[TechDays]課程心得分享 : Visual Studio 開發工具之使用經驗與功能設定技巧分享
1. 簡介
TechDays 第三天,奚江華 老師的課程 Visual Studio 開發工具之使用經驗與功能設定技巧分享,我的一些課後心得與紀錄
技巧列表
(1) 變更 Visual Studio 語系
(2) 顯示行號
(3) 變更字型設定
(4) 分割畫面
(5) 切換為全螢幕模式
(6) 啟用虛擬空間
(7) 區塊標選技巧
(8) 累加搜尋結果
(9) 循環使用複製的內容
(10) 設定 Visual Studio 起始頁
(11) 複製檔案完整路徑與開啟檔案所在資料夾
(12) 建立暫時性的專案
(13) 在文字編輯器上加入垂直對齊線
(14) HTML 設計工具的尺規和格線
(15) 加入程式碼片段到工具箱
(16) 以 Tab Tab 插入程式碼片段
(17) 使用 BreakPoint 中斷點與 TracePoint 追蹤點
(18) 將點選的檔案索引標籤排列在最前面的位置
(19) 編輯 Visual Studio 的專案檔
(20) 自動引用 using 命名空間
(21) 客製化搜尋結果
(22) 插入新行
(23) 格式化文件/格式化選擇
(24) 快速開啟不知道位置的檔案
2. 技巧
(1) 變更 Visual Studio 語系,必須先安裝繁體與英文 Visua Studio 後才能做變更
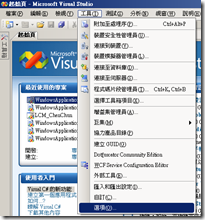
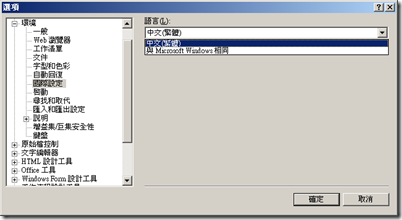
工具 –> 選項 –> 環境 -> 國際設定,在 語言 底下選擇變更的語言,按下 確認 即可
(2) 顯示行號
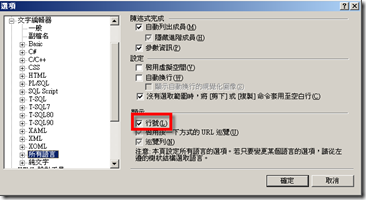
工具 –> 選項 –> 文字編輯器 -> 所有語言,在 顯示 底下勾選 行號(L) 後,按下 確認 即可
(3) 變更字型設定
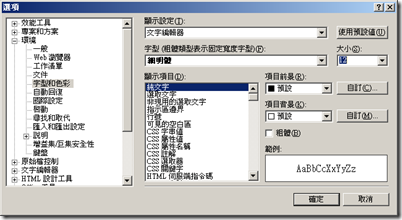
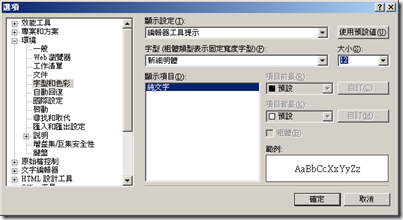
工具 –> 選項 –> 環境 -> 字型和色彩,選擇要變更的項目後,按下 確認 即可
例如
可以在 顯示設定,選擇 文字編輯器,然後調整 大小 從預設 9 變更為 12,則程式碼的字型大小就會變成12
可以在 顯示設定,選擇 編輯器工具提示,然後調整 大小 從預設 9 變更為 12,則程式碼的字型大小就會變成12
