使用 Twitterizer API 來玩 Twitter
1. 簡介
Twitter 是多平台閱讀與發文的微網誌服務,使用者可經由SMS、即時通訊、電子郵件、Twitter 網站或 Twitter 用戶端軟體(如 Twitterrific)輸入最多140字的訊息。想要使用此服務,請先到 http://twitter.com/ 申請帳戶。
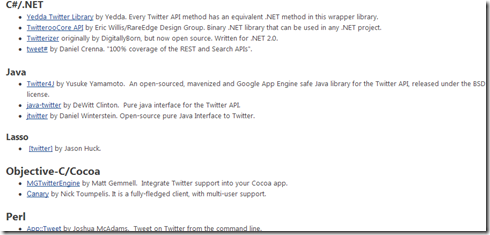
在 Twitter Libraries 中,有相當多的 API 與 Library 可以幫助我們開發 Twitter 程式,而這些 library 主要是解析 Twitter 的 XML 資訊,
本文使用 Twitterizer .NET Twitter Interface 來做介紹與使用。
2. 方法
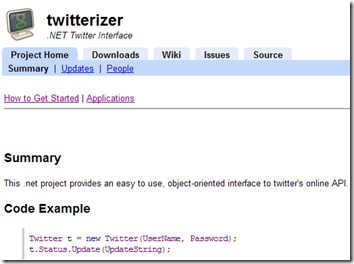
在 Twitter Libraries 中,我使用 Twitterizer .NET Twitter Interface ,原因是發現很多其他的 library 引用到它。
2.1 將 Twitterizer.Framework.dll 加入參考與使用 (此步驟經實作後失敗,只是將學習經驗分享出來,可直接跳到 2.2 中)
點選 Downloads 頁籤,下載 Twitterizer.Framework
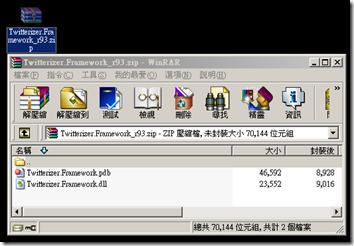
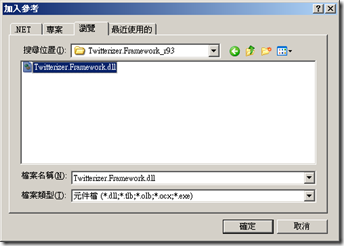
將下載後 Twitterizer.Framework,解壓縮,內有 Twitterizer.Framework.dll,將其加入參考
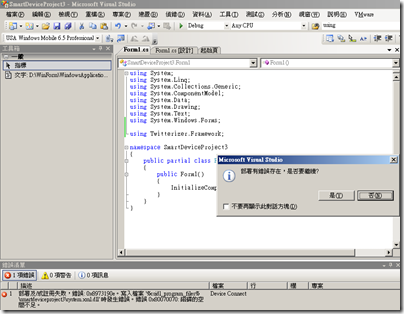
加入後,於程式 using
using Twitterizer.Framework;
程式要模擬時,發生部署失敗的情形,因此換個方式,不使用編譯好的 dll,而在自己的開發環境中,加入 Twitterizer.Framework 原始碼進行編譯
2.2 加入 Twitterizer.Framework 專案進行編譯,於程式中調用
點選 Source 頁籤,下載 Twitterizer.Framework 相關檔案
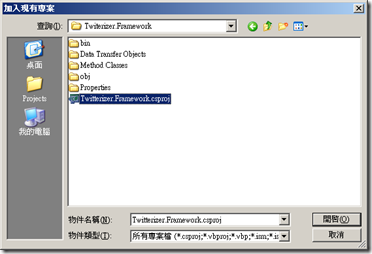
開啟新的專案,並且把 Twitterizer.Framework 專案加入
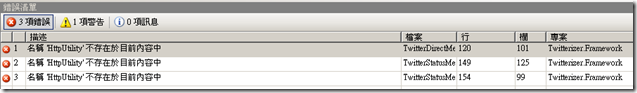
編譯後,出現錯誤,主要缺了 System.Web.HttpUtility,但智慧型裝置專案是沒有包含此類別
到 Iron9light’s Tech Weblog 的文章 System.Web.HttpUtility for .Net Compact Framework and Sliverlight 下載 HttpUtility.cs 與 HtmlEntities.cs,其 httpUtility 可用於 .Net Compact Framework 上,下載後將檔案加入,並且於程式碼中
using System.Web;重新編譯後,錯誤就沒了,將 Twitterizer.Framework.dll 加入我們要撰寫的程式專案的參考中,於程式 using
using Twitterizer.Framework;將程式進行部署到模擬器中,結果沒有發生錯誤,因此接著使用 Twitterizer.Framework 對 Twitter 進行操作。
2.3 撰寫程式
以下功能為輸入 Twitter 帳號與密碼後,可選擇要做的功能 : 更新狀態、刪除狀態、顯示目前狀態,按下 Button 即可。
using System;
using System.Linq;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using Twitterizer.Framework;
namespace SmartDeviceTwitter
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnProcess_Click(object sender, EventArgs e)
{
try
{
// start===Instantiate the Twitter object===
Twitter twit = null;
twit = new Twitter(this.txtUserName.Text, this.txtPassWord.Text);
// end======================================
if (this.rbUpdate.Checked == true) // if user select update the status
{
if (this.txtMessage.Text.Length == 0)
