使用 AlphaMobileControls 實現透明控制項
1. 簡介
在 Windows Form Application 中,想要讓控制項透明,只要設定一些簡單的屬性 ( 例如 BackColor = Color.Transparent ) 即可,但在智慧型裝置專案中,就不是簡單的事情,使用 AlphaBlend API 是最常見的作法,而本文介紹使用 AlphaMobileControls 控制項來達成。
2. 方法
2.1 下載與使用
到 此處 下載 AlphaMobileControls
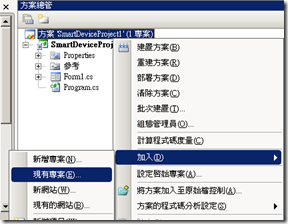
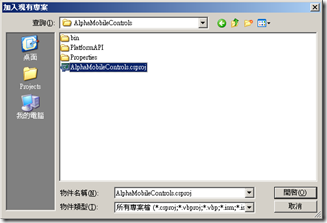
新增智慧型裝置專案,並且把 AlphaMobileControls 專案加入現有專案
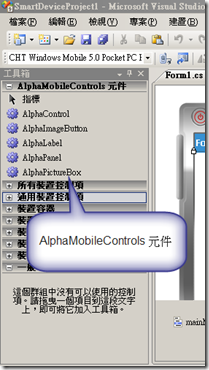
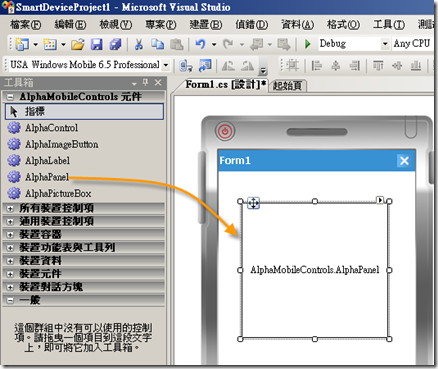
將 AlphaMobileControls 編譯後,在工具箱中就會看到 AlphaMobileControls 元件,接著只要把元件拖曳到 Form 上就可以使用了
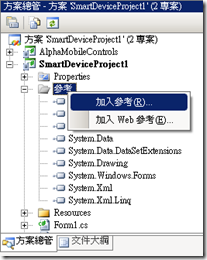
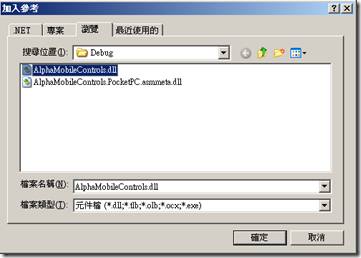
不過由於程式碼中,會用到 AlphaImage 類別,因此將 AlphaMobileControls.dll 加入參考中
並於程式碼中 using
using AlphaMobileControls;
2.2 加入圖檔
將背景透明的圖檔加入專案內,並且在屬性裡,設定為嵌入資源
2.3 程式撰寫
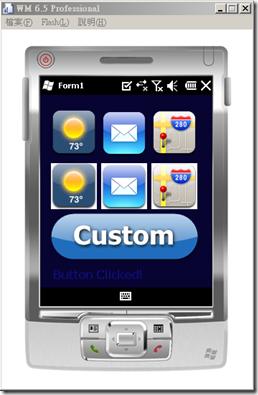
表單配置如下圖所示,由上往下為 三個為 AlphaImageButton,三個 PictureBox,一個 AlphaImageButton,一個 AlphaLabel
以下程式碼功能為 三個為 AlphaImageButton,三個 PictureBox 顯示相同的圖檔,而最底下的 AlphaImageButton 點選後,AlphaLabel 顯示 Button Clicked!
using System;
using System.Linq;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using AlphaMobileControls;
namespace SmartDeviceProject1
{
public partial class Form1 : AlphaForm // 將 Form1 繼承 AlphaForm
{
public Form1()
{
InitializeComponent();
// 表單中最上面三個 alphaImageButton 載入圖檔
alphaImageButton2.BackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.1.png");
alphaImageButton3.BackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.2.png");
alphaImageButton4.BackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.3.png");
alphaLabel1.Text = "Alpha Mobile Controls";
// 表單最底下 alphaImageButton 載入圖檔
alphaImageButton1.BackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.Btn1.png");
alphaImageButton1.ActiveBackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.Btn1_Pushed.png");
alphaImageButton1.DisabledBackgroundImage = AlphaImage.CreateFromResource("SmartDeviceProject1.Resources.Btn1_Disabled.png");
}
// 當 alphaImageButton1 Click 時
private void alphaImageButton1_Click(object sender, EventArgs e)
{
alphaLabel1.Text = "Button Clicked!"; // alphaLabel1 顯示 Button Clicked!
}
}
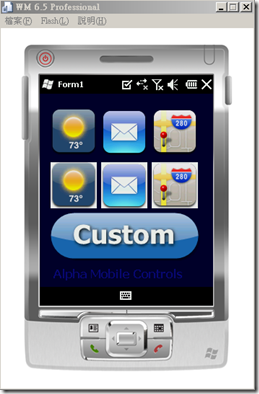
}執行結果
最上面三個 AlphaImageButton,圖檔透明的部份顯示透明,但三個 PictureBox 則顯示白色。下方AlphaImageButton 點選後,AlphaLabel 顯示 Button Clicked!
3. 結語
本文提供 AlphaMobileControls 實現透明控制項,而實際上常見的使用方式為 AlphaBlend 與 Imaging API,以下提供一些網址,讓對透明控制項興趣的可以參考
Transparent label in compact framework
UI Framework for .NET Compact Framework 3.5
4. 參考