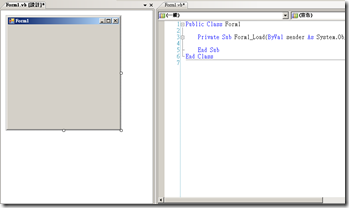
(4) 分割畫面
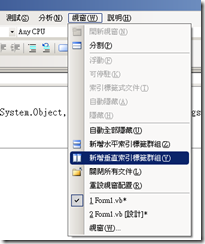
我以前只會從 視窗 –> 選擇 新增垂直索引標籤群組、新增水平索引標籤群組 作設定
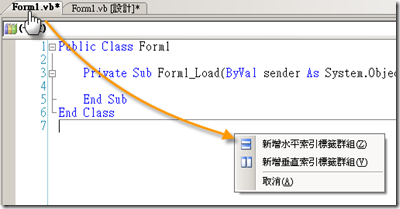
上了這門課之後,原來按住索引標籤,拖到畫面中,就會出現 新增垂直索引標籤群組、新增水平索引標籤群組,就可以做設定了
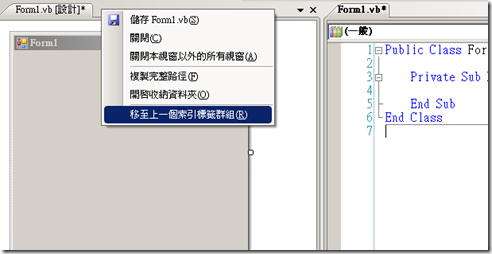
而假如要還原的話,講師是透過滑鼠拖拉 索引標籤 來達成,
不過我是習慣在 索引標籤群組 上,點選滑鼠右鍵,會有選項 移至上一個索引標籤群組,就可以一次移動多個索引標籤。
(5) 切換為全螢幕模式
快速鍵 : Shift + Alt + Enter,復原的話,用滑鼠點選上面的 ![]()
(6) 啟用虛擬空間 ( 課後內心 OS : 原來虛擬空間是這個意思 )
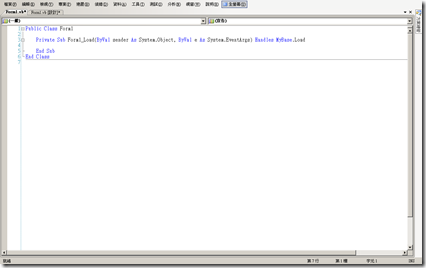
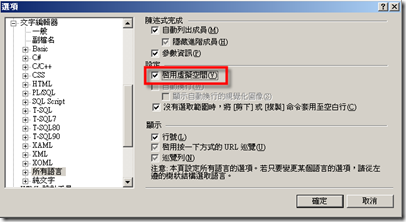
工具 –> 選項 –> 文字編輯器,在 設定 底下有 啟用虛擬空間(V),勾選後,按下確定。
啟用虛擬空間前,按 向下鍵 時,或者用滑鼠左鍵點位置時,游標跑的方式是到下行尾巴
啟用虛擬空間後,按 向下鍵 時,游標跑的方式是直接往下一行,而滑鼠左鍵點選時,游標位置會等於點選的位置
(7) 區塊標選技巧
直接使用滑鼠做 Box 標選,或者使用 Shift + 方向鍵 做標選時
假如不要前面的 Imports,可以在滑鼠標選時,同時按住 Alt 就可以了,同樣的,使用鍵盤標選時,可以透過 Alt + Shift + 方向鍵做標選
也可以透過滑鼠 Double Click 或者做 Ctrl + Shift + 方向鍵做 Word 標選
(8) 累加搜尋結果
快速鍵
Ctrl + i : 累加搜尋結果
F3 : 搜尋下一個符合的條件
Shift + F3 : 搜尋上一個符合的條件
當按下 Ctrl + i 時,會出現 望遠鏡 的圖案,此時假如要搜尋 For,則當我們依序輸入時,會累加搜尋結果
輸入 f 時
輸入 o 時
輸入 r 時
(9) 循環使用複製的內容
快速鍵 : Ctrl + Shift + V
我們可能會同時複製多筆內容,例如先複製 System,在複製 IO,此時假如按 Ctrl + V 貼上,則貼上的內容會是 IO
