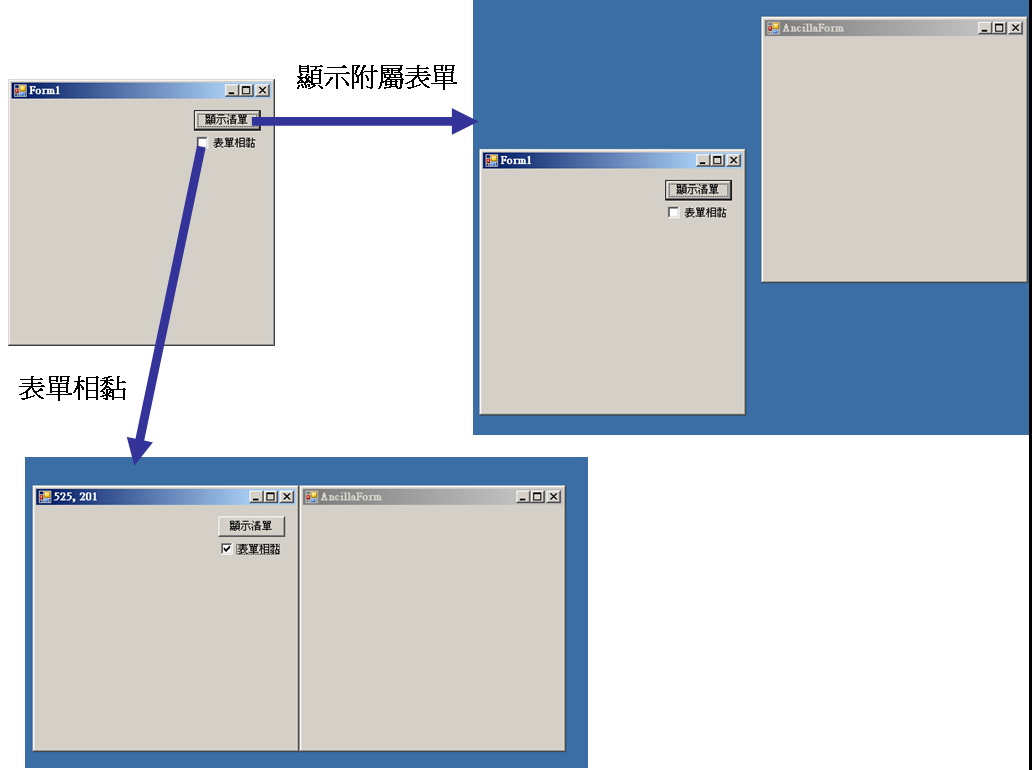
在很多的軟體設計中,會將主表單與附屬表單分開製作,且可以黏在一起,也可以分離,本文希望能製作一個小程式,來讓初學者了解這部份的功能原理與實現。
在很多的軟體設計中,會將主表單與附屬表單分開製作,例如知名的播放軟體Winamp把主視窗與歌曲列表分開製作,且可以黏在一起,也可以分離,本文章的目的希望能製作一個小程式,來讓初學者了解這部份的功能原理與實現。
我們可以知道,為了要使主表單與附屬表單黏在一起,表單的座標將是一大關鍵,
而如果要讓附屬表單黏在主表單的右側,那只要讓
附屬表單的X座標 = 將主表單的X座標加上主表單的寬度
附屬表單的Y座標 = 主表單的Y座標
就能得到簡單的效果
以下為程式碼
 using System;
using System;  using System.Collections.Generic;
using System.Collections.Generic;  using System.ComponentModel;
using System.ComponentModel;  using System.Data;
using System.Data;  using System.Drawing;
using System.Drawing;  using System.Text;
using System.Text;  using System.Windows.Forms;
using System.Windows.Forms; 
 namespace Popup
namespace Popup  {
{ 
 public partial class MainForm : Form
public partial class MainForm : Form  {
{  AncillaForm fm2;
AncillaForm fm2; 
 public MainForm()
public MainForm()  {
{  InitializeComponent();
InitializeComponent();  }
} 
 private void btnShow_Click(object sender, EventArgs e)
private void btnShow_Click(object sender, EventArgs e)  {
{  fm2 = new AncillaForm();
fm2 = new AncillaForm();  fm2.WindowState = FormWindowState.Normal;
fm2.WindowState = FormWindowState.Normal;  fm2.Show();
fm2.Show();  ChangeLocalitation();
ChangeLocalitation();  }
} 
 private void chkStick_CheckedChanged(object sender, EventArgs e)
private void chkStick_CheckedChanged(object sender, EventArgs e)  {
{  ChangeLocalitation();
ChangeLocalitation();  }
} 
 private void MainForm_LocationChanged(object sender, EventArgs e)
private void MainForm_LocationChanged(object sender, EventArgs e)  {
{  ChangeLocalitation();
ChangeLocalitation();  }
} 
 public void ChangeLocalitation()
public void ChangeLocalitation()  {
{  if (fm2 != null && chkStick.Checked == true)
if (fm2 != null && chkStick.Checked == true)  {
{  fm2.WindowState = FormWindowState.Normal;
fm2.WindowState = FormWindowState.Normal;  // 將目前MainForm座標值show出來,這部分與表單分離與相黏無關
// 將目前MainForm座標值show出來,這部分與表單分離與相黏無關  this.Text = this.Location.X.ToString() + ", " + this.Location.Y.ToString();
this.Text = this.Location.X.ToString() + ", " + this.Location.Y.ToString();  // AncillaForm的座標 X = MainForm的座標 X + Form1 的寬度
// AncillaForm的座標 X = MainForm的座標 X + Form1 的寬度  int xx = this.Location.X + this.Size.Width;
int xx = this.Location.X + this.Size.Width;  int yy = this.Location.Y; //AncillaForm的座標 Y = MainForm 的座標 Y
int yy = this.Location.Y; //AncillaForm的座標 Y = MainForm 的座標 Y  fm2.Location = new Point(xx, yy); // 設定 AncillaForm的座標
fm2.Location = new Point(xx, yy); // 設定 AncillaForm的座標  }
}  }
}  }
} 
 }
}執行結果
參考
http://www.blueshop.com.tw/board/show.asp?subcde=BRD20090223083124BZA&fumcde=
http://www.astahost.com/info.php/how-vb-net-pop-up-docking-forms_t5497.html
 using
using