{
MessageBox.Show("Please input status");
}
// start====Updating Your Status===
TwitterStatus ts = twit.Status.Update(this.txtMessage.Text);
// end==============================
}
else if (this.rbDestroy.Checked == true)
{
if (this.lstData.SelectedIndex < 0) // when user don't select the status
{
MessageBox.Show("Please select status");
return;
}
// start====Search and Destroy===
TwitterStatusCollection twStatus = twit.Status.UserTimeline();
foreach (TwitterStatus status in twStatus)
{
if (status.Text == this.lstData.SelectedItem.ToString())
{
twit.Status.Destroy(status.ID);
}
}
// end==============================
}
this.lstData.Items.Clear(); // lisData items clear
// start====list the Twitter Status===
TwitterStatusCollection myStatus = twit.Status.UserTimeline();
foreach (TwitterStatus status in myStatus)
{
this.lstData.Items.Add(status.Text);
}
// end==============================
MessageBox.Show("Success");
}
catch (TwitterizerException twEx)
{
MessageBox.Show(twEx.Message.ToString());
}
}
private void rbUpdate_CheckedChanged(object sender, EventArgs e)
{
rBtn_process();
}
private void rbDestroy_CheckedChanged(object sender, EventArgs e)
{
rBtn_process();
}
private void rbRefresh_CheckedChanged(object sender, EventArgs e)
{
rBtn_process();
}
private void rBtn_process()
{
if (this.rbUpdate.Checked == true)
{
this.btnProcess.Text = "Update";
this.txtMessage.Enabled = true;
this.labMessage.Text = "Input Update Status";
}
else if (this.rbDestroy.Checked == true)
{
this.btnProcess.Text = "Destory";
this.txtMessage.Enabled = false;
this.labMessage.Text = "Select Status in Status List";
}
else if (this.rbRefresh.Checked == true)
{
this.btnProcess.Text = "Refresh";
this.txtMessage.Enabled = false;
this.labMessage.Text = "Refresh Status List";
}
}
}
}
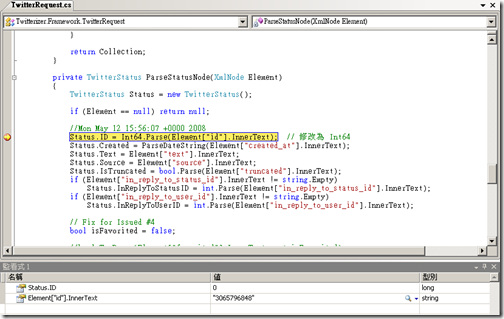
執行時 API 出現錯誤,原因是 Twitterizer.Framework 中的 Status.ID 宣告為 int,但是 Status.ID 為 3065796848,int 最大值為 2147483647,因此超出範圍,將 Status.ID 型別修改為 Int64 解決此問題,改了幾個地方,下圖為其中一個,可直接在本文最後下載檔案作研究。
另外,在 twitterizer 的 Getting Started 頁面中,對於如何使用 Twitterizer .NET Twitter Interface有詳細的說明。
3. 結果
影片依序 Demo 更新狀態 (Update)、刪除狀態(Destory)、顯示目前狀態(Refresh),影片中有打上註解。
4. 附錄 : 檔案下載