (UX)
1. 好用:善用動態磚、延伸服務。
2. 效益:有效的跟使用者溝通,不花俏,快速。
3. 適應:快速適應,App 結合 Windows 8 本身的功能 Search、Share、Setting,統一經驗。
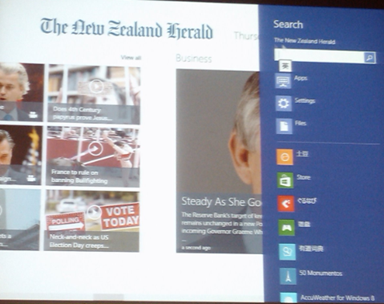
(1) 搜尋不自己做,左邊是好的範例,右邊是不好的。
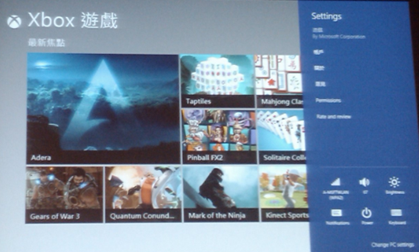
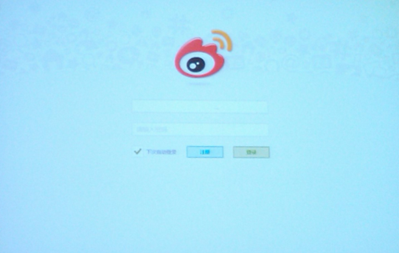
(2) Login 放在 Setting 中,左邊是好的範例,右邊是不好的。
4. 信任:一定要有 Snap View,並且要做到讓使用者相信 Snap View 下資訊還是存在。
5. 渴望:影片、相片全螢幕顯示、高畫質。
Windows Store App 正確的 UI 設計,首先建立在對使用者的同理心上
10 年保證,站在使用者角度(同理心)
黑色版子的標語,沒有銷售人員也可以行銷。
小朋友托兒服務,創造舒適的環境
Windows Store App 正確的 UI 設計,取決於了解規範背後的使用者經驗
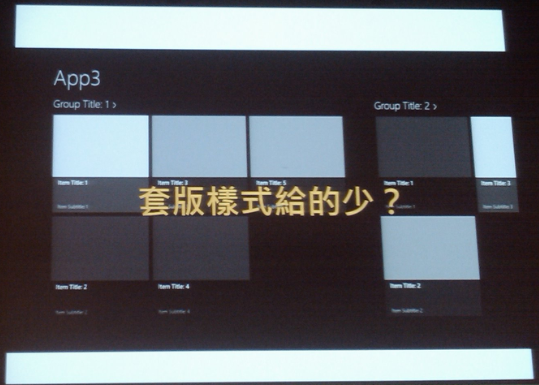
套版樣式給的少?結合 UX 五點加上了解細項背後的原因,才會知道應該要做什樣的設計。
(1) 善用透明背景,你也可以很特別。
(2) 使用者並不是專業的人士,我們可以從使用者的生活經驗學習。
(3) 一直動,會讓使用者眼睛很累,除了動態磚外,其他資訊應儘量保持靜態。
(4) 符合觸控經驗。
以下是幾個不錯的範例。
推薦幾個可讓我們學習 App:TuMeTro(關鍵字資訊展示服務),AccuWeather (版面舒服、有小動畫),紐西蘭郵報(排版推薦,並且有結合 Windows 提供的功能)。
最後,請大家趕快加入開發 Windows Store Apps 開發的行列。