而我們可以使用 Ctrl + Shift + V,使用方式如下
按 Ctrl + Shift + V 第一次時出現
按 Ctrl + Shift + V 第二次時出現
(10) 設定 Visual Studio 起始頁 (內心 OS : 我記得 BillChung 好像有遇到這個問題)
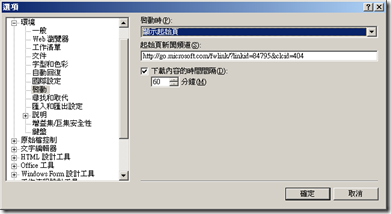
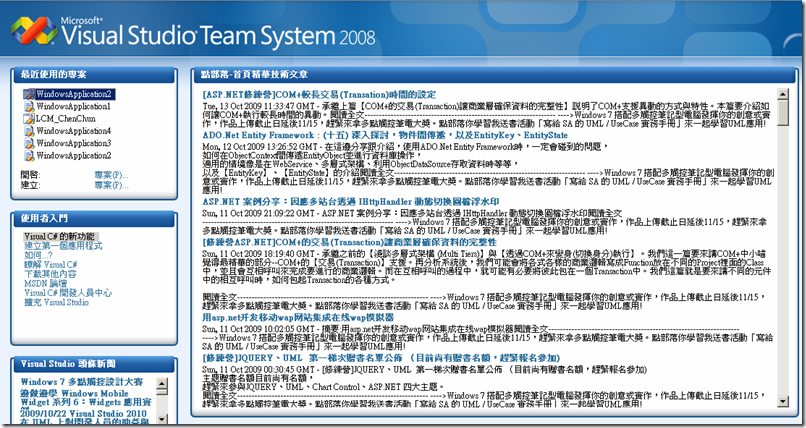
在 工具 -> 選項 –> 環境 -> 啟動,內的 起始頁新聞頻道 可以設定起始畫面的 RSS 網址
Visual Studio 繁體中文版,預設是 http://go.microsoft.com/fwlink/?linkid=84795&clcid=404
改成點部落首頁技術文章 RSS 網址 http://www.dotblogs.com.tw/MainFeed.aspx?GroupID=101 看看
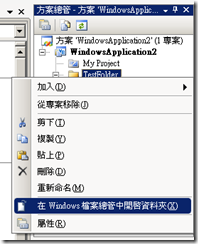
(11) 複製檔案完整路徑與開啟檔案所在資料夾
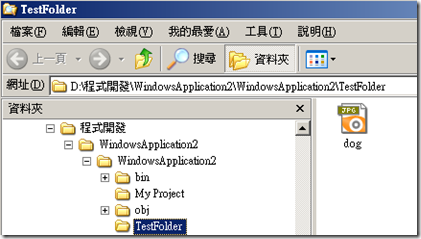
假如有資料夾,裡面有個檔案,想要知道檔案資料夾的位置,我們可以在資料夾上,按滑鼠右鍵,選擇 在 Windows 檔案總管中開啟資料夾
假如正在編輯某個檔案,也可以直接到 索引標籤,點滑鼠右鍵,會出現 開啟收納資料夾的選項,點選後就會開啟所在的資料夾,
也可以點選 複製完整路徑,就能將檔案的完整路徑複製到剪貼簿中
(12) 建立暫時性的專案 (內心OS : 這部份很像之前 VB6,一開始新增專案時,並不會先儲存,而是按存儲或者要離開時,才會問你要不要儲存專案)
這部份技巧,之前有在 微軟MVP 林秉程 的 Blog 程湘之間,有篇文章 Visual Studio Tricks: 建立臨時專案 看過
功能就是建立臨時的專案,專案用完就也不會留下檔案,對於測試簡單程式碼,是不錯的技巧,不然每次測試都開一個專案,檔案資料夾會很多很多。
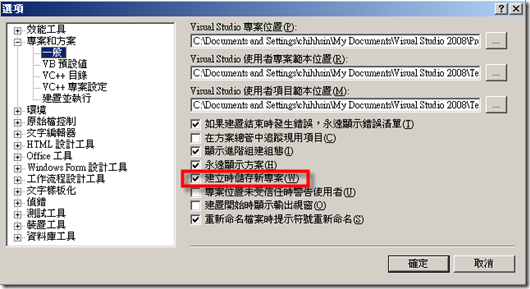
首先,在工具 -> 選項 -> 專案與方案 -> 一般,取消 建立時儲存新專案(W)
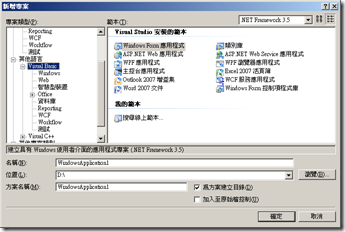
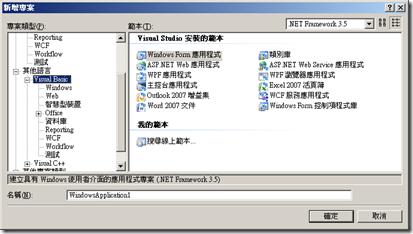
接著,建立新專案時,會發現位置(L)與方案名稱(M)不見了,左圖為沒有取消前,右圖為取消後
