使用 Visual Studio 2008 開發行動裝置應用程式
1. 簡介
開發 Windows Mobile 行動裝置應用程式,其中一種方式是使用微軟 Visual Studio 2008 來開發,Visual Studio 提供整合式開發環境 ( Integrated Development Environment,IDE ),可利用它開發在 .NET Compact Framework 3.5 上所需執行的應用程式。
以下說明如何建立應用程式,而對於模擬器以及裝置與電腦同步的部份,請參考上一篇文章 Windows Mobile 簡介與開發環境建置。
*註 : 在 Vista 作業系統中,對於權限控管相當重視,建議開啟 Visual Studio 2008 時,於圖示按滑鼠右鍵,選擇 [ 以系統管理員身分執行 ] 確保程式有足夠權限。
2. 智慧型裝置專案類型
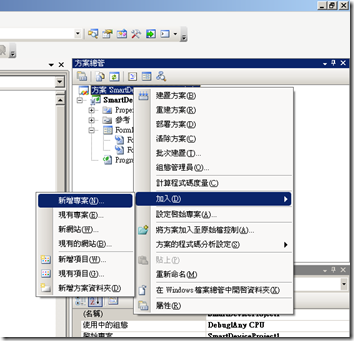
2.1 開啟 Visual Studio 2008 後,於 [ 檔案 ] -> [新增] -> [專案],開啟新的專案
2.2 點選左方專案類型選擇 [ 智慧型裝置 ] ,下方輸入 [ 名稱 ]、[ 位置 ],按下 [ 確定 ]
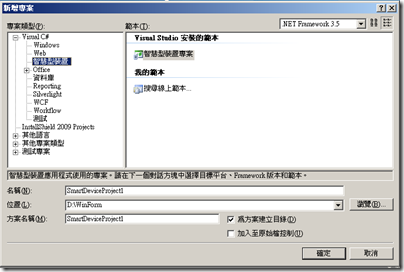
2.3 出現 加入新的智慧型裝置專案
(1)選擇 [目標平台]
可選擇裝置專案的開發平台環境,這部份可以自行上網下載與安裝 Software Development Kits 與 Emulator Images。
(2)選擇 [.NET Compact Framework 版本 ]
可選擇 2.0 或 3.5,其中 .NET Compact Framework 3.5 提供了新功能,例如 Windows Communication Foundation、LINQ、SoundPlayer、全新執行階段工具支援及其他許多新功能。
(3) 選擇 [範本],其類型與說明如下表所示。
| 類型 | 說明 |
 |
用以建立表單應用程式專案。 |
 |
用以建立類別庫 ( .dll ) 的專案,利用此專案模式可以實現物件導向中的封裝 ( Encapsulation )。 |
 |
用以建立非圖形化應用程式專案。 |
 |
用以建立裝置應用程式的控制項專案,利用此專案模式可設計自己專屬控制項。 |
 |
用以建立空白專案,可以用來延伸其他類型專案,如 : 裝置應用程式、類別庫、控制項程式庫等。 |
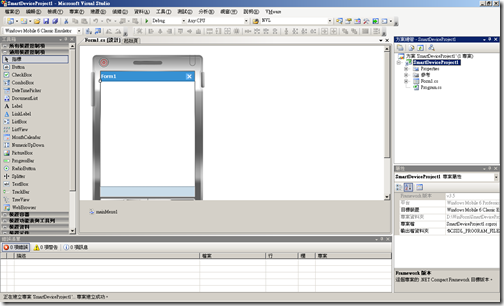
2.4 在此選擇 [ 裝置應用程式 ],新增結果如下圖
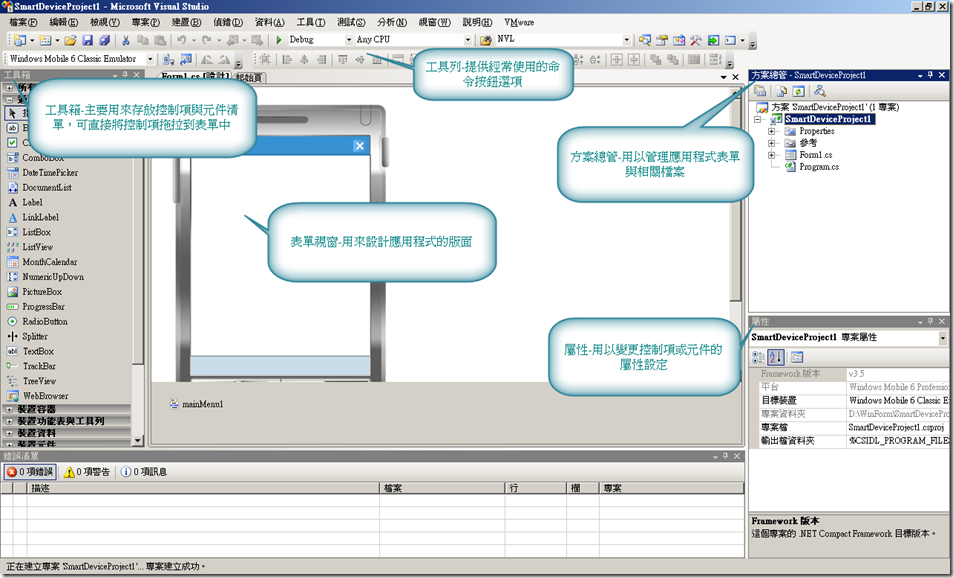
2.5 程式開發上,與 Windows Form 程式類似。其開發畫面中,表單視窗、工具箱、工具列、方案總管、屬性的功用參考下圖
3. 撰寫第一個行動裝置應用程式
3.1 部署裝置方式
裝置應用程式中,主要的部署方式分成兩種
(1) 將應用程式部署到實體行動裝置
(2) 將應用程式部署到行動裝置模擬器
