為了提供中英頁面,原先以為需要透過razor去判斷語系到底為何再進行中英切換,後來看到Area來實現較為方便
Area 會產生出另一個有View 、Controller的資料夾,也可以直接看成一個.net mvc 專案
建立Area 區域
假設我們原先中文版的網址為:http://service.com.tw/Controller/View
但我希望英文版可以完全與中文版切開,就如同額外建立一個資料夾。只要在切換語系時,route 指向特定資料夾即可 。
EX: 英文版的路徑為:http://service.com.tw/EN/Controller/View
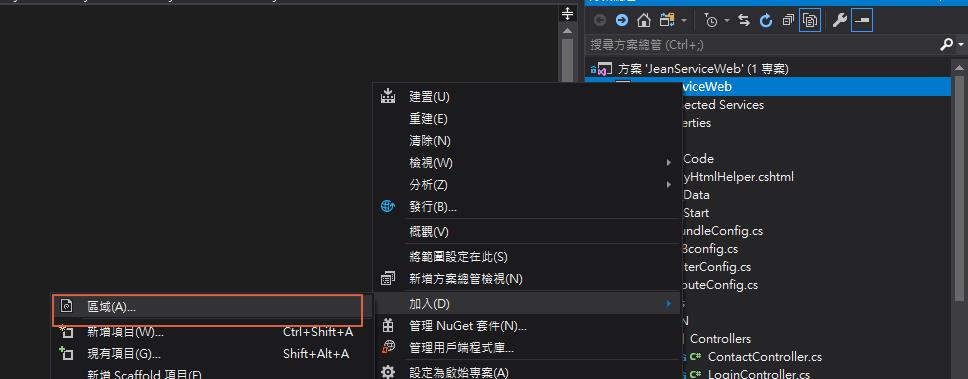
我們在專案上點選右鍵加入區域

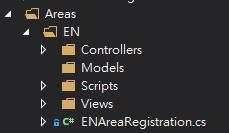
設定好區域名稱(EN)後會看到專案產生出一個Areas的資料夾裡面有EN資料夾

Area是怎麼在專案的起作用的, 我們來看Global.asax.cs的程式碼:(參考網址)
- AreaRegistration.RegisterAllAreas();就是註冊 ASP.NET MVC 應用程式中的所有區域PS
- RouteConfig.RegisterRoutes(RouteTable.Routes)在AreaRegistration.RegisterAllAreas();的後面。最好是不要改變這個順序
ASP.NET MVC路由系統是按註冊路由的先後順序來匹配的,
這裡RegisterAllAreas在前面表示MVC路由系統會先去匹配Area中的路由配置規則,如果你改變了順序可能會找到錯誤的Controller,發生意外的錯誤。
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
ENAreaRegistration class
可以發現MapRoute的地方多了一個我們想要的EN資料夾
public class ENAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "EN";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
//EN自己的route
context.MapRoute(
"EN_default",
"EN/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
如果你跟我一樣在EN的資料夾controller當然是從中文版本複製過來的,這時候你就會發現.net 因為查詢到模糊不清的controller名稱,而有錯誤頁面
這時應該要在RouteConfig的地方修改路徑
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // URL 及參數
new { controller = "Login", action = "Login", id = UrlParameter.Optional }, // 參數預設值
new string[] { "JeanServiceWeb.Controllers" } //指定了命名空間(JeanServiceWeb為專案名稱)
);
//原本的
//routes.MapRoute(
// name: "Default",
// url: "{controller}/{action}/{id}",
// defaults: new { controller = "Login", action = "Login", id = UrlParameter.Optional }
//);
}
}
再來你就可以自行開始修改複製過來的controller View等
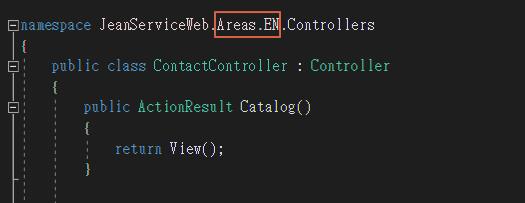
複製過來是請記得要自行修改namespace

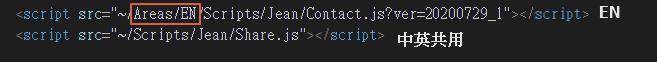
View 所引用的JS css 也需要注意路徑

參考資料