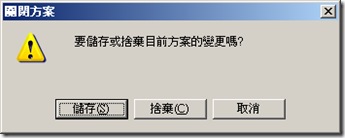
當我們要關閉專案時,他就會跑出對話框,詢問是否要儲存或者捨棄,這時再決定是否要儲存此方案
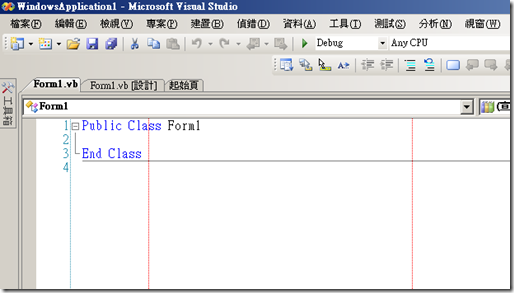
(13) 在文字編輯器上加入垂直對齊線
在 米米貓的 Blog 米米貓學開發,裡面有一篇相關的文章 Visual Studio密技(5)-在文字編輯視窗產生垂直對齊線 可以做參考
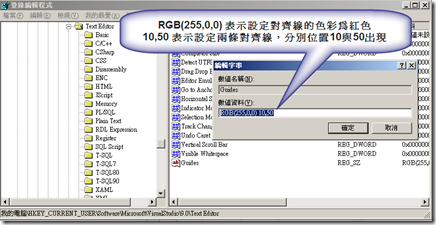
在 開始 -> 執行 -> 輸入 regedit,按下確定,開啟登錄編輯程式
切換到 HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\9.0\Text Editor 底下
新增字串值,名稱為 Guides,數值資料為 RGB(255,0,0) 10,50
設定後,可能需要重新開機或者重新開啟 Visual Studio,之後在文字編輯器上,就會出現兩條垂直對齊線
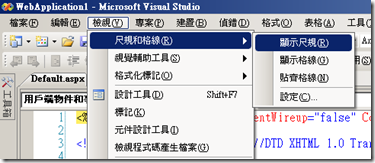
(14) HTML 設計工具的尺規和格線
在 WebForm 程式設計上,可以使用尺規和格線來幫助對齊
在 檢視 -> 尺規和格線,選擇要顯示尺規、顯示格線或者貼齊格線
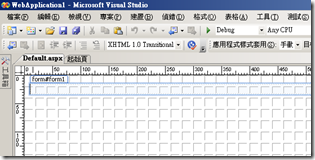
使用預設的尺規與格線,看起來幫助不大,因此必須要去設定參數
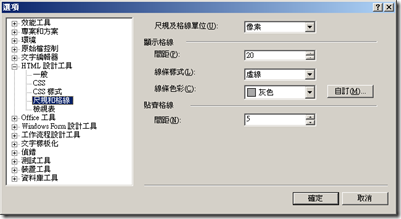
在 工具 -> 選項 –> HTML -> 設計工具 做設定
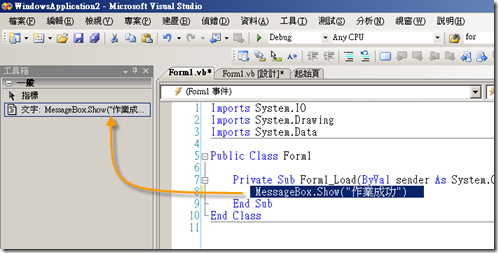
(15) 加入程式碼片段到工具箱
當我們有程式碼片段經常使用到,或者其他程式也會使用到,我們可以將程式碼片段加入工具箱中,就可以透過拖拉的方式重複使用
首先先叫出工具箱,可以使用快速鍵 Ctrl + Alt + X,或者選擇 檢視 -> 工具箱
選擇要加入的程式碼片段,然後拖拉到工具箱中
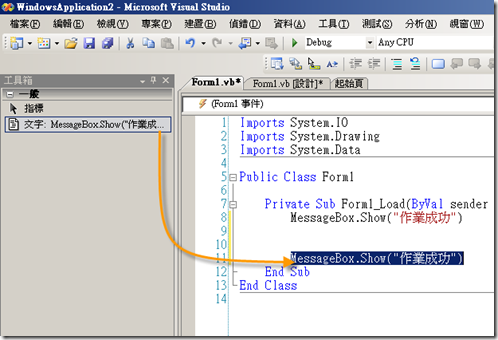
然後可以從工具箱中,把此程式碼片段拖拉到程式碼中
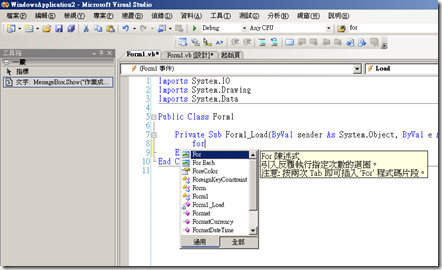
(16) 以 Tab Tab 插入程式碼片段
這個功能相當好用,可以快速使用 Visual Studio 提供的程式碼片段
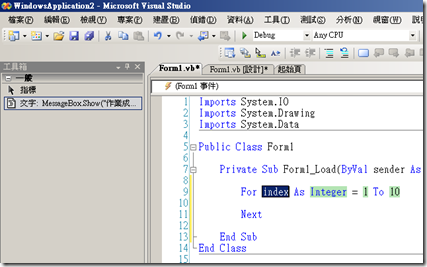
