在 Windows Mobile 智慧型裝置專案上建立多語系介面程式
1. 簡介
不管在 Windows Mobile 智慧型裝置開發,或者 Windows Forms 應用程式開發中,多語系介面的程式是相當重要的,如何讓使用者可以切換程式介面為當地語系,是本文的重點之一,而在切換語系的過程中,智慧型裝置專案程式並沒有像 Windows Forms 應用程式一樣有CultureInfo.CurrentUICulture 屬性可以使用,因此必須透過其他方式去切換當地語系。
2. 方法
想要實現多語系介面的程式,使用資源檔是其中一種方式,在此示範 中文(台灣) 與英文切換,以下是我測試的表單畫面
*註 : 我的習慣是先把表單版面先配置在開始製作多語系。
2.1 產生語系資源檔
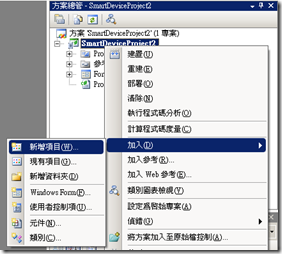
(1) 開啟新的專案,將表單的 Localizable 屬性設為 True,表示可以對這個物件產生可當地語系化的代碼
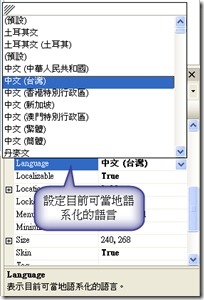
(2) 設定表單的 Language 屬性,表示目前可當地語系化的語言,在此我先製作 中文(台灣)
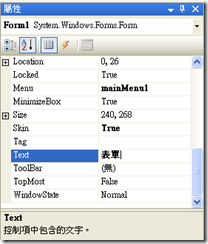
(3) 開始製作 中文(台灣) 的資源檔,將版面上的文字修改,例如將表單的 Text 改成 "表單",則自動產生語系資源檔出來
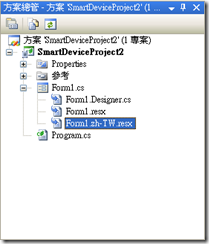
(4) 修改完的表單畫面 中文(台灣) 與資源檔
(5) 重複步驟(2)到(4),製作 英文 語系的部份
2.2 程式中切換語系
在智慧型裝置專案程式中,並沒有像 Windows Forms 應用程式一樣有 CultureInfo.CurrentUICulture 屬性 可以使用,可透過重寫System.ComponentModel.ComponentResourceManager 類別的 ApplyResources 方法,使表單在初始化時載入用戶所選擇的資源。
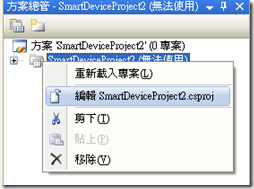
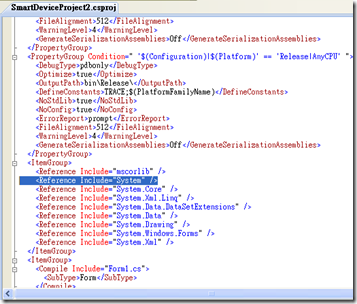
(1) 將專案進行卸載,並且進行編輯
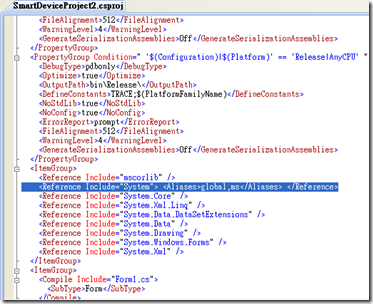
(2) 將 <Reference Include="System" /> 修改成 <Reference Include="System"><Aliases>global,ms</Aliases></Reference> ,儲存後重新載入專案
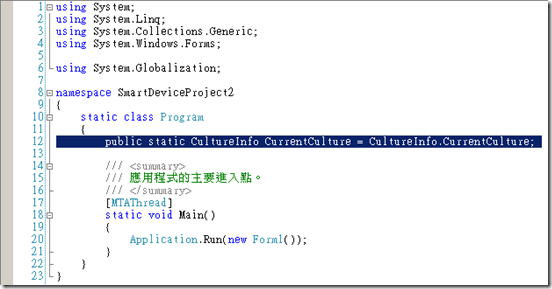
(3) 在 Program.cs 加入變數
public static CultureInfo CurrentCulture = CultureInfo.CurrentCulture;
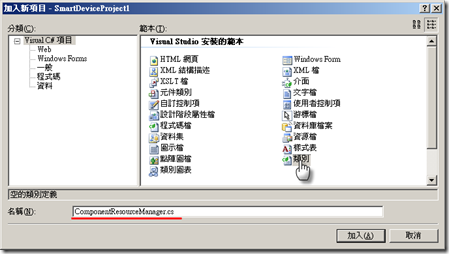
(4) 建立 ComponentResourceManager 類別,當程式執行到 InitializeComponent 方法時,則執行此類別程式碼
extern alias ms;
using cm = ms::System.ComponentModel;
using System.Globalization;
using SmartDeviceProject2;
namespace System.ComponentModel
{
class ComponentResourceManager : cm.ComponentResourceManager
{
public ComponentResourceManager(Type type) : base(type) { }
public override void ApplyResources(object value, string objectName, CultureInfo culture)
{
if (culture == null)
{
culture = Program.CurrentCulture;
}
base.ApplyResources(value, objectName, culture);
}
}
}
(5) 在主程式中,撰寫以下程式碼,主要是在 radioButton 點選時,執行切換語系的動作
using System;
using System.Linq;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.Threading;
using System.Globalization;
namespace SmartDeviceProject2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void rbZhTW_CheckedChanged(object sender, EventArgs e)
{
// 切換當地文化特色為 zh-tw
Program.CurrentCulture = new System.Globalization.CultureInfo("zh-TW");
foreach (Control control in Controls) control.Dispose();
InitializeComponent();
}
private void rdEn_CheckedChanged(object sender, EventArgs e)
{
// 切換當地文化特色為 en
Program.CurrentCulture = new System.Globalization.CultureInfo("en");
foreach (Control control in Controls) control.Dispose();
InitializeComponent();
}
}
}
(6) 執行結果,於 Windows Mobile 6 模擬,因為我的 Windows Mobile 6.5 模擬器只有安裝英文版,切換不到 中文(繁體)
中文(台灣)
英文
3. 參考
Windows Mobile Globalization in Visual Studio
4. 附註
Windows Forms 應用程式作多語系程式可參考 蹂躪 的文章
Widget 多語系可參考 puma 的文章