3.2 又見 Hello World 行動裝置應用程式
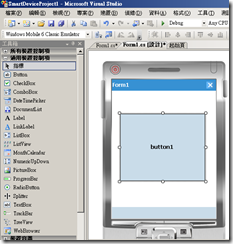
(1) 從工具箱拖拉 Button 到表單中,並在 Button_Click 事件中,撰寫以下程式碼
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Hello World!");
}
(2) 部署環境
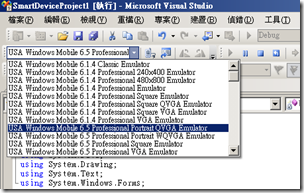
於左上方選擇部署的裝置平台
按下 F5 偵錯或者點選工具列上 ![]() 開始偵錯,並選擇要部署的平台,按下 [ 部署 ]
開始偵錯,並選擇要部署的平台,按下 [ 部署 ]
(3) 執行結果
3.3 製作 *.CAB 裝置程式安裝檔
(1) [加入] -> [新增專案]
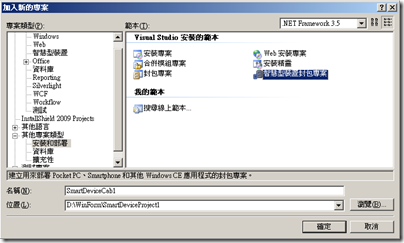
(2) 加入 [新的專案] -> 在專案類型選擇 [其他專案類型] -> [ 智慧型裝置封包專案 ]
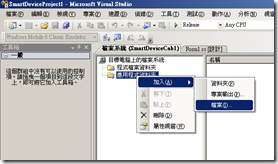
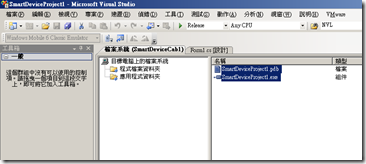
(3) 將要加入安裝程式的程式檔案或者應用程式,加入相對應的資料夾中。
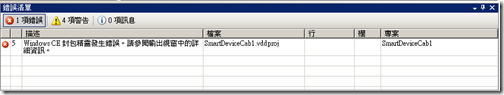
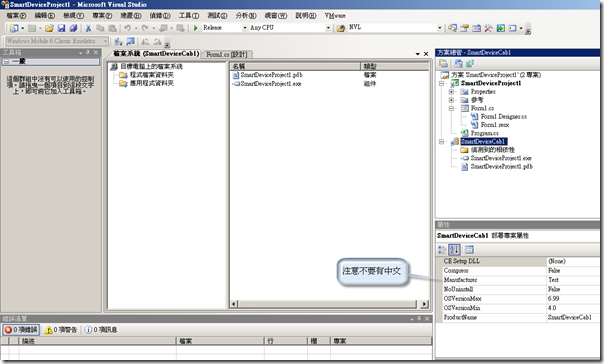
(4) 在這邊要注意,不要有中文出現,否則會出現以下錯誤
最常見的就是在屬性中的 Manufacturer,預設值是 預設公司名稱,改成英文即可
(5) 產生 *.CAB 裝置程式安裝檔,將其複製到行動裝置,而後安裝即可
*註 : 可參考
MSDN討論區 開發完成的PPC程式要如何做成CAB封包檔呢?
JanYeh blog CAB製作進階議題 CAB製作進階議題 (II)
MSDN Deploying .NET Compact Framework 2.0 Applications with .cab and .msi Files
MSDN Developing and Deploying Pocket PC Setup Applications
Windows Mobile Team Blog Uninstalling Applications Programmatically in Windows Mobile
MSDN Mobile2Market:為 Windows Mobile 應用程式進行程式碼簽署
4. 附錄 : 小技巧
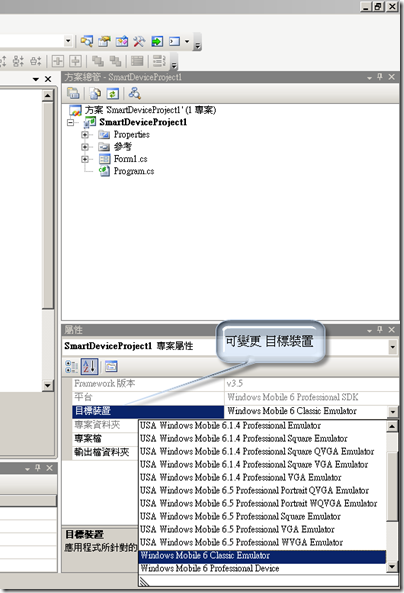
4.1 變更專案的目標裝置,請參考下圖,於 [ 屬性 ] 中修改。
4.2 裝置向左旋轉、向右旋轉,表單顯示/不顯示面板
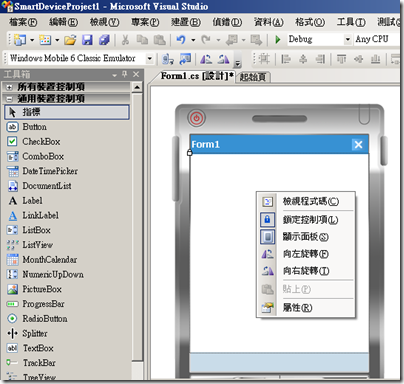
在表單上,按下滑鼠右鍵,如圖所示
(1) 向左旋轉
(2) 向右旋轉
(3) 表單顯示/不顯示面板
4. 附錄 : 推薦網站