例如 for 迴圈,我們可以這樣做,先輸入 for,此時會出現一些輔助說明,接著按 Tab 兩次,就會出現 For 迴圈的程式碼片段
我們可以去修改此程式碼片段,例如修改變數名稱,變成我們要用的程式碼,以前不知道這個技巧,都乖乖自己打出 For 迴圈程式碼
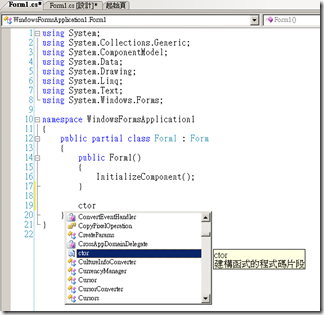
另外在 C# 還可以使用
ctor : 建構函式程式碼片段,一樣出現輔助說明後,按兩次 Tab 鍵,就會出現程式碼片段
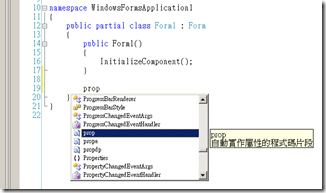
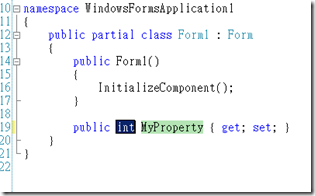
prop : 自動實作屬性的程式碼片段,一樣出現輔助說明後,按兩次 Tab 鍵,就會出現程式碼片段
另外,我們可以打開程式碼片段管理員,來自己加入程式碼片段
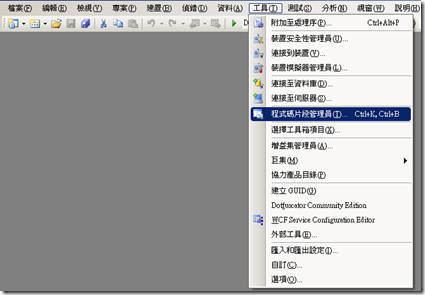
在 工具 -> 選擇 程式碼片段管理員,或者透過快速鍵 Ctrl + K,Ctrl + B 來叫出程式碼片段管理員
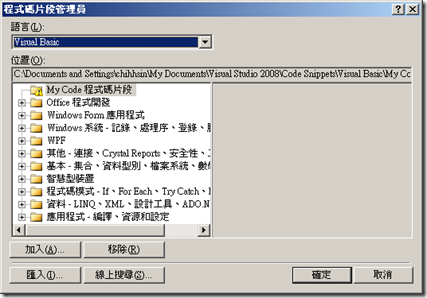
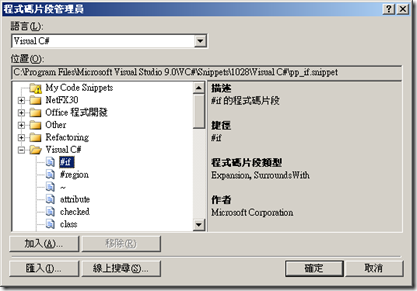
接著選擇語言,在此選擇 Visual C#
接著就可以看到現有的程式碼片段,我們也可以自己加入程式碼片段
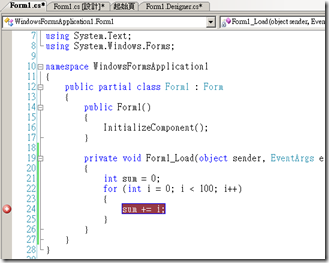
(17) 使用 BreakPoint 中斷點與 TracePoint 追蹤點
在 91 的 Blog In 91 中,有一篇文章可以參考 [ASP.NET]Visual Studio的BreakPoint與TracePoint功能
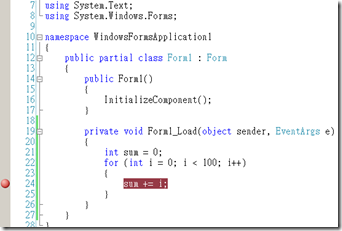
中斷點相信大家都很熟析操作,在想要中斷的程式碼左方,用滑鼠左鍵點一下,或者使用快速鍵 F9,就會出現中斷點
在程式執行時,遇到中斷點,程式會暫停,接著可以在監看式中加入想看的變數
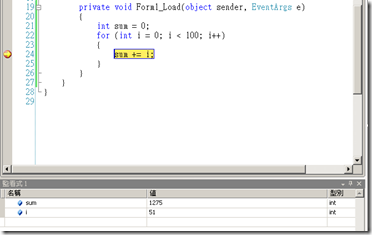
不過,這裡有個小問題,迴圈總共跑 100 次,假如這樣慢慢偵錯,可能會看到眼花,因此可以改用追蹤點
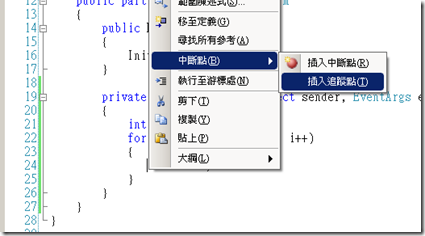
在想要中斷的程式碼上,滑鼠右鍵點選,在中斷點 -> 插入追蹤點
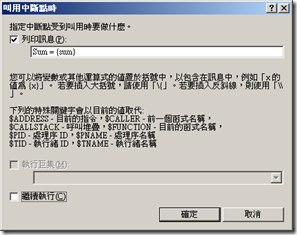
接著設定 列印訊息,把要顯示的訊息與變數加入,變數的話,則是用{}框起來。
另外,當 繼續執行(C) 打勾時,則不會中斷;沒有打勾時,跟一般中斷點一樣,執行到此行程式就會中斷。
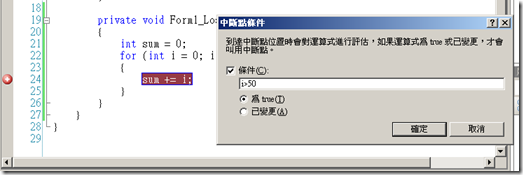
接著設定條件,例如 i > 50,按下確定,之後中斷點圖示會變成![]() ,在圖示上,追蹤點是菱形,中斷點是圓形,有條件會多個十字
,在圖示上,追蹤點是菱形,中斷點是圓形,有條件會多個十字
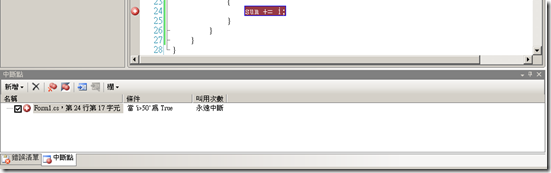
我們也可以叫出中斷點視窗,快速鍵為 Ctrl + Alt + B,來觀看設定
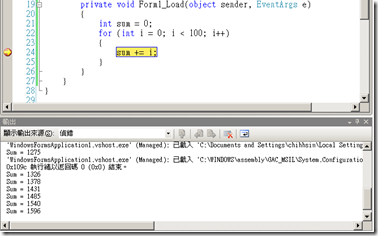
偵錯時,就會直接跳到 i>50,也就是 i = 51。接著可以切換到輸出,就可以看到我們剛設定的訊息與變數。
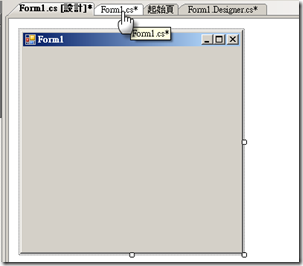
(18) 將點選的檔案索引標籤排列在最前面的位置
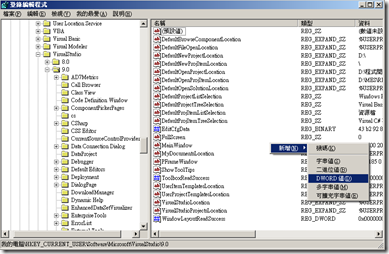
在 開始 -> 執行 -> 輸入 regedit,按下確定,開啟登錄編輯程式
切換到 HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\9.0\ 底下
新增 DWORD 值,名稱為 UseMRUDocOrdering,數值資料為 1。
沒有設定前,點選索引標籤,位置不會做更動
設定後,可能需要重新開機或者重新開啟 Visual Studio
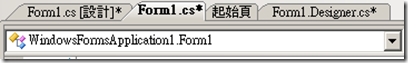
點選索引標籤,他就會跑到最前面,例如點選後 Form1.cs,索引標籤就跑到最前面
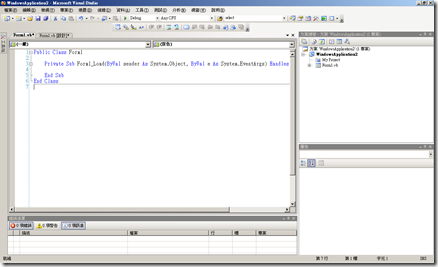
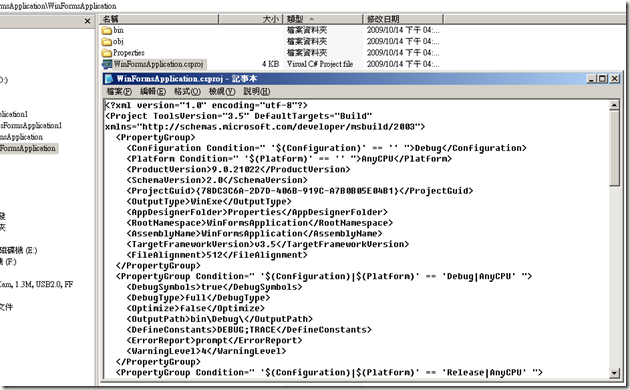
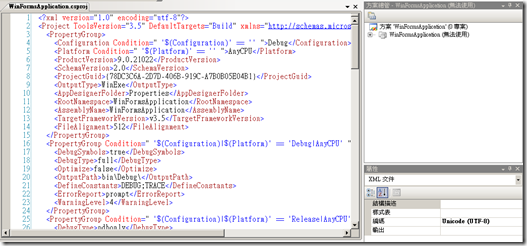
(19) 編輯 Visual Studio 的專案檔
先新增專案,專案名稱為 WinFormsApplication
接著,我們可以去到專案的資料夾中,找出專案檔,檔名為 WinFormsApplication.csproj,就可以使用 記事本 開啟並且進行編輯
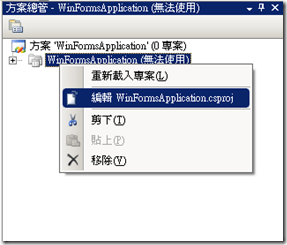
快一點的方式,在方案上,滑鼠右鍵點選,選擇卸載專案(L)
卸載後,在方案上,滑鼠右鍵點選,會有 編輯 方案名稱.csproj 的選項,點選後就可以直接在 Visual Studio 進行編輯
編輯後儲存完,在方案上,滑鼠右鍵點選,選擇 重新載入專案(L) 就可以讓方案重新載入。
(20) 自動引用 using 命名空間
快速鍵 : Ctrl + . 點
這是一個很方便的功能,當你輸入函數或者類別,但是不知道命名空間是什麼時,只要先輸入,在使用快速鍵 Ctrl + . ,就會自動跑出命名空間
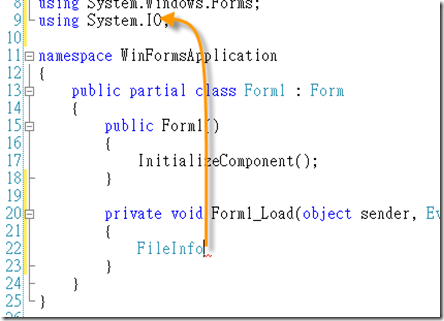
舉個例子
我們先輸入 FileInfo,之後按下 Ctrl + . 就會自動帶出命名空間,會有兩種選擇
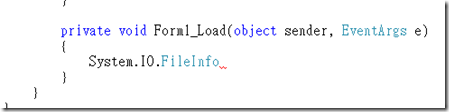
選擇 using System.IO,就會把這個命名空間自動 using 進去
選擇 System.IO.FileInfo,則會將類別或者函數前面加上命名空間
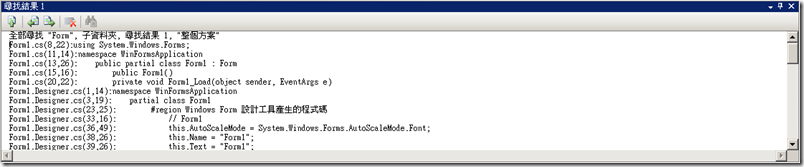
(21) 客製化搜尋結果
原文 Did you know… You can customize how search results are displayed in the Find Results window? - #363
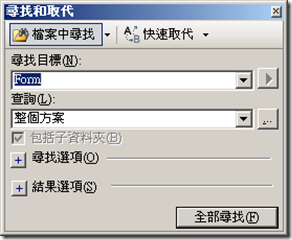
在沒有客製化搜尋結果前,搜尋檔案時的結果,會是這樣
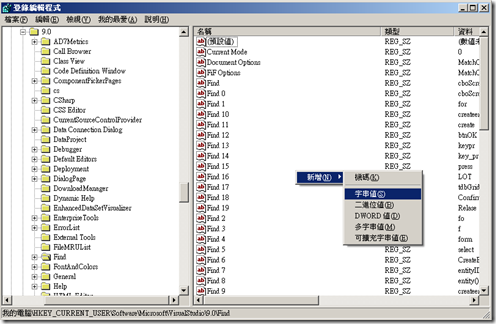
我們可以客製化搜尋結果,必須做一些設定,在 開始 -> 執行 -> 輸入 regedit,按下確定,開啟登錄編輯程式
切換到 HKEY_CURRENT_USER\Software\Microsoft\VisualStudio\9.0\Find 底下
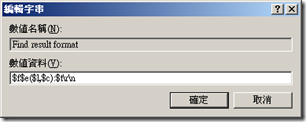
新增 字串值(S),名稱為 Find result format,數值資料為 $f$e($l,$c):$t\r\n。
其中
$f : 檔案名稱
$e : 擴展名
$l : 行
$c : 列
$t : 檔案所在
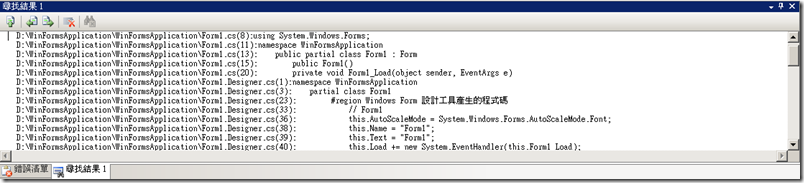
設定後,再重新搜尋一次,結果如下圖,是不是乾淨多了
以下參數列表與意義
Files
$p path
$f filename
$v drive/unc share
$d dir
$n name
$e .ext
Location
$l line
$c col
$x end col if on first line, else end of first line
$L span end line
$C span end col
Text
$0 matched text
$t text of first line
$s summary of hit
$T text of spanned lines
Char
\n newline
\s space
\t tab
\\ slash
\$ $
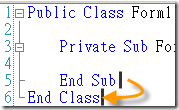
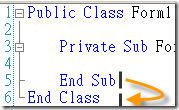
(22) 插入新行
一般想要在程式碼下方插入新行,會先跑到程式碼尾端,按下 Enter
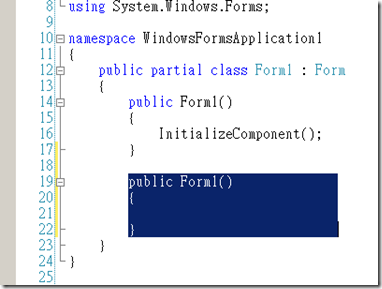
現在我們可以透過快速建,任意插入新行於上方或者下方
快速鍵
插入新行於上方 : Ctrl + Enter
插入新行於下方 : Ctrl + Shift + Enter
(23) 格式化文件/格式化選擇
在 David 的 Blog David .Net,裡面有一篇文章可以參考 Visual Studio 小技巧 : (三) 格式化文件設定
快速鍵
格式化整份文件範圍 : Ctrl + K,Ctrl + D
格式化選擇區塊範圍 : Ctrl + K,Ctrl + F
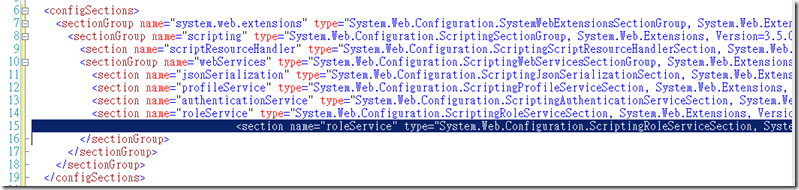
在經常異動的檔案,例如 Web.config,可能由於異動資料,導致格式亂掉的情況,如下圖反白的那行,
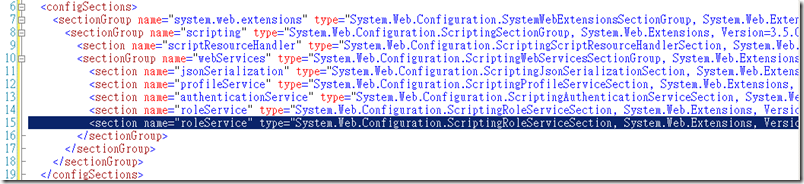
此時使用快速鍵 Ctrl + K,Ctrl + D 格式化整份文件範圍,整份文件就會排好
也可以選取區塊後,使用快速鍵 Ctrl + K,Ctrl + F,進行格式化選擇區塊範圍,只針對選擇的部份進行排列對齊
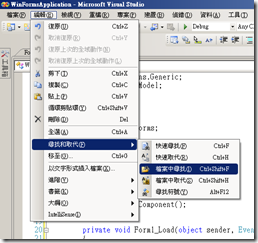
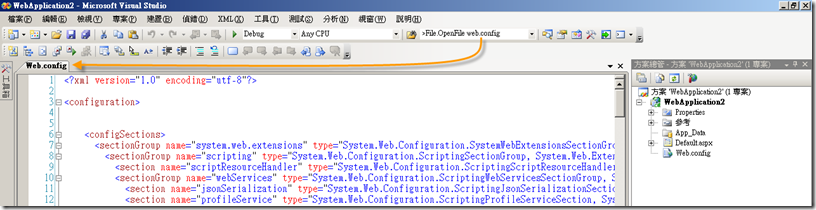
(24) 快速開啟不知道位置的檔案
在尋找關鍵字方塊中,輸入 >File.OpenFile 檔案名稱 就可以快速開啟此檔案
例如輸入
>File.OpenFile web.config
則會快速開啟 web.config